すべての JavaScript 学習者は、JS のさまざまな基本的なデータ型を理解できると思います。これは非常に基本的で単純な概念であり、学習するのは難しくありません。それは問題だ。ただし、この記事で焦点を当てているのは、通常目にする Array ではなく、ArrayBuffer です。
私が書いている内容の多くは、特定の機能を完了したいために意図的に要約されており、この記事についても同様です。少し前に、私は Web オーディオ API と音声通信関連の知識を勉強してきました。その内容は、AudioContext のさまざまなノード間のオーディオ ストリームのフローに焦点を当てていました。今度は、オーディオがどのようなデータ形式であるかを調べる必要があります。ストリームの最後なので、ArrayBuffer の研究は非常に重要です。
メモリ内の配列スタック モデル
配列の取得
JavaScript で配列を生成する方法:
[要素0、要素1、...、要素N]
新しい配列(要素0, 要素1, ..., 要素N)
新しい配列(配列の長さ)
直接定義するか、コンストラクターを通じて配列を作成することもできます。もちろん、他のメソッドも使用できます。
"配列".split("");
"配列".match(/a|r/g);
待ってください、方法はたくさんあります。しかし、Array の内部構造は何なのか、まだよくわかっていない人も多いと思います。
スタックモデル
配列には、次のようなさまざまなデータ型を入れることができます。
var arr = [21, "李京", new Date(), function(){}, , null];
上記の配列には、数値、文字列、オブジェクト、関数、未定義、null が含まれています。上記のデータ インターフェイスを具体的に説明します。
スタック
--------- ヒープ
| 21 | --------------------
--------- |「李静」 | -------- | [参照] |----------> オブジェクト | -------- | [参照] |------> -------- |
--------- | |未定義| |
--------- | null | ------------------
--------- 作成者: バレット・リー
JavaScript のデータ型は、数値型や文字列型などの値型の場合、値型と参照型の 2 種類に分けられます。 C 言語で説明すると、データはヒープ内の特定の範囲に保存されます。 。スタックは独立しておらず、ヒープにスタックを格納することもできます。
Array の説明はこれで終わりです。ArrayBuffer の関連知識について詳しく説明しましょう。
配列バッファ
ウェブとは何ですか? ウェブ上で議論されるべき最も基本的な問題は何ですか? 2つの点があると思います。1つはデータ、もう1つはデータの送信です。これはWebの上位層にあるものである必要があります。この記事で説明する ArrayBuffer は、最も基本的なデータ型であり、他のメソッドで読み書きする必要があるデータです。
公式ポイント定義:
ArrayBuffer は、汎用の固定長バイナリ データ バッファーを表すために使用されるデータ型です。ArrayBuffer の内容を直接操作することはできません。代わりに、特定のバッファーを表す ArrayBufferView オブジェクトを作成します。形式を設定し、それを使用してバッファの内容を読み書きします。
さまざまな型付き配列のデータを格納するために使用されるバイナリ データの生のバッファーを表します。 ArrayBuffer を直接読み書きすることはできませんが、生のバッファーを型付き配列または DataView オブジェクトに渡すことで、必要に応じて解釈できます。
これはバイナリ データの生のバッファです。JavaScript は型指定が弱い言語ですが、それ自体、データの型とサイズに制限があります。ある種のデータ構造を通じてバッファの内容を順序付ける必要があります。 (書き込んでください)。
生バッファーの作成
生のバッファーは ArrayBuffer コンストラクターを通じて作成できます:
varbuffer = new ArrayBuffer(30);
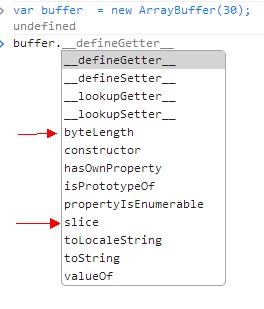
Chrome コンソールから確認できます:

バッファ インスタンスには、バッファのサイズを取得するために使用される byteLength 属性と、IE11 と ios6 でのみサポートされ、バッファ長をインターセプトするために使用されるスライス メソッドがあります。
ArrayBuffer スライス(
符号なしロングビギン
符号なしロングエンド オプション
);
このデモをテストできます:
varbuffer = new ArrayBuffer(12);
var x = 新しい Int32Array(バッファ);
x[1] = 1234;
var スライス = バッファ.スライス(4);
var y = 新しい Int32Array(スライス);
console.log(x[1]); console.log(y[0]);
x[1] = 6789;
console.log(x[1]); console.log(y[0]);
型付き配列型は、インデックス付けおよび操作できる ArrayBuffer オブジェクトのさまざまなビューを表します。 すべての配列型は固定長です。
Uint8Array 1 8 ビット符号なし整数
Int16Array 2 16 ビット 2 の補数の符号付き整数
Uint16Array 2 16 ビット符号なし整数
Int32Array 4 32 ビットの 2 の補数の符号付き整数
Uint32Array 4 32 ビット符号なし整数
Float32Array 4 32 ビット IEEE 浮動小数点数
Float64Array 8 64 ビット IEEE 浮動小数点数
Int は整数型、Uint は符号なし整数、Float は浮動小数点型です。これらは C 言語の基本的な概念ですので、詳しい説明は省略します。これらの視覚化構造はすべて似ているため、この記事では Float32Array 型についてのみ説明し、読者は 1 つの例から推測することができます。
