ブートストラップ UI エディター
以下は、Bootstrap エディターまたはオンライン編集ツールのベスト 15 です。
1. Bootstrap Magic
これは、最新の Bootstrap 3 バージョンと Angular JS バージョンを使用して、ユーザーの変更の鮮明なプレビューを提供する Bootstrap テーマ ジェネレーターです。これには、さまざまなインポート、カラーピッカー、スマート先行入力が含まれています。さらに驚くべきことは、Bootstrap が各ユーザーの選択に基づいて履歴書を再構成し、ユーザーがダウンロードして使用しやすくなることです。

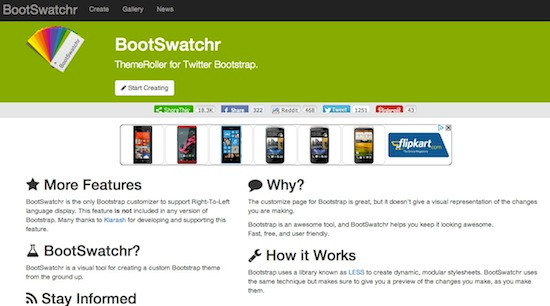
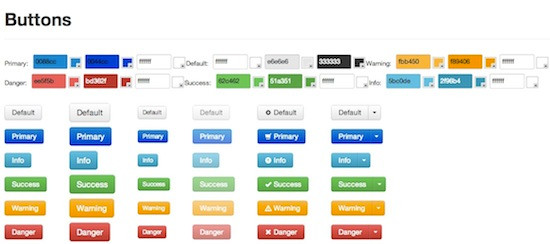
2. BootSwatchr
BootSwatchr は、Drew Strickiand によって独自に開発および保守されており、その機能の 1 つでもある右から左への言語表示をサポートする唯一の Bootstrap カスタム ビルド ツールです。 BootSwatchr は、Bootstrap テーマをゼロから作成するためのビジュアル ツールです。 
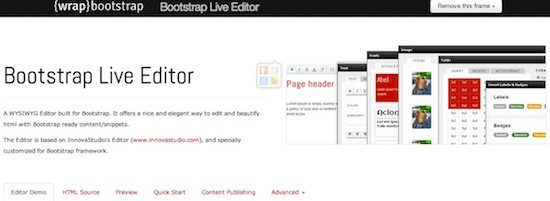
3. Bootstrap Live Editor
Bootstrap Live Editorは、Bootstrapを構築するためのWYSIWYGエディタです。これは、Bootstrap で準備されたコンテンツとコード スニペットに基づいて HTML を編集および美化するための優れたエレガントな方法を提供するため、賢明な選択です。さらに、ボタン設定、カスタム ラベル、ユーザーにとって最も有益な情報に基づいた選択などの高度なオプションが含まれています。
4. Fancy Boot
Fancyboot は、ユーザーがブートストラップ設定を編集し、変更の結果を自動的にプレビューできるようにする非常に便利なブートストラップ カスタマイズ ツールです。スライド メニューから使用するプラグインとコンポーネントを選択できます。ユーザーが適切な変更を行うと、ユーザーが使用する jQuery プラグインを含むコンパイルおよび簡略化された CSS ファイルをダウンロードできます。

5. Style Bootstrap
Style Bootstrap は、ユーザーが Twitter Bootstrap の外観をカスタマイズするのに役立つ優れた組み込みブラウザ GUI ユーティリティです。カスタマイズはとても簡単です。ボディスタイル、タイポグラフィー、ボタン、ナビゲーション、書式設定、通知プロンプト、その他の要素に至るまで、ユーザーは希望に応じて簡単にカスタマイズできます。強力なカスタマイズ機能に加えて、ダウンロード可能な CSS ファイルを簡単に生成できます。 
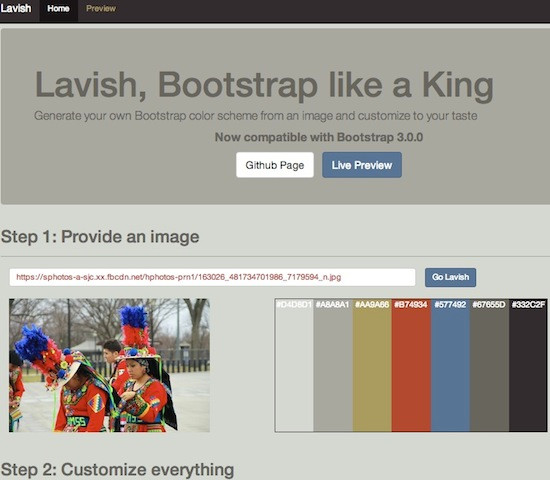
6. Lavish
Lavish は、ユーザーが画像からお気に入りの Bootstrap カラースキームをカスタマイズするのに役立つツールです。ユーザーは、本文の背景、リンク、ヘッダー、メニュー、ラベル、テキスト、ドロップダウン メニュー、その他の要素に使用する画像からさまざまな色を選択できます。 Bootstrap の配色を決定したら、対応する Boostrap.css ファイルを簡単にダウンロードできます。

