ホームページ >ウェブフロントエンド >jsチュートリアル >Node Express ejs_node.js を使用して簡単なページを作成するためのガイド
Node Express ejs_node.js を使用して簡単なページを作成するためのガイド
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:30:211465ブラウズ
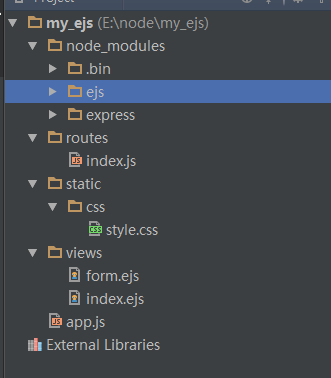
1. プロジェクトフォルダー my_ejs を作成します。
2. 最初に npm install Express と npm install ejs を使用します
この 2 つをダウンロードします。グローバルに設定するかどうかについては、習慣に応じて、このプロジェクトの my_ejs.
フォルダーにダウンロードするのが習慣です。次に、対応するファイルを作成します:

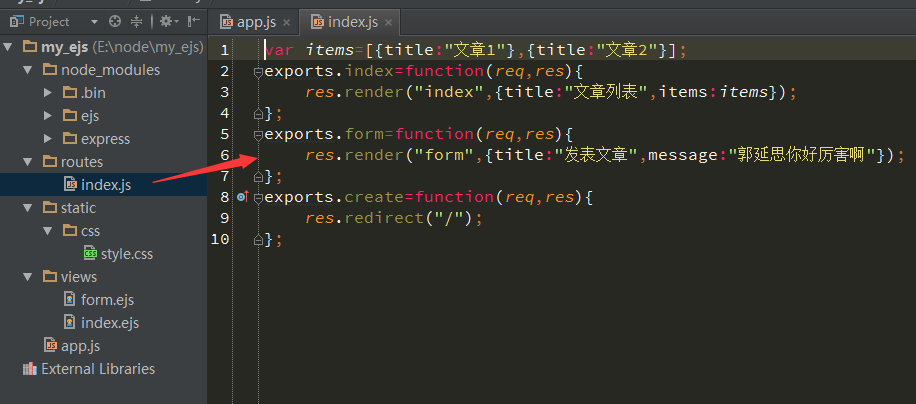
index.js:

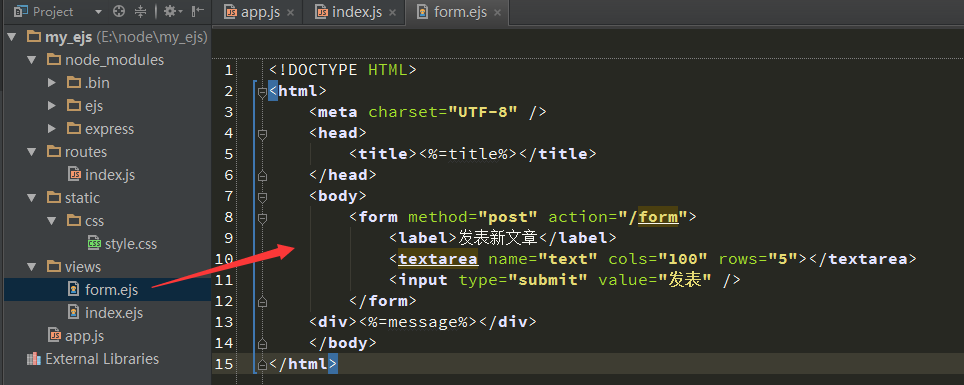
form.ejs:

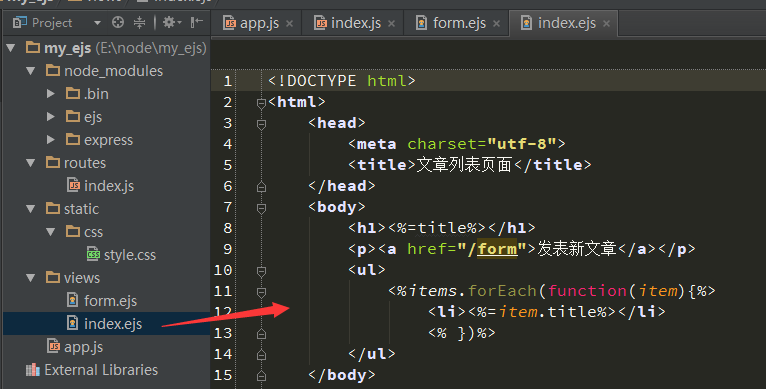
index.ejs

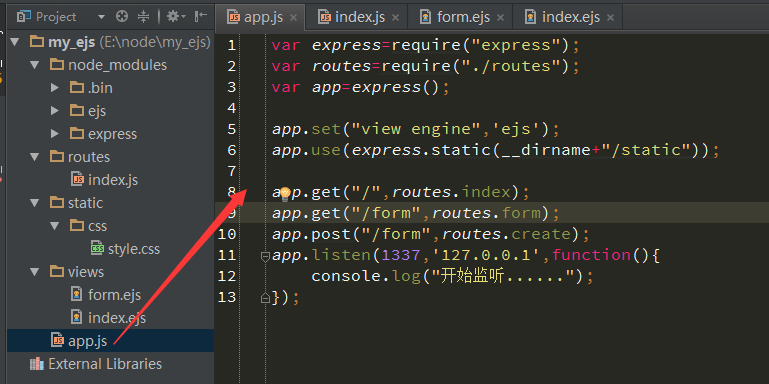
app.js:

app.js の実行を開始します
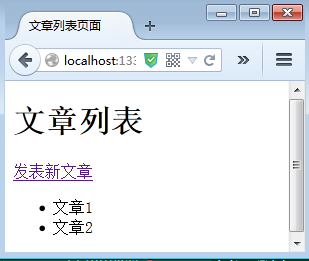
app.js をノード化し、ブラウザーでアクセスします: localhost:1337

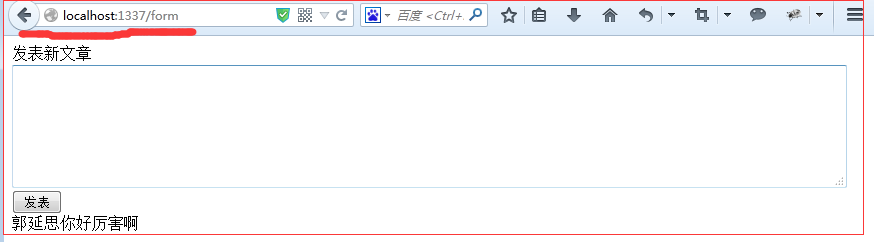
クリックして記事を公開します:

クリックして投稿するとホームページにジャンプします。
これで、シンプルな「ウェブサイト」がついに完成しました。
心からの不満: Express EJS を学ぶのは本当に難しすぎます。本を手に入れて入力しましたが、期待した結果が得られませんでした。Express EJS が変化していることに気づくまでに長い時間がかかりました。唯一権威あるサイトなのですが、公式サイトは内容が少なく、全部英語なので全く分かりません<🎜>。
皆さんは、Node Express EJS について新たに理解できましたか?正直、私は石を触って渡ってきたのですが、皆さんの参考になれば幸いです。声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

