ホームページ >ウェブフロントエンド >jsチュートリアル >28 個の無料で実用的な JQuery 画像とコンテンツのスライダー plug-ins_jquery を共有します
28 個の無料で実用的な JQuery 画像とコンテンツのスライダー plug-ins_jquery を共有します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:26:401840ブラウズ
jQuery Slider プラグインは通常、スライダーとスライド ボタンで構成され、一時停止ボタンと続行ボタンを備えたものもあります。一般的に使用されるSliderプラグインは、表示方法により横スライド用と縦スライド用の2種類に分けられます。もちろん、具体的な特殊効果はたくさんありますので、一つ一つ説明しません。ほとんどの場合、スライドのような効果があり、視差効果を備えたものもあります。実装方法は主にjquery html5 CSS3に基づいており、ほとんどのプラグインは互換性が良好です。

今日私が皆さんと共有するのは、一部の Web サイトで一般的に使用されている Jquery Slider プラグインと、あまり使用されていない Jquery Slider プラグインです。これらの jquery プラグインは、画像やコンテンツのスライダー効果を実現できます。とてもクールなものもあれば、とても新鮮なものもあれば、とてもファッショナブルなものもあります。つまり、たくさんのプラグインの中から必ずお気に入りが見つかると思います。
それでは、プラグインに直接進みましょう。また、これらのスライダープラグインは全て海外製なので初心者には使いづらい可能性があります。開発に携わる方にとっては大きな問題はないでしょう。プラグインはたくさんあります。導入内容はいちいち書きませんが、具体的な効果はご自身でご確認いただければと思います。
究極のフェードイン無料 jQuery スライドショー プラグイン

Skippr 無料画像スライドショー効果

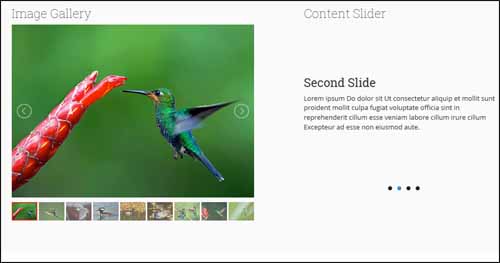
jQuery lightSlider 軽量レスポンシブな無料コンテンツ スライダー

エレガントなレスポンシブ Pure CSS3 無料 jQuery スライダー ダウンロード

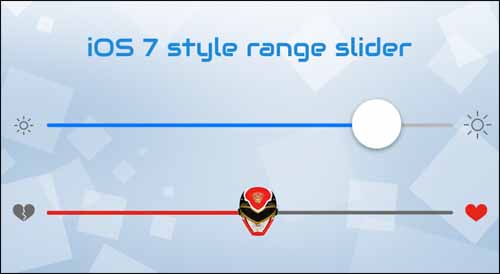
Powerange iOS 7 スタイル範囲スライダー

Devrama Slider – jQuery 画像/HTML スライダー プラグイン

PgwSlider jQuery 用の無料レスポンシブ スライダー

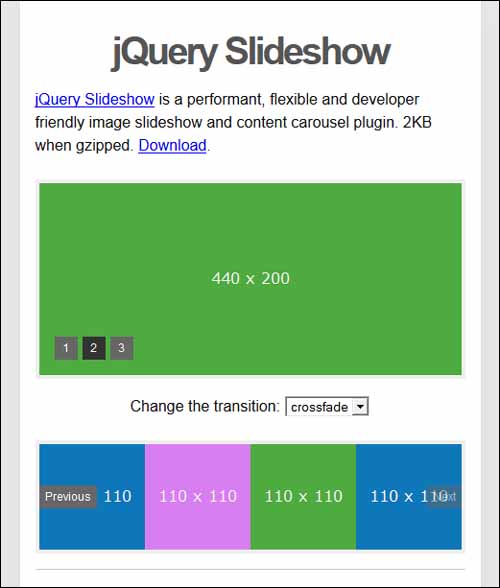
無料の jQuery スライドショー プラグイン

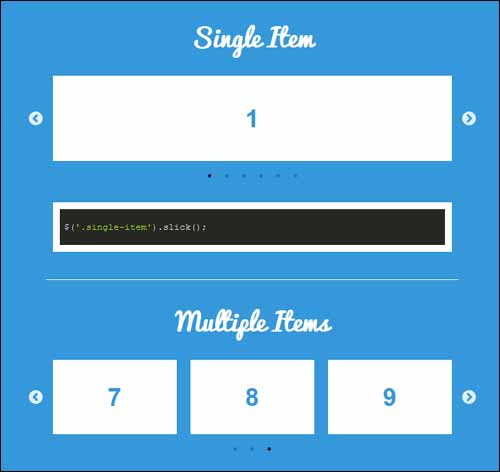
Slick – jQuery レスポンシブ タッチ カルーセル無料スライダー プラグイン

SmallCarousel 無料 jQuery スライダー プラグイン ダウンロード

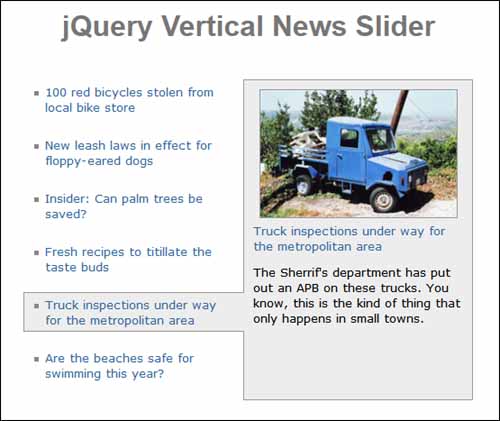
無料の jQuery 垂直ニュース スライダー

アイテムトランジションの無料 jQuery スライダーのインスピレーション

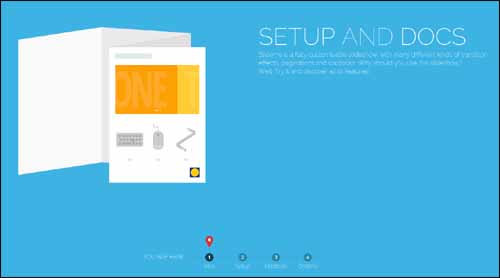
傾斜コンテンツの無料 jQuery スライドショー プラグイン

便利な無料の jQuery フリップブック スライダー エフェクト ダウンロード

Slideme – レスポンシブで強力な jQuery スライドショー

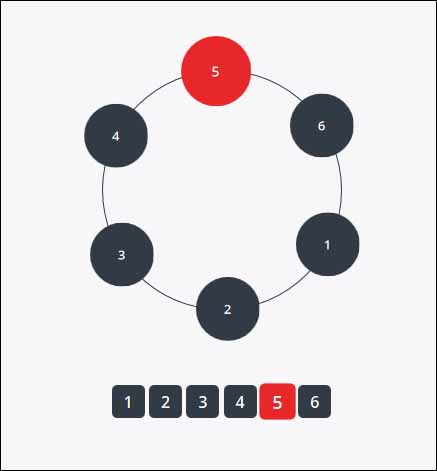
素晴らしい回転 CSS 画像カルーセル
インタラクティブなパーティクルのスライドショー
スワイパー
トリプルパネル画像スライダー