jQuery グリッド プラグインを使用すると、さまざまなテーブル レイアウトを作成できます。グリッド レイアウトは、新聞や雑誌で最も一般的なレイアウトであり、今日の Web サイトでも非常に一般的です。 jQuery グリッド プラグインを使用すると、グリッドの行と列を制御し、テキストや画像を入力できます。私はこれらのプラグインを「トップ」という言葉で説明していますが、これらのプラグインを知ると、きっとかっこいいと感じるでしょう。

Gridify は軽量の jQuery プラグインで、Pinterest のような画像読み込みグリッド プラグインの作成に使用されます。画像読み込みイベントのサポート、ウィンドウ スケーリング イベントのサポート、高さの非常に長いアイテムのサポート、動的なアイテム幅のサポート、およびアニメーション (CSS3 トランジション) のサポート。

Freewall は、クロスブラウザーで応答性の高い jQuery プラグインで、さまざまなタイプのグリッド レイアウトの作成に役立ちます: 柔軟なレイアウト、画像レイアウト、ネストされたグリッド、流動的なグリッド、ピンタレストに似たメトロ スタイル レイアウト レイアウト…。さらに、美しい CSS3 アニメーション効果とコールバック イベントも備えています。フリーウォールはオールインワンのソリューションです。デスクトップ、モバイル、タブレット用の動的なグリッド レイアウトを作成します。

レスポンシブ等高ブロックはJavaScriptとCSSを使用して実装されています。 実際には各行にリストが表示され、各行の最上位の項目によって他の項目の位置が設定されます。

MatchHeight.js は、選択されたすべての要素の高さを正確に等しくすることができます。これは、混合されたパディング、マージン、ボーダー、ボックス サイズ、行、グループを正しく処理する、より強力な同じ高さのプラグインです。 画像とレスポンシブ レイアウトを、必要に応じて自動的に更新することで処理します。

Gridmanager を使用すると、テーブル レイアウトの行と列を作成、記録、更新、削除したり、編集可能領域のグリッド レイアウトを作成したり、各グリッドを編集してサイズと数量を定義したり、位置を調整したりできます。 GridManager には jQuery、jQueryUI、Bootstrap 3.x が必要ですが、TinyMCE CKeditor はオプションです。

S Gallery は、応答性の高いテーブルに写真を表示する jQuery ピクチャ ギャラリー プラグインです。ソニーの製品からインスピレーションを得たもので、項目を選択すると、前/次の項目を選択するためのボタンがインターフェイスに表示されます。他の位置をクリックすると、テーブル全体のレイアウトに戻ることもできます。

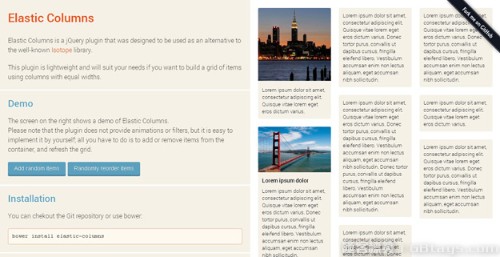
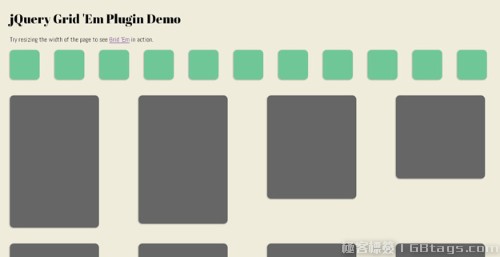
Elastic Columns は、幅の値に従ってグリッドを簡単に定義し、ブラウザのサイズを監視してグリッド表示を調整できる軽量の応答性の高いグリッド レイアウト プラグインです。

Mason.js は、グリッドのギャップを巧みに埋める jQuery プラグインです。グリッドが作成されると、プラグインはこれらのギャップを計算し、グリッドからコピーされた事前定義された要素またはコンテンツでそれらのギャップを埋めます。要素に使用されるサイズ、列/行のサイズ、ブレークポイントのサイズ、またはレイアウトが流動か固定かを定義できます。

RowGrid.js は非常に小型で軽量の jQuery プラグインで、画像を垂直に配置でき、応答性が高く、無限スクロールで表示できます。

BttrLazyLoading は、画像がスクロールされるまでユーザーの Web アプリケーションで画像の読み込みを遅らせることができる、応答性の高い画像遅延読み込み jQuery プラグインです。 BttrLazyLoading には、モバイル (

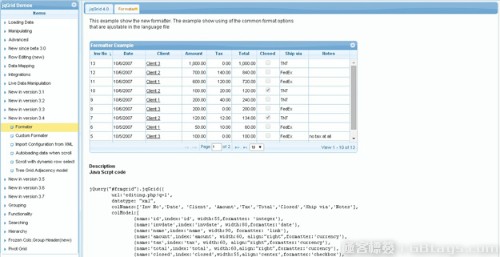
jqGrid は、グリッドデータを表示するための jQuery プラグインです。 jqGrid を使用すると、フロントエンドページとバックグラウンドデータの間の非同期 Ajax 通信を簡単に実現できます。

Masonry は非常に便利な jquery Web ページ レイアウト プラグインで、異なる高さの div 間の空白を削除して、Web ページをよりすっきりと美しく見せることができます。

