ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery フロントエンド フレームワーク easyui が Dialog_jquery を使用する場合のバグ処理
jQuery フロントエンド フレームワーク easyui が Dialog_jquery を使用する場合のバグ処理
- WBOYオリジナル
- 2016-05-16 16:29:091780ブラウズ
私は最近 easyui フロントエンドフレームワークを使用して UI を開発および設計していますが、Dialog を使用する場合、ページのコンテンツが多いと問題が発生することがわかりました。まず、元のコードを見てください。 :
コードをコピーします コードは次のとおりです:
結果を確認するには選択してください:
<スクリプトタイプ="text/javascript">
$("#confirmd").dialog({
タイトル: '予約確認'、
iconCls: 'icon-save'、サイズ変更可能: false、モーダル: true、クローズ: true、
幅: 200、高さ: 200、
ボタン: [{ テキスト: '送信'、ハンドラー: function () {
alert("ok");
}
}, { text: 'キャンセル'、ハンドラー: function () {
$("#confirmd").dialog("close");
}
}]
});
関数 openconfirmDlg() {
$("#confirmd").dialog("open");
}
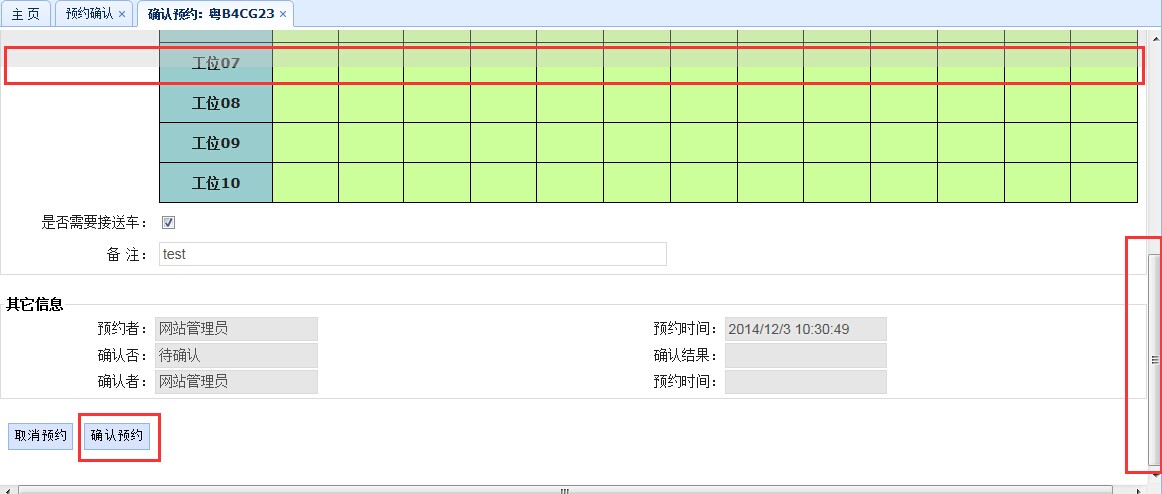
 いくつかの問題が見られます。1 つは、マスク レイヤーが Web ページのコンテンツを完全にカバーしていないことです。もちろん、実際にはダイアログ ボックスが表示されていません。ページの上部にスクロール バーをドラッグする必要があります。この理由は項目の最後で明らかです。まず、Web ページのコンテンツの高さが間違っているだけです。ウィンドウ (つまり、視覚的な高さ) が取得され、マスクが不完全です。第 2 に、scrollTop が正しく認識されず、ダイアログ ボックスの位置が不正確になります。問題を解決するための対応する改善点は次のとおりです。
いくつかの問題が見られます。1 つは、マスク レイヤーが Web ページのコンテンツを完全にカバーしていないことです。もちろん、実際にはダイアログ ボックスが表示されていません。ページの上部にスクロール バーをドラッグする必要があります。この理由は項目の最後で明らかです。まず、Web ページのコンテンツの高さが間違っているだけです。ウィンドウ (つまり、視覚的な高さ) が取得され、マスクが不完全です。第 2 に、scrollTop が正しく認識されず、ダイアログ ボックスの位置が不正確になります。問題を解決するための対応する改善点は次のとおりです。
コードをコピー コードは次のとおりです:
<スクリプトタイプ="text/javascript">
$("#confirmd").dialog({
タイトル: '予約確認'、
iconCls: 'icon-save'、サイズ変更可能: false、モーダル: true、クローズ: true、
幅: 200、高さ: 200、
ボタン: [{ テキスト: '送信'、ハンドラー: function () {
alert("ok");
}
}, { text: 'キャンセル'、ハンドラー: function () {