Float32Array は、各要素が 32 ビット (4 バイト) の浮動小数点データであることを除いて、Array と非常によく似ています。 Float32Array が作成されると、そのサイズは変更できません。
Float32Array を直接作成できます:
var x = 新しい Float32Array(2);
x[0] = 17;
console.log(x[0]); // 17
console.log(x[1]); // 0
console.log(x.length); // 2
このような概念が必要です。これは配列ですが、配列内の各要素は Float 32 ビット データ型です。別の例:
var x = new Float32Array([17, -45.3]);
console.log(x[0]); // 17
console.log(x[1]); // -45.29999923706055
console.log(x.length); // 2
配列の値を Float32Array オブジェクト x に直接代入し、保存する前に 32 ビット浮動小数点数に変換します。
このタイプの配列の各要素は同じ型であるため、スタック モデルではすべてスタックにプッシュされます。したがって、データ配列は参照型ではなく値型です。これは注目を集めるはずであり、次の例からも反映されています:
var x = new Float32Array([17, -45.3]);
var y = 新しい Float32Array(x);
console.log(x[0]); // 17
console.log(x[1]); //-45.29999923706055
console.log(x.length); // 2
x[0] = -2;
console.log(y[0]); // 17、y の値は変更されていません
x の値を y にコピーし、x[0] を変更します。y[0] は変更されません。
上記の方法に加えて、他の方法でもデータ配列を作成できます。
varbuffer = new ArrayBuffer(12);
var x = new Float32Array(buffer, 0, 2);
var y = new Float32Array(buffer, 4, 1);
x[1] = 7;
console.log(y[0]); // 7
これが 7 を返す理由を説明してください。
ArrayBuffer(12)
- - - - - - - - - - - - -
|0|1|2|3|4|5|7|8| - - - - - - - - - - - - -
x (Float32Array)
オフセット:0
byteLength:4
長さ:2
ArrayBuffer (12)
- - - - - - - - - - - - -
|0|1|2|3|4|5|7|8|
- - - - - - - - - - - - -
y
作成者: バレット・リー
上の図を読んでも、まだ質問がありますか?これ以上説明する必要はないと思います。 ArrayBuffer の単位は 1、Float32Array の単位は 4 と考えることができます。
DataView オブジェクトはデータをより詳細に操作しますが、上記で説明したさまざまなデジタル化された配列は基本的にアプリケーションの要件を満たすことができるため、ここでは簡単な例を挙げて簡単に説明します。
コードをコピー
console.log(x.getInt8(0)); // 22
console.log(x.getFloat32(1)); // 3.1415927410125732
ご興味がございましたら、http://www.javascripture.com/DataView にアクセスして詳細をご覧ください。
XHR2 の ArrayBuffer
ArrayBuffer は、WebSocket、WebAudio、Ajax など、フロントエンドでビッグデータを処理する場合、またはデータ処理パフォーマンスを向上させたい場合には、特に広く使用されており、ArrayBuffer は不可欠です。
XHR2 は新しいものではありません。関連機能を使用したことはあっても、これが XHR2 のコンテンツであることは知らなかったかもしれません。最も重要なのは、xhr.responseType です。その機能は、応答のデータ形式を設定することです。オプションのパラメーターは、「text」、「arraybuffer」、「blob」、または「document」です。 xhr.responseType = '' を設定 (または省略) すると、デフォルトの応答が「text」になることに注意してください。ここにそのような対応があります:
リクエストレスポンス
テキスト DOMString
配列バッファ ArrayBuffer
ブロブ ブロブ
ドキュメント ドキュメント
例を挙げてください:
var xhr = 新しい XMLHttpRequest();
xhr.open('GET', '/path/to/image.png', true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
// this.response == uInt8Array.buffer
var uInt8Array = new Uint8Array(this.response);
};
概要
この記事では、主にスタック モデルにおける Array の格納方法を紹介し、Web 開発においてデータとデータ ストレージが重要な部分である ArrayBuffer のバイナリ データ型についても詳しく説明します。注意!この記事の説明に誤りがある可能性がありますので、修正してください。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7759
7759 15
15 1644
1644 14
14 1399
1399 52
52 1293
1293 25
25 1234
1234 29
29


