CSS アウトライン プロパティ
CSS アウトライン (アウトライン)
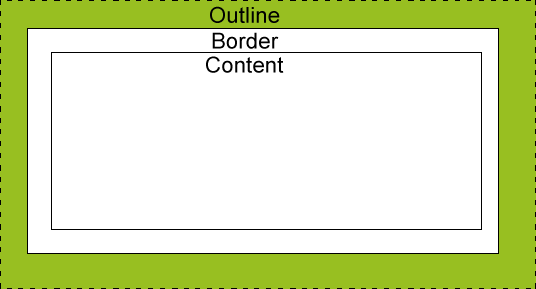
アウトライン (アウトライン) は、要素の周囲に引かれる線で、境界線の外側に位置し、要素を強調表示できます。
outline 属性は、外側の境界線のスタイル、色、幅を指定します。
アウトラインの例
例: 要素の周囲に線を描く
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>例の実行»
オンライン例を表示するには、「例を実行」ボタンをクリックしてください
この例では、要素の周囲にアウトライン属性を使用する方法を示します。要素 線を描きます。
例: アウトラインのスタイルを設定する
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>サンプルを実行する»
オンラインサンプルを表示するには、「サンプルを実行」ボタンをクリックしてください
この例は、アウトラインのスタイルを設定する方法を示します。
例: アウトラインの色を設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>サンプルを実行します»
オンラインサンプルを表示するには、「サンプルを実行」ボタンをクリックしてください
この例は、アウトラインの色を設定する方法を示します。
例: アウトラインの幅を設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>サンプルを実行します »
オンラインサンプルを表示するには、「サンプルを実行」ボタンをクリックしてください
この例は、アウトラインの幅を設定する方法を示しています。
CSS アウトライン (アウトライン)
アウトライン (アウトライン) は、要素の周囲に引かれる線で、境界線の外側に位置し、要素を強調表示できます。
CSS のアウトライン プロパティは、要素のアウトラインのスタイル、色、幅を指定します。

すべての CSS アウトライン プロパティ
「CSS」列の数字は、プロパティを定義する CSS バージョン (CSS1 または CSS2) を示します。
| Property | Description | Value | CSS |
|---|---|---|---|
| outline | 1つのステートメントですべての外枠プロパティを設定します | outline-color outline-style outline-width インヘリ | 2 |
| outline-color | 外側の境界線の色を設定します | color-name hex-number rgb-number invert inherit | 2 |
| outline-スタイル | 外枠のスタイルを設定します | なし 点線 破線 実線 二重 溝 リッジ インセット アウトセット 継承 | 2 |
| アウトライン幅 | 外側の幅を設定しますボーダー細い | 中 太い 長さ 継承 | 2