$("#confirmd").dialog("close");
}
}]
});
Window.onscroll = function () {
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 }); }
関数 openconfirmDlg() {
$("#confirmd").dialog("open");
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 });
$(".window-mask").css({ height: $(document).height()});
}
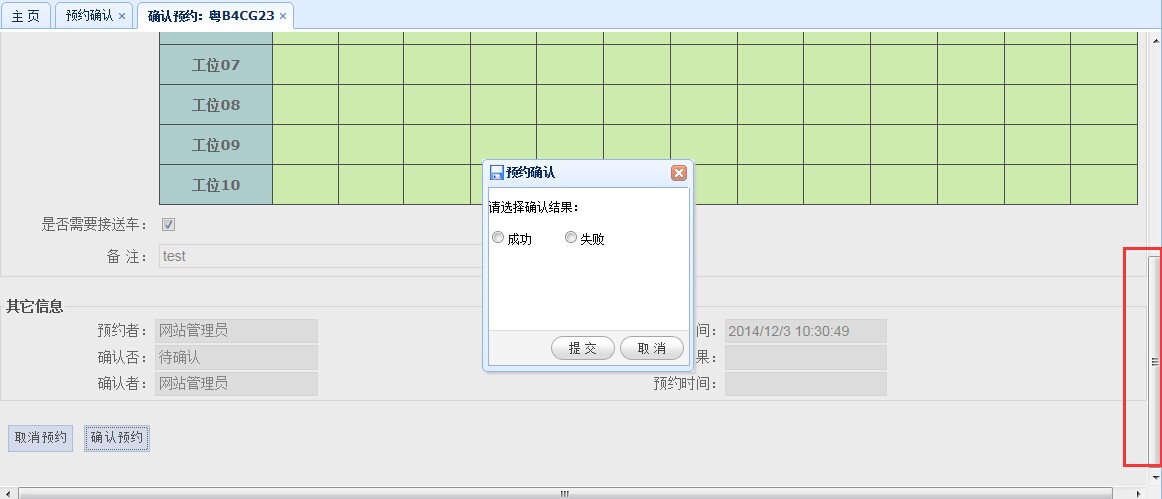
これで、ダイアログ ボックスを開くのが通常になり、その効果は次のようになります:
テストして、以前よりはるかに使いやすいかどうかを確認してください。ほとんどのブラウザでテストしましたが、問題がない場合は、メッセージを残してこのコードを続行します。更新される予定です。
結果を確認するには選択してください:
<スクリプトタイプ="text/javascript">
$("#confirmd").dialog({
タイトル: '予約確認'、
iconCls: 'icon-save'、サイズ変更可能: false、モーダル: true、クローズ: true、
幅: 200、高さ: 200、
ボタン: [{ テキスト: '送信'、ハンドラー: function () {
alert("ok");
}
}, { text: 'キャンセル'、ハンドラー: function () {
$("#confirmd").dialog("close");
}
}]
});
Window.onscroll = function () {
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 }); }
関数 openconfirmDlg() {
$("#confirmd").dialog("open");
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 });
$(".window-mask").css({ height: $(document).height()});
}
これで、ダイアログ ボックスを開くのが通常になり、その効果は次のようになります:
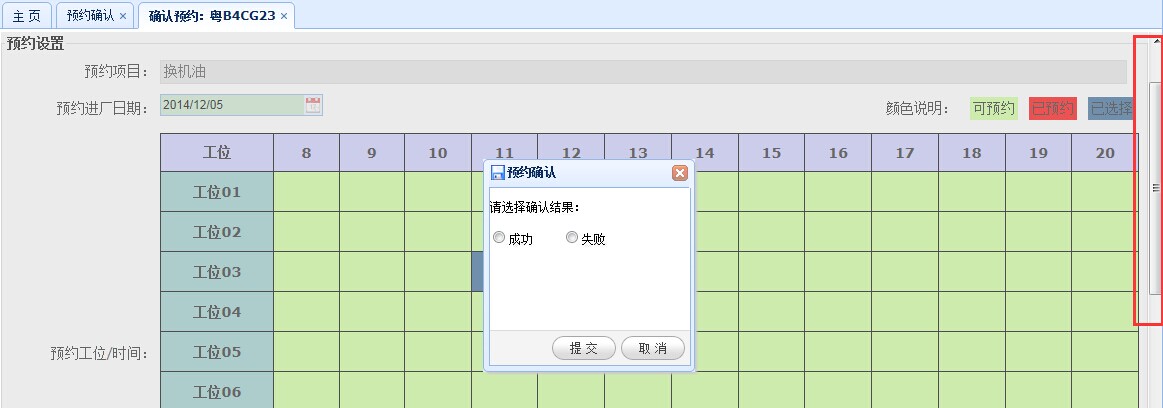
スクロールしても常に Web ページの途中に留まることができます。その効果は次のとおりです。
上記の効果を確実にするためのキーコードは次のとおりです: 
コードをコピーします コードは次のとおりです:
$("#confirmd").dialog("move", { top: $(document).scrollTop() ($(window).height() - 200) * 0.5 }); //現在のコンテンツページに移動中
$(".window-mask").css({ height: $(document).height()}) //マスクレイヤーの高さをWebページコンテンツの高さに調整しますテストして、以前よりはるかに使いやすいかどうかを確認してください。ほとんどのブラウザでテストしましたが、問題がない場合は、メッセージを残してこのコードを続行します。更新される予定です。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

