ホームページ >ウェブフロントエンド >jsチュートリアル >javascript_javascript スキルにおける HTMLDOM 操作の詳細な説明
javascript_javascript スキルにおける HTMLDOM 操作の詳細な説明
- PHP中文网オリジナル
- 2017-06-07 14:24:491670ブラウズ
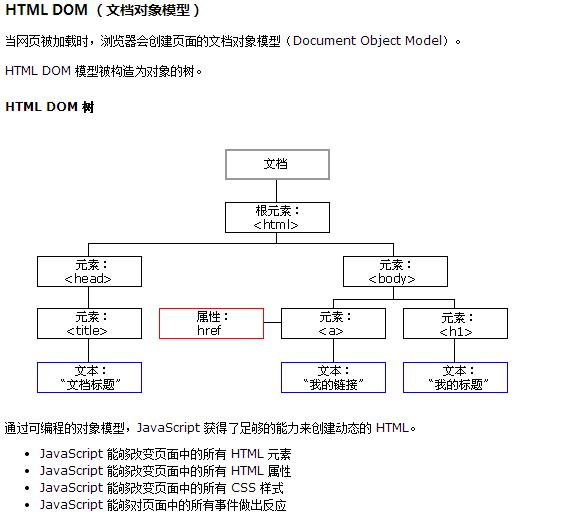
1. 定義: htmlDOM はオブジェクト指向のツリー モデルであり、HTML 内のすべての要素が含まれています。DOM に含まれるすべての要素は HTML を通じて見つけることができます。

2. 機能:
1. HTML 要素の検索
1) ID による要素の検索 (document.getElementById();)
var x=document.getElementById("d");
2) タグ名で要素を検索
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) クラス名で要素を検索
3. HTML を変更
1) HTML コンテンツを変更
2) HTML 属性を変更
3) HTML スタイルを変更します
4. HTMLDOM イベント
1) イベントに反応します
2) HTML イベント属性
3) htmlDOM を使用して割り当てるイベント
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