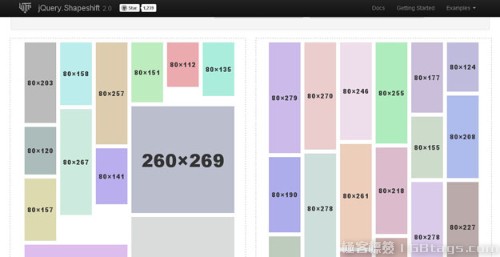
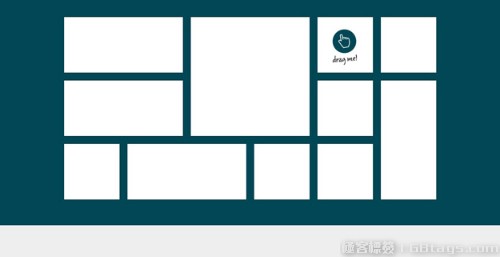
jQuery ドラッグ アンド ドロップ プラグイン Shapeshift、ドラッグ アンド ドロップでは、コンテナ内の複数のアイテムを再配置したり、コンテナを変形したりすることができます。要素をドラッグすると、親コンテナ内のインデックス位置が変更されます。

Nested は、他の同様のライブラリや jQuery プラグインとは異なり、複数列の動的なグリッド レイアウトを作成するのに役立つツールです。すべてのギャップを取り除くのに役立ちます。このプラグインを使用すると、他のライブラリやプラグインと同様に、要素を並べ替えるためにすべてのギャップの寸法をスキャンするのに役立ちますが、Nested を使用すると、最終ステップで要素をスケーリングしてすべてのギャップを排除することができます。

Headsup Grid の特徴は、異なるプラットフォームで異なるスタイルを表示できることです。

Wookmark jQuery プラグインは、現在人気のあるウォーターフォール フロー Web レイアウト効果を実現するために使用される jQuery プラグインです。

jQuery ウォーターフォールは li タグを使用して、マウス スクロール ページ画像の無限読み込み効果を備えた複数列のウォーターフォール フロー レイアウトを作成します。

Grid-A-Licious は、さまざまなデバイスの幅に自動的に適応する応答性の高いウォーターフォール レイアウトの作成に使用できる、シンプルで使いやすい jQuery プラグインです。幅、動的表示速度、遅延などをパラメータで設定でき、カスタマイズ性は比較的高くなります。

Gridster.js は、複数列レイアウトをサポートする直感的なドラッグ アンド ドロップ レイアウトを構築するために使用される jQuery プラグインです。テーブル内の要素を動的に追加および削除することもできます。

Gridly はグリッド スタイルのドラッグ アンド ドロップ jQuery プラグインで、ドラッグすると動きのあるアニメーションが表示され、その効果は非常に美しいです。
このプラグインには、閉じる、クリックして拡大する、モジュールの追加など、他の特別な機能もあります。

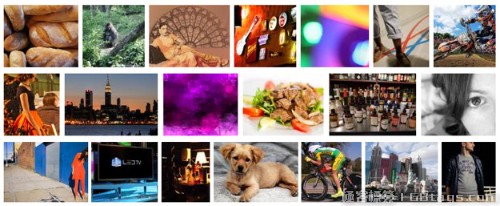
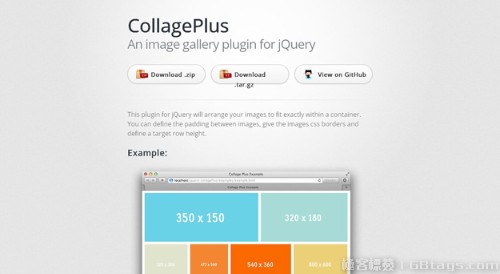
CollagePlus は、CSS を通じて画像間の距離を定義し、画像に境界線を追加できる jQuery テーブル プラグインです。

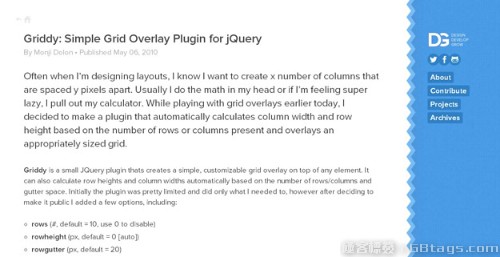
Griddy は軽量のプラグインですが、行数、行の高さ、列の数、列の高さ、色など、多くの属性はオプションです。

jqGridView は、jQuery ライブラリ用の新しいリッチクライアント、XML ベースの Ajax グリッド プラグインです。 jqGridView は、Web 上で表形式のデータを表現および編集するためのプロフェッショナルなソリューションを提供します。強力なスクリプト API を使用して慎重に設計されたこの編集可能なグリッドは、DHTML と XML で簡単に構成でき、大量のデータでも説得力のある結果を示します。 jqGridView は簡単に見栄えを良くすることができます (CSS 経由で管理)。 jqGridView はプラグインとしてのプラットフォーム ベースではなく、ASP.NET/ASP、PHP、Java、CGI スクリプトなどのさまざまな Web プログラミング プラットフォームで使用できます。jqGridView は、Bowser との高い互換性を持っています。

Ingrid はデータ入力操作を大幅に簡略化し、より現実的なものにしました。

jui_datagrid は、シンプルで強力な API を通じてテーブル データを操作し、テーマのカスタマイズ、ローカリゼーションのサポートなどを提供するために使用できる Ajax jQuery テーブル プラグインです。
経由: gbtags
上記の 25 個の jQuery グリッド レイアウト プラグインを使用すると、開発者とデザイナーは、魅力的な視覚効果と、すべてのブラウザおよびハンドヘルド デバイスの外観と互換性のあるレスポンシブ レイアウトを備えたレスポンシブ グリッド レイアウトを作成できます。気に入っていただければ幸いです!
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7742
7742 15
15 1643
1643 14
14 1397
1397 52
52 1291
1291 25
25 1233
1233 29
29


