CSS表示
CSS Display と Visibility
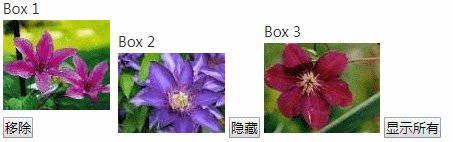
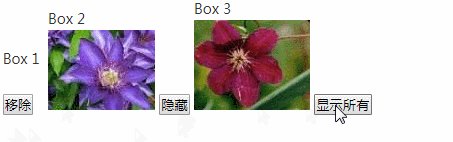
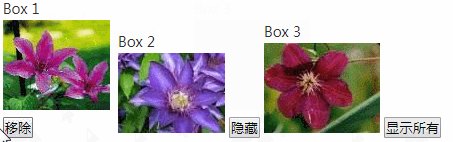
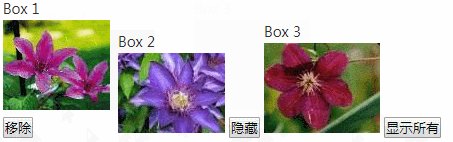
display プロパティは要素の表示方法を設定し、visibility プロパティは要素を表示するか非表示にするかを指定します。 CSS の表示プロパティと可視性プロパティの両方を使用して要素を非表示にすることができますが、これら 2 つのプロパティの定義は異なります。

要素を非表示にする - display:none または Visibility:hidden
display 属性を「none」に設定するか、visibility 属性を「hidden」に設定して、要素を非表示にします。ただし、これら 2 つの方法では異なる結果が得られることに注意してください。
visibility:hidden は要素を非表示にできますが、非表示の要素は非表示になる前と同じスペースを占有する必要があります。つまり、要素は非表示になっていますが、レイアウトには影響します。
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>インスタンスの実行 »
オンラインインスタンスを表示するには、「インスタンスの実行」ボタンをクリックしてください
display:noneは要素を非表示にすることができ、非表示の要素はスペースを占有しません。つまり、要素が非表示になるだけでなく、その要素が元々占めていたスペースもページ レイアウトから消えます。
例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>例の実行»
「例の実行」ボタンをクリックしてオンライン例を表示します
CSS表示 - ブロック要素とインライン要素
ブロック要素は、全角、in 前後に改行があります。
ブロック要素の例:
<h1>
<p>
<div>
インライン要素には必要な幅のみが必要であり、改行は強制されません。
インライン要素の例:
<span>
<a>
要素の表示を変更する方法
インライン要素とブロック要素を変更でき、またその逆も可能です。 Web 標準に準拠しながら、ページを特定の方法でまとめて見せることができます。
次の例では、リスト項目をインライン要素として表示します:
Instance
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>Display this link list as a horizontal menu:</p>
<ul>
<li><a href="http://www.php.cn/html/html-tutorial.html" target="_blank">HTML</a></li>
<li><a href="http://www.php.cn/css/css-css_tutorial.html" target="_blank">CSS</a></li>
<li><a href="http://www.php.cn/js/js-tutorial.html" target="_blank">JavaScript</a></li>
<li><a href="http://www.php.cn/xml/xml-tutorial.html" target="_blank">XML</a></li>
</ul>
</body>
</html>実行例»
オンライン例を表示するには、[インスタンスの実行] ボタンをクリックしてください
次の例では、span 要素を次のように使用します。ブロック要素:
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
注: 要素の表示タイプを変更して、要素がどのように表示されるか、また要素の種類を確認します。たとえば、display:block に設定されたインライン要素の内部にネストされたブロック要素を含めることはできません。
その他の例
例: 要素をインラインで表示する方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {display:inline;}
</style>
</head>
<body>
<p> display属性的值为 "inline"的结果</p>
<p>两个元素之间没有距离.</p>
</body>
</html>サンプルの実行 »
オンラインサンプルを表示するには、「サンプルの実行」ボタンをクリックしてください
このサンプルは、要素をインラインで表示する方法を示します。
例: 要素のブロック要素を表示する方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<span> display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符.</span>
</body>
</html>サンプルの実行 »
オンラインサンプルを表示するには、「サンプルの実行」ボタンをクリックしてください
このサンプルは、要素のブロック要素を表示する方法を示します。
例: テーブルの折りたたみ属性を使用する方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
tr.collapse {visibility:collapse;}
</style>
</head>
<body>
<table border="1">
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr class="collapse">
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p>
</body>
</html>インスタンスの実行 »
オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
この例では、テーブルの折りたたみプロパティの使用方法を示します。








