ホームページ >ウェブフロントエンド >jsチュートリアル >Node Express jade_node.js を使用して簡単な Web サイトを作成するためのガイド
Node Express jade_node.js を使用して簡単な Web サイトを作成するためのガイド
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:30:181917ブラウズ
1. プロジェクトフォルダーを作成します: my_jade
2. Express パッケージと Jade パッケージをローカルにダウンロードします。私は、それらをグローバルにダウンロードすることを好みません。
3. 関連するフォルダーとファイルを作成します。

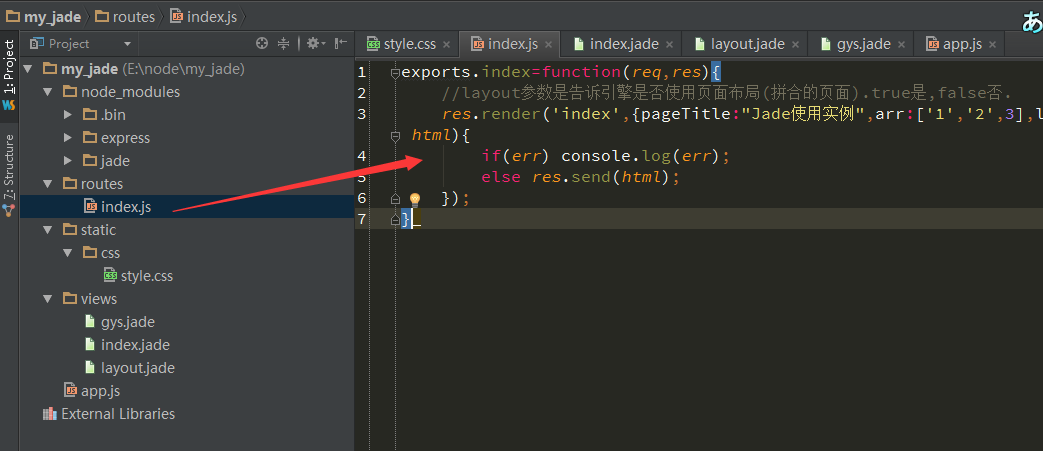
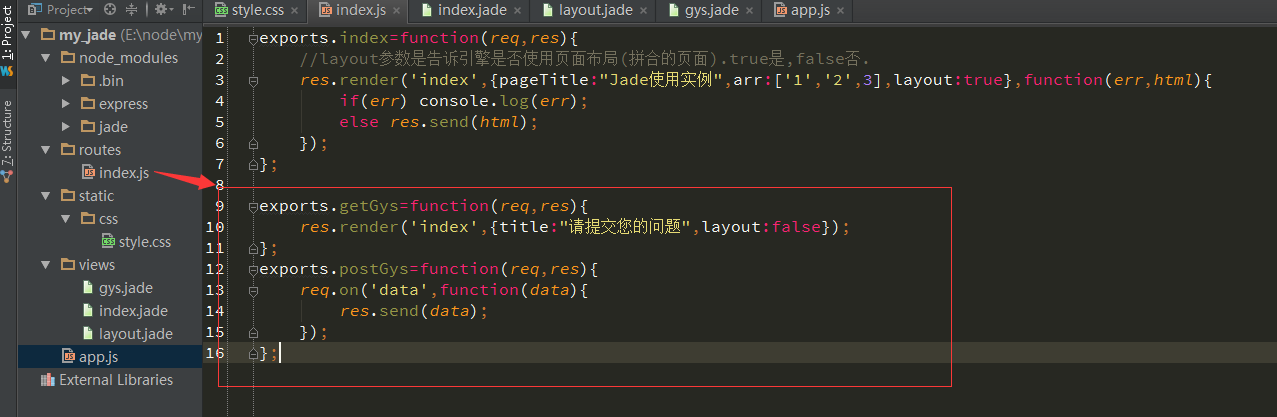
index.js:

スタイル.css

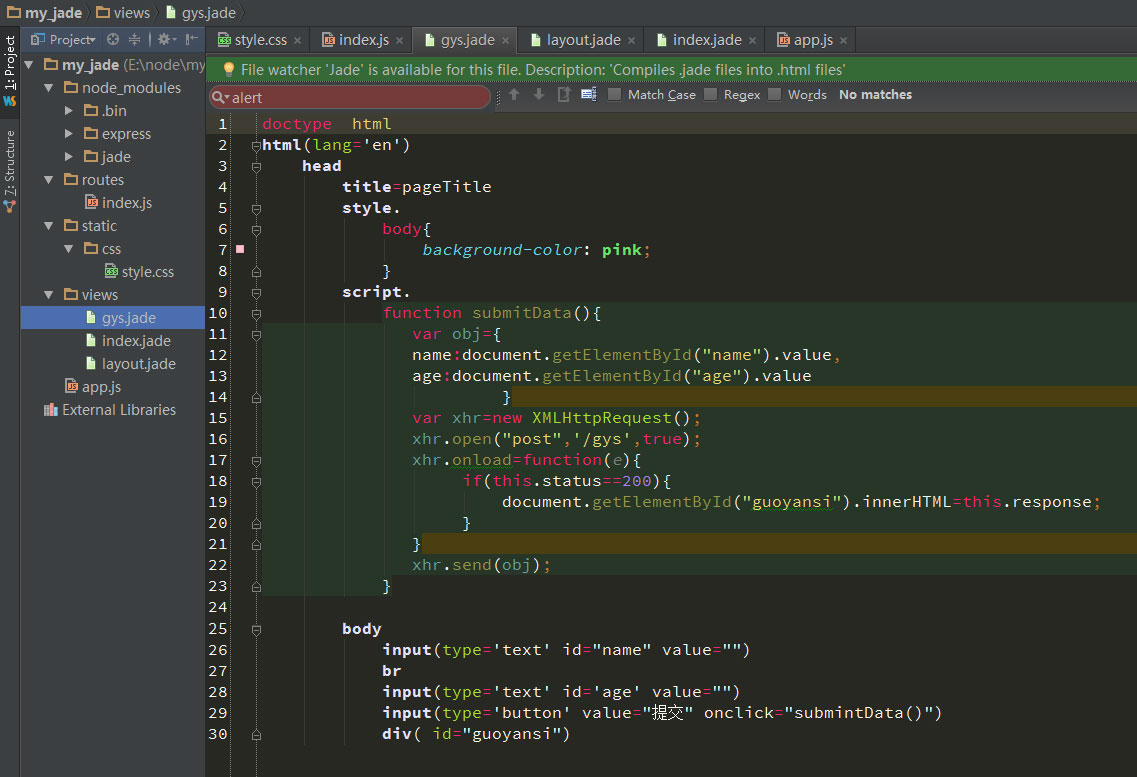
gys.jade コード:

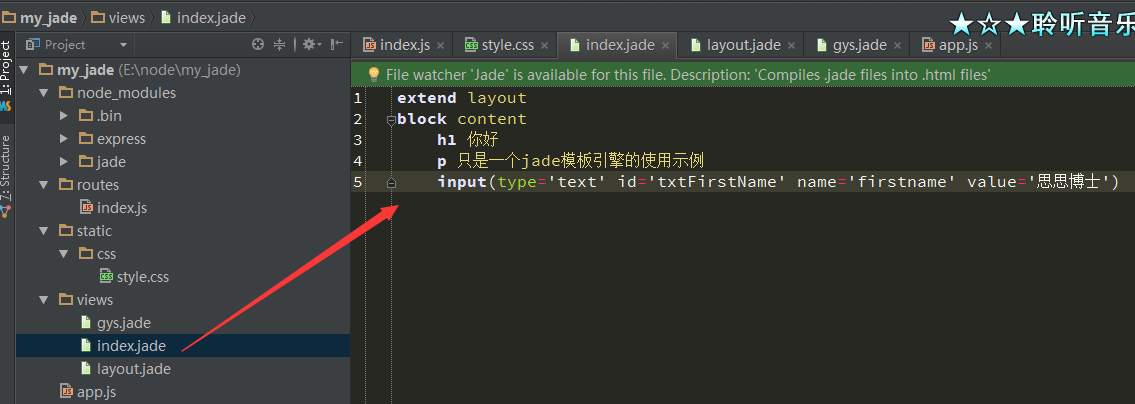
index.jade:

