ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの基本構文、DOM操作ツリーとドキュメントオブジェクト_基礎知識
JavaScriptの基本構文、DOM操作ツリーとドキュメントオブジェクト_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:29:391501ブラウズ
パート 1 基本文法:
1. データ型 (文字列、10 進数、整数、ブール値、時刻と日付)
var s="3.14" var n=parsefloat(s) s =5;
var s="abc3.14" var n=parsefloat(s) //NaN s =5;//解析して10進数型に変換します
var d=parseInt(s)//解析して整数型に変換します
isNaN (文字列)、数値のように見える文字列かどうかを判断します。はい - false いいえ - true
2. 変数
3. 演算子: 4 つのカテゴリ
4. 式 (ステートメントを形成するため): 変数演算子
5. ステートメント: 3 つの主要なカテゴリ ()
カテゴリ:
注文
分岐: if;if..else,if..else..if..else...if..else;if ネスト
スイッチ...ケース
ループ: 網羅法、反復法、4 つの要素 (初期条件、ループ条件、ループ本体、状態変化)
のために...
その間...
6. 配列: var a= new Array();
7. 関数: 4 つの要素 (名前、入力、戻り、処理)
関数 show()
{
}
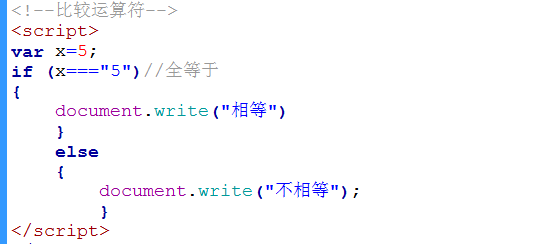
1. オペレーター
比較演算子(7種類): ==/===/!=/>/
=== (すべて等しい)

2. 文字列部分文字列の使用法

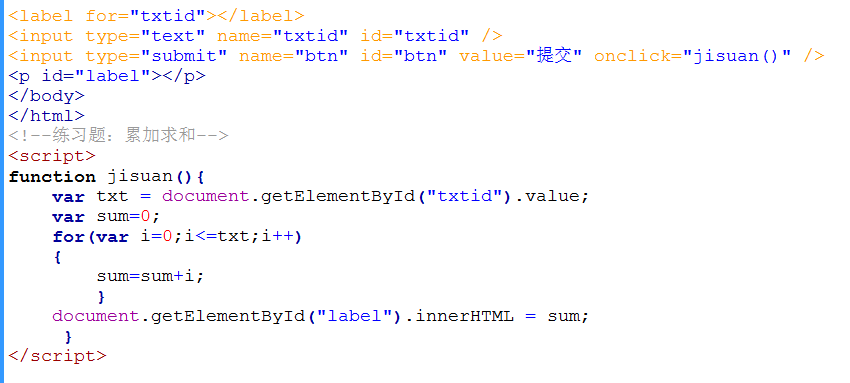
3. 練習問題: 累積と合計 (Js メソッドを使用)

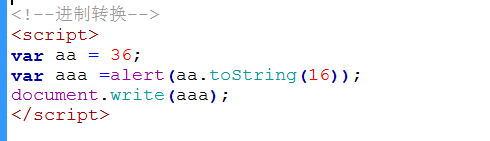
4. 塩基変換

パート 2 DOM 操作 (操作 HTML) ツリー
Windows オブジェクト -- ブラウザ ウィンドウ
[ウィンドウ.ドキュメント.
window.alert()]
window.location--アドレスバー
window.history -- 前方、後方 (アクセス履歴)
window.status--ステータスバー
window.document; (強調)
パート 3 ドキュメント オブジェクト :
1.
を見つけます。var d=document.getElementById("要素のID")
var d=document.getElementsByName("要素の名前")
var d=document.getElementsByTagNme("要素のタグ名")
2. 操作要素の内容
共通要素: ハイパーリンク、画像
2 つのカテゴリに分かれています:
(1) フォーム要素 (カテゴリ 3) テキスト (入力: type=text,password,textarea,hidden)、ボタン (送信/リセット/ボタン/イメージ)、選択 (ラジオ/チェックボックス/選択ドロップダウン リスト、リスト ボックス/ファイル)
値を割り当てる d.value=xxxx;
値 var s=d.value
(2) 非フォーム要素: h1....h6;p;div;span;ul;ol;li (記憶ニュース)
制御フォーマットタグ
コンテンツコンテナタグ:
割り当て: d.innerHTML=xxxx;
値: var s=d.innerHTML;
3. 要素の属性を操作する
d.setAttribute(名前, 値)
var s=d.getAttribute(name)
d.removeAttribute(名前)
4. 操作要素のスタイル
(1) インラインスタイル:
d.style xxxxx=xxxx;
var s=d.style.backgroundcolor;
(2)クラス属性
d.className=""
5. 操作関連要素
上、下、内側、外側

