ホームページ >ウェブフロントエンド >jsチュートリアル >CSS3、HTML5、および jQuery 検索ボックス collection_jquery
CSS3、HTML5、および jQuery 検索ボックス collection_jquery
- WBOYオリジナル
- 2016-05-16 16:29:281660ブラウズ
ユーザーが必要な情報を簡単かつ迅速に見つけられるように、検索ボックスまたは Web サイト検索機能が追加されています。したがって、Web サイトに検索ボックスを追加することは、Web デザインの主流の要素の 1 つになりました。 Web サイトに検索ボックスを追加すると、ユーザー インターフェイスがより使いやすくなり、ユーザーが簡単かつ楽しく閲覧できるようになります。
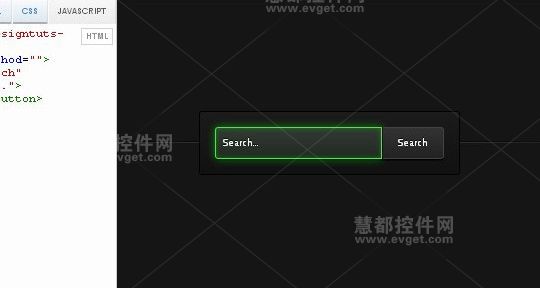
入力検索ボックスにはボーダーとパルス状のシャドウビートが付いています。
これは、純粋な CSS を使用して拡張候補検索ボックスを構築するための簡単なチュートリアルです。
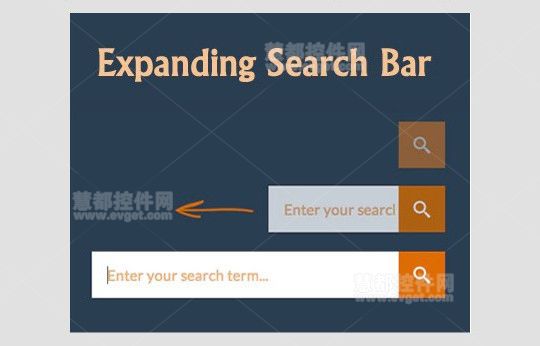
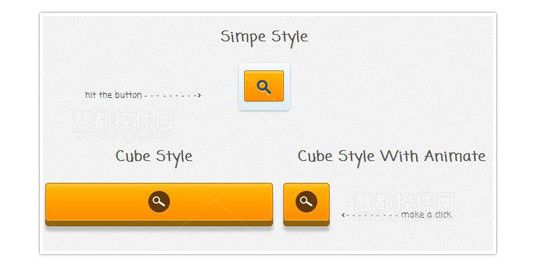
検索ボックスの拡張は、何かをクリックするか入力すると幅が広がるシンプルな検索ボックスです。
展開された検索バーをCSSを使用して変形していきます。検索バーは最初は非表示になっており、検索タブをクリックするとスムーズに表示されます。
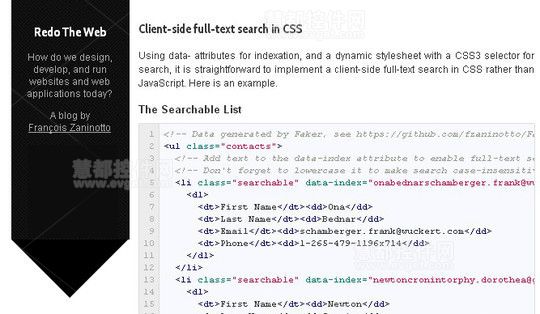
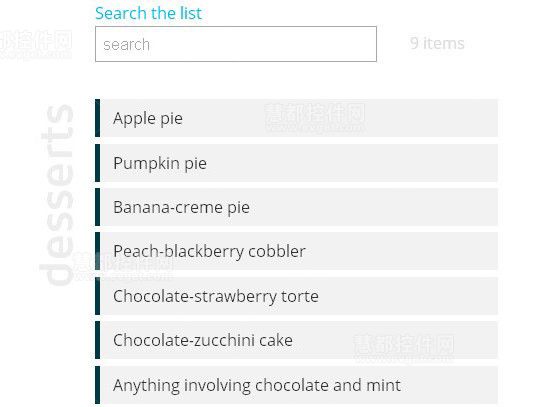
インデックス付きデータ属性、動的スタイル、CSS3 セレクターを使用した検索機能は、JavaScript クライアントの代わりに CSS で全文検索を直接実装できます。
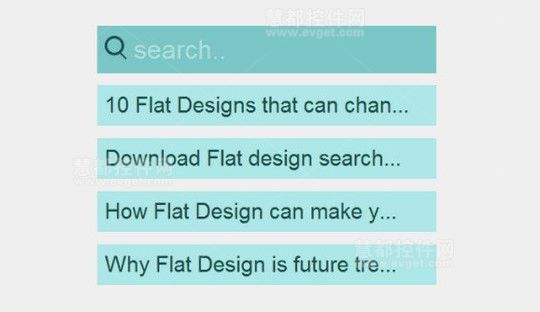
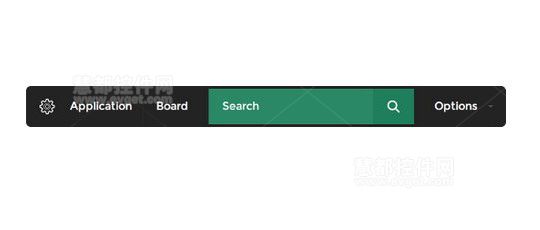
CSS3 と HTML を使用して検索ボックスのドロップダウン メニューを作成する
このチュートリアルでは、Square UI のフラット ナビゲーションと検索ドロップダウン メニューを作成します。
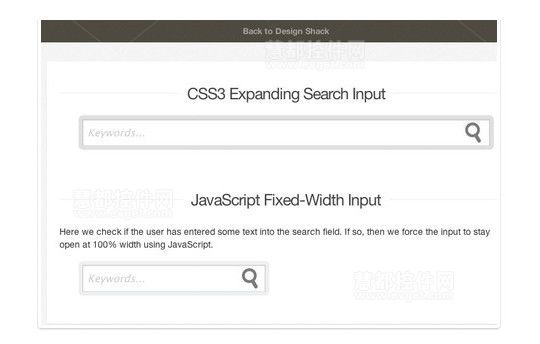
このチュートリアルでは、2 つの異なる方法を使用して拡張検索フィールドを構築します。
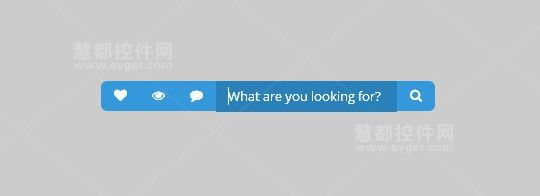
これはユニークな検索ボックスで、とても興味深いです。
店舗カテゴリの検索ボックスなど、検索を選択するためのプロンプト。
jQuery および CSS3 の「次のレベル」アニメーション検索フォーム
境界線の幅を固定するための柔軟な検索入力と内部の固定幅の送信ボタン。