ホームページ >ウェブフロントエンド >jsチュートリアル >Web サイトのインターフェイスを改善する 20 の jQuery プラグインを共有します experience_jquery
Web サイトのインターフェイスを改善する 20 の jQuery プラグインを共有します experience_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:26:481515ブラウズ
jQuery は今のところ依然として非常に人気があり、インターフェイスやインタラクティブなパフォーマンスを向上させるために、jQuery プラグインを Web サイトに追加することを好みます。しかし、多くの Web サイトで使用されているプラグインは、まだ比較的古いモデルですし、これは... あまり良くありません。そろそろ「新しいモデル」に変更する時期です。
Web テクノロジーが進歩し続けるにつれて、多くの新鮮で革新的で実用的な jQuery プラグインが開発されています。誰もがこの情報にもっと注意を払う必要があります。
今日は、Web サイトのインターフェースのエクスペリエンスを向上させる 20 個の jQuery プラグインを紹介します。これらは比較的「新しい」コードです。気に入ったら、ぜひ Web サイトのプロジェクトで使用してください。
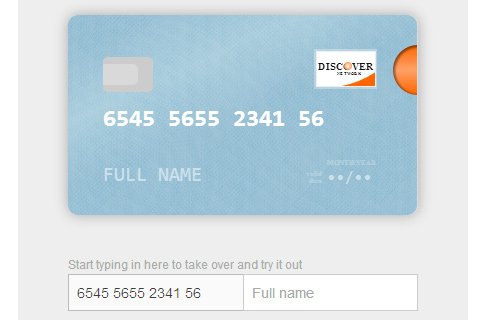
カード
実際のクレジットカードインターフェイスをシミュレートするフレンドリーなクレジットカードフォームプラグイン。それだけでなく、下と裏面のコンテンツを入力すると、クレジットカードも同時に反転します。経験は本当に良いです。
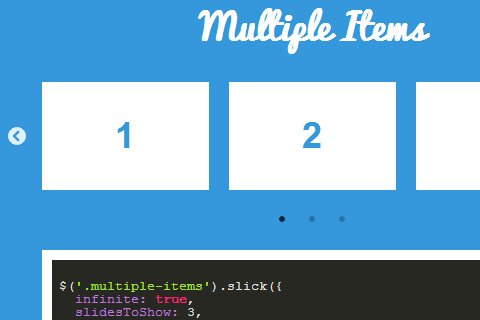
滑らか
単一の画像または複数のアイコンをサポートし、フォーカス、タッチ スクリーン、および左右のボタンの切り替え方法を備えた、強力で実用的なレスポンシブ スライドショー (ライトボックス) jQuery プラグインがとても気に入りました。
FlyLabel.Js
これも革新的な入力フォームのインタラクションですが、後に Google のマテリアル デザインでもこの方法が使用されているようです。
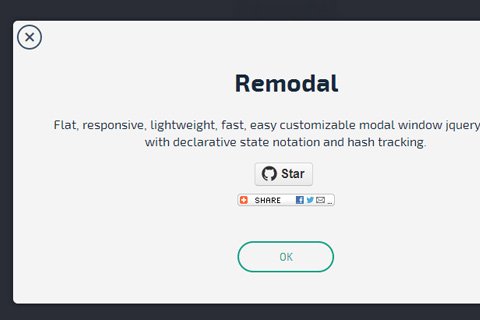
リモダル
レスポンシブな jQuery ポップアップ プラグイン、フラットなデザイン、レスポンシブ対応、軽量でカスタマイズが簡単、いいですね!
