CSSの作成
スタイルシートが読み取られると、ブラウザはそれに応じて HTML ドキュメントをフォーマットします。スタイルシートを挿入する方法スタイルシートを挿入するには3つの方法があります。
スタイルの場合 外部スタイル シートは、多くのページに適用する必要がある場合に最適です。外部スタイル シートを使用すると、1 つのファイルを変更するだけでサイト全体の外観を変更できます。各ページは、<link> タグを使用してスタイル シートにリンクします。 (ドキュメントの) head 内の <link> タグ:<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head
- ブラウザは、ファイル mystyle.css からスタイル宣言を読み取り、それに応じてドキュメントをフォーマットします。
外部スタイルシートは、任意のテキストエディタで編集できます。ファイルには HTML タグを含めることはできません。スタイル シートは .css 拡張子を付けて保存する必要があります。以下はスタイルシート ファイルの例です:
hr {color:sienna;} p {margin-left:20px;} body {background-image:url("../style/images/back40.gif");- 属性値と単位の間にスペースを入れないでください。 「margin-left: 20px」の代わりに「margin-left: 20 px」を使用すると、IE 6 でのみ機能し、Mozilla/Firefox または Netscape では機能しません。 内部スタイル シート
1 つのドキュメントに特別なスタイルが必要な場合は、内部スタイル シートを使用する必要があります。次のように、<style> タグを使用してドキュメントの先頭で内部スタイルシートを定義できます:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif");}
</style>
</headプレゼンテーションとコンテンツが混在しているため、インライン スタイルは失われます スタイル シートには多くの利点があります。たとえば、スタイルを要素に 1 回だけ適用する必要がある場合など、この方法は注意して使用してください。
インライン スタイルを使用するには、関連するタグ内で style 属性を使用する必要があります。 Style プロパティには、任意の CSS プロパティを含めることができます。この例は、段落の色と左マージンを変更する方法を示しています:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p
 複数のスタイル
複数のスタイル
いくつかのプロパティが異なるスタイルシートの同じセレクターによって定義されている場合、プロパティ値はより多くのスタイルシートから変更されます。 specific はスタイルシートから継承されます。 たとえば、外部スタイル シートには h3 セレクターの 3 つの属性があります:
h3{
color:red;
text-align:left;
font-size:8pt;
}h3{
text-align:right;
font-size:20pt;
}このページと内部スタイル シートもリンクされている場合外部スタイルシートに変換すると、h3 によって取得されるスタイルは次のようになります:
color:red; text-align:right; font-size:20pt
つまり、色の属性は外部スタイル シートから継承され、テキストの配置 (text-alignment) とフォント サイズ (font-size) は内部スタイル シートのルールに置き換えられます。
複数のスタイルが 1 つにカスケードされます
スタイル シートを使用すると、スタイル情報を複数の方法で指定できます。スタイルは、個々の HTML 要素、HTML ページのヘッダー要素、または外部 CSS ファイルで指定できます。同じ HTML ドキュメント内で複数の外部スタイルシートを参照することもできます。
カスケード順序
同じ HTML 要素が複数のスタイルで定義されている場合、どのスタイルが使用されますか?
一般に、すべてのスタイルは、次のルールに従って新しい仮想スタイル シートにカスケードされ、番号 4 が最も高い優先順位を持ちます。したがって、インライン スタイル (HTML 要素内) の優先順位が最も高くなります。つまり、タグ内のスタイル宣言、外部スタイル シート内のスタイル宣言、ブラウザ内のスタイル宣言 (デフォルト値) よりも優先されます。
ヒント:
外部ファイルのスタイルを使用し、<head> でスタイルを定義すると、内部スタイル シートが外部ファイルのスタイルを置き換えます。複数のスタイルの優先順位についての深い理解
優先順位は、どの属性値が要素に最も関連しているかを判断することにより、ブラウザーによって決定され、要素に適用されるために使用されます。 優先度はセレクターで構成されるマッチングルールによってのみ決定されます。
優先度は、指定された CSS 宣言に割り当てられる重みであり、一致するセレクター内の各セレクター タイプの値によって決定されます。 - 複数のスタイルの優先順位
以下は、優先度が高くなるセレクターのリストであり、番号 7 が最も高い優先順位になります:
 ユニバーサル セレクター (*)
ユニバーサル セレクター (*)
要素 (タイプ) セレクター
クラスセレクター
属性セレクター
疑似クラス
IDセレクター
インラインスタイル
- !重要なルールの例外
!重要なルールが適用される場合スタイル宣言は、宣言リストのどこにあるかに関係なく、CSS 内の他の宣言をオーバーライドします。ただし、! important ルールは優先度とは関係ありません。 ! important を使用すると、スタイルシートのカスケード ルールが変更され、デバッグが困難になるため、推奨されません。
いくつかの経験則: - 常に最適化するには、!重要
- サイト全体または外部 CSS (参照されているものなど) をカバーする必要がある場合にのみ、問題を解決するためにスタイル ルールの優先順位を使用することを検討してください。 ExtJs または YUI) !重要な
- を特定のページでは使用しない サイト全体の CSS では !重要な
プラグインでは ! important を決して使用しないでください
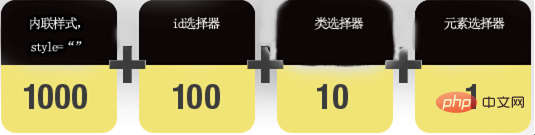
重みの計算:

以下は上の図の説明です:
インライン スタイル シートの重みは 1000ID セレクターまでです。は 100Class、クラス セレクターの重みは 10、HTML タグ セレクターの重みは 1 です
セレクターの重みを計算と比較に使用します。em は青色で表示されます。詳細なコード リファレンスを提供します:
例
<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>インスタンスを実行しますか?
オンラインインスタンスを表示するには、[インスタンスを実行]ボタンをクリックしてください
CSS優先順位ルール:
セレクターには重みがあり、重みが大きいほど優先度が高くなります。
-
重みが等しい場合、後で表示されるスタイルシート設定は最初に表示されるスタイルシート設定よりも優れています
作成者のルール、つまり CSS スタイルセットの方が優先されます。 Web ページ作成者によって設定されたスタイルはブラウザよりも優先されます。
継承された CSS スタイルは、後で指定された CSS スタイルほど優れていません。同じプロパティ設定のセットが最も優先されます。
- インスタンス
<html> <head> <style type="text/css"> #redP p{ /*两个color属性在同一组*/ color:#00f !important; /* 优先级最大 */ color:#f00; } </style> </head> <body> <div id="redP"> <p>color</p> <p>color</p> </div> </body> </html>インスタンスを実行しますか?オンライン インスタンスを表示するには、[インスタンスを実行] ボタンをクリックします
結果: Firefox では青色で表示されます。 IE 6 では赤色で表示されます;
ここで人気の CSS を紹介します 重み関係図:








