CSSフォント
CSS フォント プロパティは、フォント、太字、サイズ、テキスト スタイルを定義します。
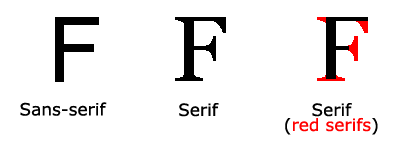
セリフフォントとサンセリフフォントの違い

 パソコンの画面では、サンセリフフォントの方がセリフフォントよりも読みやすいとされています
パソコンの画面では、サンセリフフォントの方がセリフフォントよりも読みやすいとされています
CSSフォント
CSSには2種類のフォントがありますファミリ名:
ユニバーサル フォント ファミリー - 外観が似ているフォント システムの組み合わせ (「Serif」や「Monospace」など)
特定のフォント ファミリー - 特定のフォント ファミリー ( "Times" または "Courier")
| 一般ファミリー | フォントファミリー | 説明 |
|---|---|---|
| セリフ | Times New Roman Georgia | セリフフォントの文字はラインエクストラにあります末尾の装飾 |
| Sans-serif | Arial Verdana | 「Sans」は末尾に余分な装飾がないことを意味します |
| Monospace | Courier New Lucida コンソール | すべての等幅文字は同じ幅です |
フォント ファミリー
font-family プロパティは、テキストのフォント ファミリーを設定します。
font-family 属性は、「フォールバック」メカニズムとしていくつかのフォント名を設定する必要があります。ブラウザが最初のフォントをサポートしていない場合は、次のフォントを試します。
注: フォント ファミリの名前が複数の文字である場合は、Font Family: "宋体" のように引用符で囲む必要があります。
複数のフォント ファミリは、カンマで区切って指定します:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>インスタンスを実行»
「インスタンスを実行」ボタンをクリックしてオンラインインスタンスを表示します
フォントスタイル
は主に斜体テキストのフォント スタイル プロパティを指定するために使用されます。
このプロパティには 3 つの値があります:
Normal - テキストを通常どおり表示します
Italic - テキストを斜体で表示します
Slanted text - テキストは横に傾いています (斜体と非常によく似ていますが、サポートが少ない)
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>インスタンスの実行»
オンラインインスタンスを表示するには、[インスタンスの実行]ボタンをクリックしてください
フォントサイズ
font-size プロパティは、テキストのサイズを設定します。
テキストのサイズを管理する機能は、Web デザインにおいて非常に重要です。ただし、フォント サイズを調整して段落を見出しのように見せたり、見出しを段落のように見せたりすることはできません。
必ず正しい HTML タグを使用してください。つまり、見出しには <h1>、段落には <p> を使用してください。
フォント サイズの値は絶対サイズまたは相対サイズにすることができます。
絶対サイズ:
テキストを指定されたサイズに設定します
すべてのブラウザでユーザーがテキストのサイズを変更することを許可しません
絶対サイズは、出力の物理サイズが決まっている場合に便利です
相対サイズ:
周囲の要素と相対的なサイズを設定します
ユーザーがブラウザ内のテキストサイズを変更できるようにします
 フォントサイズを指定しない場合、デフォルトのサイズは次のとおりです通常のテキスト段落と同じで、16 ピクセル (16px=1em) です。
フォントサイズを指定しない場合、デフォルトのサイズは次のとおりです通常のテキスト段落と同じで、16 ピクセル (16px=1em) です。
フォント サイズをピクセル単位で設定します
テキスト サイズとピクセルを設定して、テキスト サイズを完全に制御します:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>インスタンスを実行する »
オンラインで表示するには、[インスタンスを実行] ボタンをクリックしますインスタンス
上記の例は、Internet Explorer 9、Firefox、Chrome、Opera、Safari でブラウザをズームしてテキストのサイズを変更するために使用できます。
テキストサイズはブラウザのズームツールで調整できますが、この調整はテキストだけではなくページ全体に対するものです
フォントサイズを設定するにはemを使用してください
テキストが調整できない問題を回避するにはInternet Explorer では、多くの開発者がピクセルの代わりに em 単位を使用します。
em サイズ単位は W3C によって推奨されています。
1em は現在のフォント サイズと同じです。ブラウザのデフォルトのテキスト サイズは 16 ピクセルです。
つまり、1em のデフォルトのサイズは 16px です。次の式を使用して、ピクセルを em に変換できます。 px/16=em テキスト サイズは、前の例とピクセル単位で同じです。ただし、em 単位を使用すると、すべてのブラウザでテキストのサイズを変更できます。
すべてのブラウザで、<body> 要素のデフォルトのフォント サイズを設定する解決策はパーセンテージです:
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>サンプルを実行する »
「インスタンスを実行」をクリックします" ボタンをクリックしてオンライン インスタンスを表示します
私たちのコードは非常に効率的です。すべてのブラウザで同じテキスト サイズを表示し、すべてのブラウザでテキストのサイズを拡大縮小できるようにします。
フォントの太字を設定する この例では、フォントの太字を設定する方法を示します。 インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>
フォント変換を設定できます
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>例の実行»オンライン例を表示するには、[例の実行]ボタンをクリックしてください
1つの宣言ですべてのフォントプロパティ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-variant:normal;}
p.small {font-variant:small-caps;}
</style>
</head>
<body>
<p class="normal">My name is Hege Refsnes.</p>
<p class="small">My name is Hege Refsnes.</p>
</body>
</html>インスタンスの実行 »「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
すべての CSS フォント プロパティ
| プロパティ | 説明 |
|---|---|
| font | すべてのフォント プロパティを 1 つのステートメントで設定します |
| font-family | 指定されたテキストのフォントファミリー |
| font-size | テキストのフォントサイズを指定します |
| font-style | テキストのフォントスタイルを指定します |
| font-variant | 小文字または標準で表示しますフォントテキスト。 |
| font-weight | フォントの太さを指定します。 |