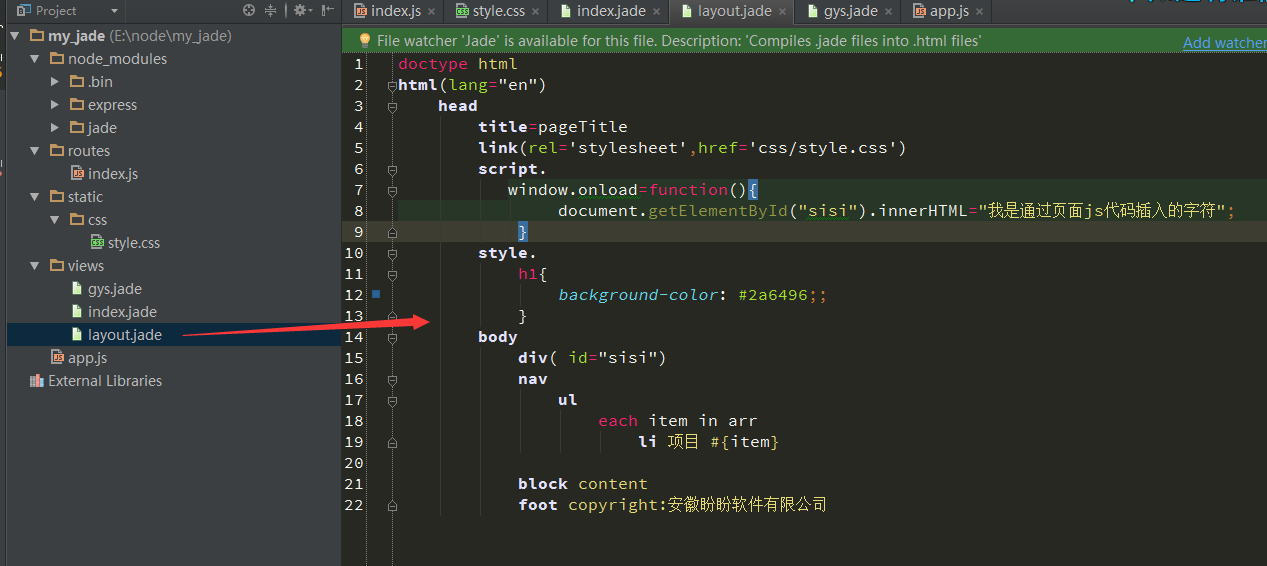
layout.jade

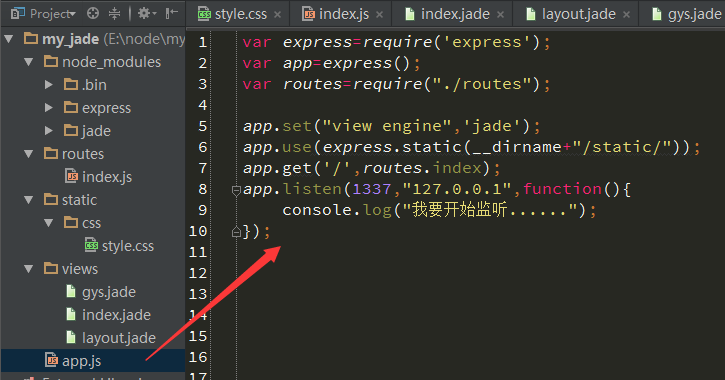
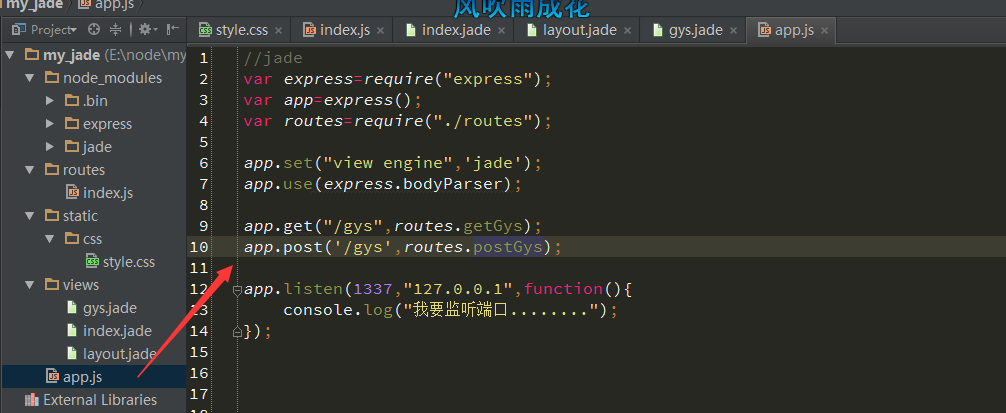
app.js

app.js:node app.js;
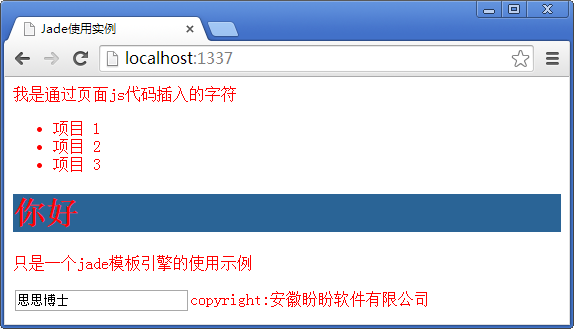
を実行します。ブラウザでプレビュー:

ページレイアウトを使用しない例を見てみましょう:
index.js を変更します

app.js を変更する

app.js を実行してブラウザーでプレビューします:

送信をクリックすると、ajax がトリガーされます。この記事は一旦ここで終了し、その後のフォロー作業はこれから始めたばかりで、まだよくわかっていません(笑)。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

