CSS3アニメーション
CSS3 アニメーションを作成するには、@keyframes ルールを理解する必要があります。
@keyframes ルールはアニメーションを作成するためのものです。 @keyframes ルール内で CSS スタイルとアニメーションを指定し、現在のスタイルから新しいスタイルに徐々に変更します。
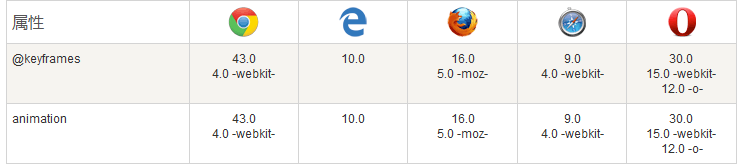
ブラウザのサポート
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
-webkit-、-ms-、または -moz- の直前の数字は、このプレフィックス属性をサポートする最初のブラウザーのバージョン番号です。

インスタンス
{
{背景: 赤;}
から {背景: 黄色;}
}
@-webkit-keyframes myfirst /* Safari と Chrome */
{
{背景: 赤;}
から {背景: 黄色;}
}
CSS3アニメーション
@keyframesでアニメーションを作成するときは、それをセレクターにバインドしてください。そうしないと、アニメーションは何の効果もありません。
セレクターにバインドする少なくとも 2 つの CSS3 アニメーション プロパティを指定します:
アニメーションの名前を指定します
アニメーションの継続時間を指定します
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
from {background:red;}
to {background:yellow;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html>サンプルの実行 »
オンラインサンプルを表示するには、[サンプルの実行] ボタンをクリックしてください
注: アニメーションの名前とアニメーションの継続時間を定義する必要があります。期間を省略した場合、デフォルト値は 0 であるため、アニメーションは実行されません。
CSS3アニメーションとは何ですか?
アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。
スタイルは何度でも好きなだけ変更できます。
変更が発生する時間を指定するにはパーセンテージを使用するか、0% と 100% に相当するキーワード「from」と「to」を使用してください。
0% はアニメーションの開始、100% はアニメーションの完了です。
ブラウザのサポートを最適化するには、常に 0% および 100% セレクターを定義する必要があります。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
}
@keyframes myfirst
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-moz-keyframes myfirst /* Firefox */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
@-o-keyframes myfirst /* Opera */
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
</style>
</head>
<body>
<div></div>
<p><b>注释:</b>当动画完成时,会变回初始的样式。</p>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
</body>
</html>インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<div></div>
</body>
</html>Rインスタンス»
をクリックしてインスタンスを実行します「オンラインの例を表示するボタン
CSS3 アニメーション プロパティ
次の表は、@keyframes ルールとすべてのアニメーション プロパティを示しています。アニメーション。
| animation | anime-play-state プロパティを除く、すべてのアニメーション プロパティの短縮プロパティ。 | 3 |
|---|---|---|
| animation-name | @keyframesアニメーションの名前を指定します。 | 3 |
| animation-duration | アニメーションが 1 サイクル完了するのにかかる秒数またはミリ秒数を指定します。デフォルトは 0 です。 | 3 |
| animation-timing-function | アニメーションのスピードカーブを指定します。デフォルトは「簡単」です。 | 3 |
| animation-delay | アニメーションの開始時期を指定します。デフォルトは 0 です。 | 3 |
| animation-iteration-count | は、アニメーションが再生される回数を指定します。デフォルトは 1 です。 | 3 |
| animation-direction | 次のサイクルでアニメーションを逆再生するかどうかを指定します。デフォルトは「通常」です。 | 3 |
| animation-play-state | アニメーションが実行中か一時停止中かを指定します。デフォルトは「実行中」です。 | 3 |
| 次の 2 つの例では、すべてのアニメーション プロパティを設定します: | インスタンス | |
| インスタンスの実行» | オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします |
えー








