ホームページ >ウェブフロントエンド >jsチュートリアル >おすすめのjQuery画像スライダーフォーカスマップplugin_jquery
おすすめのjQuery画像スライダーフォーカスマップplugin_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:28:331414ブラウズ
1. jQuery によって実装された右タブ フォーカス画像カルーセル アニメーション
jQuery で実装された右タブのフォーカス画像カルーセル アニメーション特殊効果ソース コードは、自動カルーセルと手動クリックをサポートする、新鮮で美しいフォーカス画像カルーセル コードです。

2. jquery によって実装された Web サムネイル アウトラインは、スライドしてダイナミクスを表示できます
クエリによって実装された Web ページのサムネイル アウトラインは、スライドして動的特殊効果のソース コードを表示できます。これは、マウスのクリックをサポートして、サムネイルをスライド表示します。ドラッグとマウススクロールで表示が切り替わります。

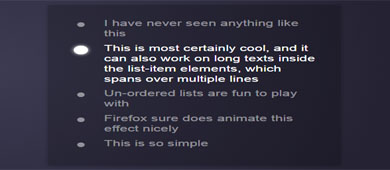
3. 純粋な CSS3 で実装されたカスタム美化 UL OL リスト用の 3 種類の発光アニメーション
これは、これまでに共有したことのない CSS3 エフェクト タイプです。UL および OL リストを美しくするためにカスタマイズできる CSS3 アプリケーションです。各リスト項目上でマウスをスライドさせると、特定のアニメーション効果が表示され、その効果は非常に優れています。リスト美化スタイルは 3 種類あり、光るエフェクトが最もクールです。

4. HTML5 SVG で実装された線形グラフの特殊効果ソース コード
今日共有したい HTML5 グラフ アプリケーションは、主に SVG で構築された線形グラフです。この SVG 線形グラフは、グラフのデータ領域をさまざまな色で描画できます。

5.キャンバスに基づく HTML5 火炎スプレー アニメーション
今日は、HTML5 キャンバスの火炎スプレー アニメーションに基づいた、同様の HTML5 アニメーション効果を共有します。マウスを使用して直線をドラッグします。直線の長さは火炎噴霧の強さを表します。また、炎は移動中の効果を反映することもできます。

6. Jquery によって実装されたアコーディオンタブの垂直切り替え動的
Jquery によって実装されたアコーディオン タブのクリック垂直切り替えの動的特殊効果ソース コードは、垂直方向の動的切り替え効果を実現できるアコーディオン オプション切り替えコードの一部であり、Web ページでこのタイプのコードを使用すると、ページの表示を向上させることができます。簡潔で爽やか。

7.JQuery は携帯電話のタッチ スクリーンのスライド切り替えをサポートするタブ切り替えを実装します
携帯電話のタッチスクリーンでのスライド切り替えをサポートするためにjQueryによって実装されたタブ切り替え特殊効果のソースコードは、携帯電話のタッチスクリーンで左右にスライドする効果を実現できるコードです。もちろん、コンピュータでは、マウスを左右にスライドすることでこのような効果を実現できます。このコードは、主にさまざまな携帯電話アシスタントのリストで使用されます。それ。

8.jQuery は注文の進行ステップを動的に生成します
これは、注文進行ステップを動的に生成し、バックグラウンドでページに送信されたデータを抽出し、そのデータに基づいて進行状況を変更する jQuery ベースのコードです。 jsスクリプトのo_statusに初期値を設定して進行状況を変更できます。

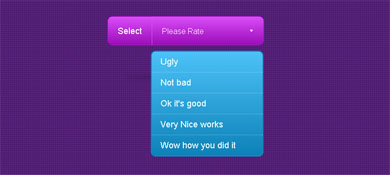
9.HTML5/CSS3 カスタム フローティング クールなドロップダウン メニューを選択します
今日は、カスタム HTML5/CSS3 フローティング選択ドロップダウン メニューを共有します。この CSS3 メニューは、CSS3 機能を使用して Web ページ上でフローティングでき、同時にドロップダウン ボックスに影を付けることができます。を展開すると、回転する二次メニューが表示され、メニューは浮動および揺れる効果を持ちます。

上記の 9 種類は、今日お勧めしたい jQuery 画像スライダー フォーカス画像プラグインです。プロジェクトのニーズに応じて自由に使用できます。

