通常、js で関数を記述する場合、関数 fn () {} という従来の方法で関数を宣言します。優れたプラグインを読むと、必然的に var fn = function () {} が表示されます。これらの関数の作成の違いは何でしょうか? 今日は、鍋を壊して質問するという精神で、この魅力的な関数宣言について話しましょう。
関数宣言
関数宣言のサンプルコード
function fn () {
console.log('fn 関数の実行..');
// コード..
}
このように、fn という関数を宣言しました。この関数の上でそれを呼び出すと実行されると思いますか。それともエラーが報告されるのでしょうか?
コンソール出力:

はい、この時点で fn 関数を呼び出すことができます。その理由を以下にまとめます。
概要:
1: このとき、fn 関数は変数の結果であり、デフォルトでグローバルコンテキストの変数に格納されます (window.function 名で確認できます)
2: このメソッドは、グローバル コンテキスト ステージに入るときに作成される関数宣言であり、コード実行ステージですでに使用可能です。 ps: JavaScript はメソッド
に入るたびにコンテキスト環境を初期化します (グローバル→ローカル)。3: 変数オブジェクトに影響を与える可能性があります (コンテキストに格納されている変数のみ)
関数式
関数式サンプルコード
var fn = function () {
console.log('fn 関数 [式] ステートメントの実行..')
// コード..
}
このようにして、匿名関数を宣言し、その参照を変数 fn に指します。
上と下の式で宣言された関数をもう一度呼び出して、コンソールに出力を確認します。
// コンソール出力を明確に確認するために、読みやすさを高めるために各呼び出しの前後にマークを付けます。
console.log('前の通話が開始されました..');
fn();
console.log('前の通話は終了しました..');
var fn = function () {
console.log('fn 関数 [式] ステートメントの実行..')
// コード..
}
console.log('通話開始後..');
fn();
console.log('通話開始後..');
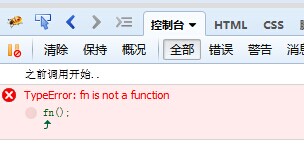
コンソールの印刷結果:

コードが実行され、初めて fn() 関数が呼び出されたときに、次のプロンプトが表示されることがわかります: fn は関数ではありません (fn はメソッドではありません)。エラーが発生すると操作は終了します。遭遇した。
これは、初めて fn() が呼び出されたとき、var fn 変数がグローバル オブジェクトの属性として存在せず、fn によって参照される匿名関数コンテキストが初期化されていないため、前の呼び出しが失敗したことを示しています。 。
// 次に、前の呼び出しロジックをコメントアウトして、コンソール出力を確認します
// console.log('前の通話が開始されました..');
// fn();
// console.log('前の通話は終了しました..');
var fn = function () {
console.log('fn 関数 [式] が実行を宣言します..')
// コード..
}
console.log('通話は後で開始されます..');
fn(); // 式
の後に呼び出されます。 console.log('通話は後で開始されます..');
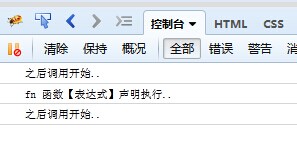
コンソールの印刷結果:

式関数の後に呼び出すことができることがわかります。その理由をまとめてみましょう。
概要:
1: まず、変数自体は関数として存在せず、無名関数への参照です (値の型は参照ではありません)
2: コード実行フェーズ中、グローバル コンテキストが初期化されるとき、グローバル コンテキストはグローバル属性として存在しないため、変数オブジェクトの汚染を引き起こすことはありません
3: このタイプの宣言はプラグイン開発で一般的であり、クロージャ内のコールバック関数の呼び出しとしても使用できます
つまり、 function fn () {} は var fn = function () {} と等しくありません。これらは本質的に異なります。
上記はこの記事の内容全体であり、その考え方は非常に明確であり、非常に優れた記事ですので、ぜひ読んでください。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7697
7697 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


