Kitjs (http://xueduany.github.com/KitJs) は、2011 年末に Taobao UED を辞めた後、私が自分で構築した HTML5 フロントエンド ウィジェット ライブラリのセットです。その本来の目的は、集中することでした。モバイル HTML ページのインタラクションでは、コンポーネントの使用は、文字通りの意味のキットと同じであり、小さくて実用的で、直接使用でき、二次開発にも簡単に使用できるコンポーネントのセットを作成することです。その後、プロジェクトがどんどん大きくなるにつれ、コンポーネント数も拡大し、PCブラウザ(IE6、FF、chrome coreシリーズなど)のサポートも追加され、当初の携帯電話開発の分野に留まらなくなりました。そして完全なプラットフォームに向けて正式に動き始めました。そのため、最近ではすべてのオリジナルモジュールが jsdoc 仕様に準拠した API ドキュメントに更新され、徐々にオープンソース化され、誰もが使用できるようになってきています。
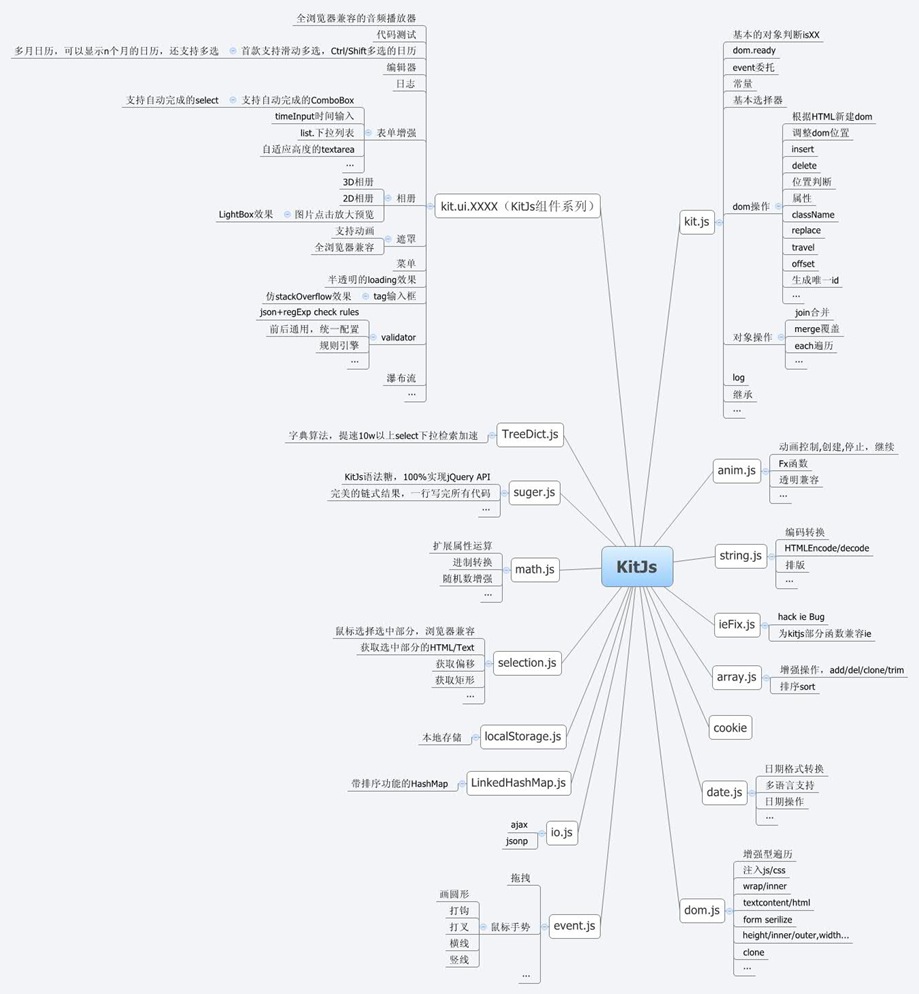
まず、みんなにキットの基本を理解してもらうために、Kitjs の家系図を載せましょう

どうですか?色々見てちょっとめまいしてきました^_^ 簡単に言うと、kitjsとdojoは似ていて、
に分かれます。 >1. Kit.js はコアであり、dojo と同様に kit を中心に拡張された JS ツール モジュールです
2. dijit に似た、kit.ui 名前空間のコンポーネント モジュール
3. ここではマークされていませんが、dojoX に似た研究室プロジェクトもあります。
KitJ のコンポーネントの中には、以前にブログで公開したことがある
などの優れたコンポーネントがいくつかあります。
オーディオプレーヤー

iPhone エフェクトのタブ

コンボボックス

3D フォトアルバム


カレンダー

ライトボックス
待ってください
まだ社内で使用されている、または開発中であるさらに優れたコンポーネントもいくつかあり、誰もが使用できるように段階的にリリースされる予定です。すべての KitJs コンポーネントは次のビジョンを満たしています
1. 中国人ユーザーの体験に近づく
2. 中国の開発者に関連したコメントとドキュメント
3. 市場の既存コンポーネントでは提供されない、誰もが必要とする機能を必ず提供する
4. より大きなウィジェットへの組み立てと結合を容易にするのに十分な粒度のモジュール
KitJs ツール モジュールでは、すべてのコードがクラス プロトタイプに基づいて拡張され、インスタンス化されたグローバル オブジェクトが開発者に提供されます。すべてのクラス名は大文字で、すべてのインスタンス オブジェクトは最初の文字が小文字で始まります。 $ 文字を使用すると、他のクラス ライブラリと簡単に区別できます。同時に、ツールモジュールでは、すべてのメソッドが Kissy と同じ関数型プログラミング形式で記述されており、同時に、jQuery での開発に慣れている学生向けに、suger.js をロードするキットが提供されます。 jQuery を使用するのと同じように使用できます。メソッド名と使用方法は jQuery とまったく同じです。
$kit.$(関数($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
トップ : $kit.math.rand($('#gallery').innerHeight()) 'px',
左: $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform' : 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
new $kit.ui.LightBox({
エル:これ
}).init();
});
});
$kit.$ は、kitjs の dom Ready イベントです。パラメータ匿名メソッドのパラメータ $ は、内部クロージャに $kit.$ メソッドを渡すため、内部クロージャで $kit の代わりに $ を直接使用できます。 .$ (jQuery の $ セレクターに相当) なので、クロージャー内のすべてのコードは jQuery と同じになります。また、JQuery コードと KitJs コードの相互移植も容易になります。
この記事は、KITJS フレームワークの使用ガイド シリーズの最初のものであり、kitjs について簡単に紹介するだけです。この優れたフロントエンド UI フレームワークについては、後ほど詳しく説明します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