スイッチャー
Apple iOS スタイルの切り替えボタン。
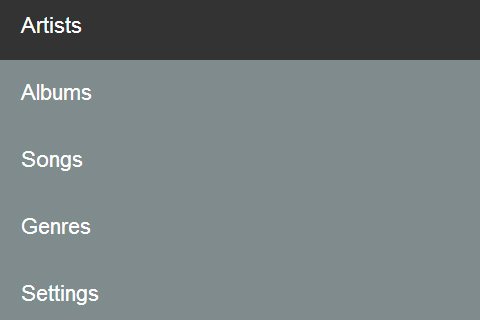
リストナビ
リスト表示はまだこのように見えることがわかりました。タブタブ同様、リスト番号を表示できる点が違います。
スライドメニュー
垂直左右にスライドするマルチレベルメニュープラグイン、非常にスムーズ。レスポンシブデザインを使用します。
フリップ引用
引用符プラグイン。強調表示や強調表示に似ています。
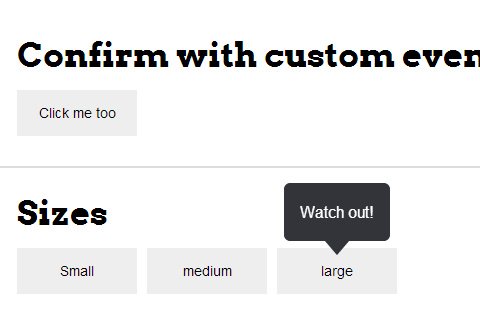
ダークツールチップ
ツールチップのプロンプト情報の強化版とも言え、上下、テキスト、パターン、ポップアップ確認ボックス、多層プロンプトなどが表示されます。非常に使いやすいです。詳細については、デモをご覧ください。
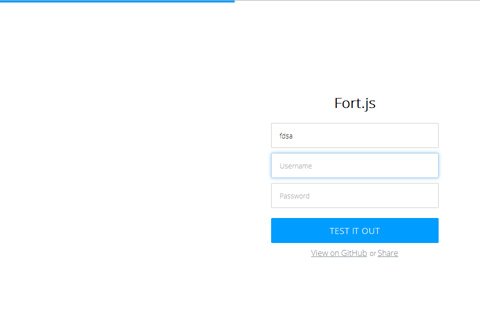
フォートジェイズ
これは以前「プログレスバーを備えたマイクロイノベーションログインインターフェース – Fort.js」で紹介しました
完全に
説明フォームプラグイン。
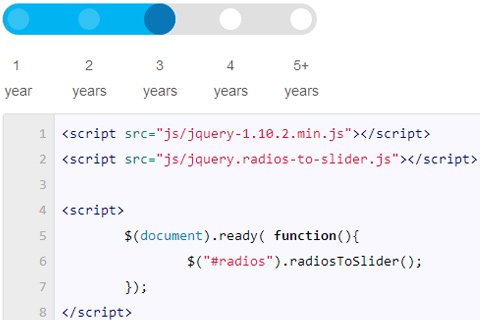
RadiosToSlider
ラジオボタンを使った新しい遊び方。
CLNDR.Js
カスタマイズ可能なイベント カレンダー プラグイン。
スリンキー.Js
これは、上へスクロールする原理に似ています。つまり、表示範囲を超えて下にスライドすると、メニューが自動的に上に固定され、消えなくなります。
ツアーヒント
以前紹介した Intro.js プラグインと同様に、インターフェイスのガイダンスに使用されます。
サークリフル
写真を見れば、それが何であるかわかるかもしれません。円形スタイルのデータ テーブルとグラフのプラグインです。
パワーレンジ
iOS7 スタイルのスライダー コントロール バー。CSS を使用してスタイル設定されているため、スタイルを簡単に変更できます。
互換性: IE 9、Chrome 14、Mozilla Firefox 6.0、Opera 11.6、Safari 5
画像ライトボックス
ブラウザのサイズに合わせて画像を左右に切り替えて表示するライトボックス画像表示プラグインです。
選択か死か
美しいドロップダウン選択ボックス プラグイン。組み込みのスタイルは非常に美しいです。もちろん、見た目がシンプルなだけではなく、多階層メニュー群や禁止選択群、ジャンプメニューなどのサポートなど、実用的な機能も充実しています。
頭がおかしい
固定トップナビゲーション用の特殊効果プラグイン。上にスクロールすることも同様です。
中国語編纂: デザインエキスパート
元のソース: webresourcesdepot