ホームページ >ウェブフロントエンド >jsチュートリアル >さらに 70 個の無料の jquery 画像スライダー エフェクト プラグインとtutorials_jqueryを共有します
さらに 70 個の無料の jquery 画像スライダー エフェクト プラグインとtutorials_jqueryを共有します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:26:431585ブラウズ
jQuery Slider プラグインは通常、スライダーとスライド ボタンで構成され、一時停止ボタンと続行ボタンを備えたものもあります。一般的に使用されるSliderプラグインは、表示方法により横スライド用と縦スライド用の2種類に分けられます。もちろん、具体的な特殊効果はたくさんありますので、一つ一つ説明しません。ほとんどの場合、スライドのような効果があり、視差効果を備えたものもあります。実装方法は主にjQuery html5 CSS3に基づいており、ほとんどのプラグインは互換性が良好です。

実際、私は以前に 28 個の無料で実用的な JQuery 画像およびコンテンツ スライダー プラグインを共有しましたが、今日、以前のドラフトにいくつかの優れた jQuery プラグインがあり、その数が比較的多いことがわかりました。ということで、皆さんにも共有したく投稿させていただきました。
これらの jQuery プラグインは、画像やコンテンツのスライダー効果も実現できます。以下の jQuery プラグインのデモ Web サイトのいくつかをテストしましたが、どれも正常にアクセスできます。数多くのプラグインの中から必ず気に入ったものが見つかると思います。
とても良いと思ったら、集めたり、友達と共有したりできます。
それでは、プラグインに直接行きましょう。また、これらのスライダープラグインは全て海外製なので初心者には使いづらい可能性があります。開発に携わる方にとっては大きな問題はないでしょう。プラグインはたくさんあります。導入内容はいちいち書きませんが、具体的な効果はご自身でご確認いただければと思います。ドラッグ可能なデュアルビュー スライドショー

タイル状の背景スライドショーを作成する

バブル ナビゲーション アイコンを備えたアニメーション コンテンツ スライダー
アイテム移行のインスピレーション
CSS3 と jQuery を使用したレスポンシブ水平投稿スライダー
Glide.js を使用して動的アニメーション スライダーを実装する
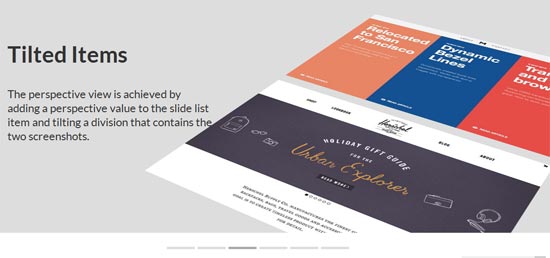
傾斜コンテンツのスライドショー
HTML5 キャンバスを使用したインタラクティブなパーティクル スライドショー
モーフィング デバイスのスライドショー
フリップサークルスライドショー
ファッション対応スライダーのチュートリアル
Slicebox 改訂 – jQuery 3D 画像スライダー プラグイン
wmuSlider – 無料の jQuery レスポンシブ スライダー
無料のアニメーション対応画像グリッド
無料のレスポンシブ jQuery スライドショー プラグイン v1.32
無料の jQuery レスポンシブ サムネイル ギャラリー プラグイン
Flexslider – 無料のレスポンシブ jQuery スライダー プラグイン
Fotorama – サムネイル付きの無料ギャラリー スライダー
Elastislide – 無料のレスポンシブ jQuery ギャラリー カルーセル プラグイン
無料のレスポンシブ 3D 画像ギャラリー パネル レイアウト