7. Bootstrap ThemeRoller
Bootstrap ThemeRoller は、ユーザーが独自のスタイルに従って独自の Bootstrap テーマを作成するための視覚的なインターフェイスを提供する直感的な Web アプリケーションです。このツールを使用すると、ユーザーは色、サイズ、フォント、形式、テーブル、ボタン、警告メッセージ、ナビゲーション バー、メニュー、その他の要素をカスタマイズできます。 このアプリケーションは、ユーザーが作成したスタイルごとに一意の URL を生成するため、ユーザーのすべての設定を保存できます。さらに驚くべきことに、ユーザーが退会したときに、カスタマイズしたページを停止または再開できることです。
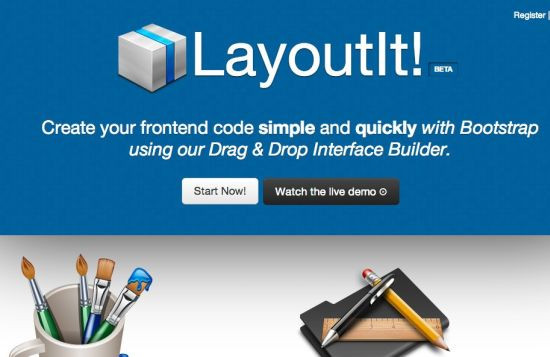
8. レイアウトしてみよう!
レイアウトしてみよう!ドラッグ アンド ドロップ インターフェイス機能を使用すると、Bootstrap フロントエンド コードを簡単かつ迅速に構築できます。レイアウトしてみよう! あらゆるプログラミング言語と互換性があり、ユーザーはHTMLをダウンロードして、ここで自由にコーディング設計を行うことができます。 
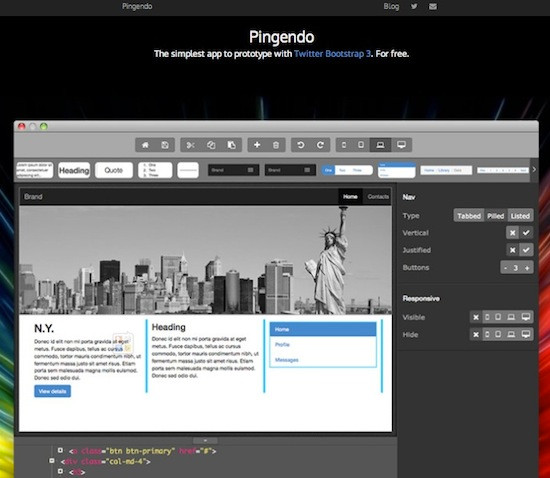
9. Pingendo
Pingendo は、ユーザーが人気の Twitter Bootstrap フレームワークを使用して応答性の高い Web ページのプロトタイプを作成できるようにするビジュアル デスクトップ アプリケーションです。 Pingendo は、多数の既製のレイアウト、ドラッグ アンド ドロップによる要素の位置決め、サイズ変更、カスタマイズ機能も提供します。ユーザーは自分でページを最適化し、独自のコンテンツを挿入できます。

10. Kickstrap
Kickstrap は、バックエンド サービスとして Firebase を使用する Bootstrap UI エディターです。 Bootstrap と一流の Web テクノロジーをシームレスに統合します。さらに優れているのは、ローカル バックエンドのサポートを必要としない、実証済みのデータベース駆動型 Web アプリケーションを実行できることです。

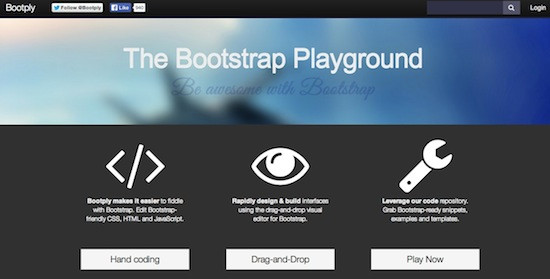
11. Bootply
Bootply は、ユーザーが可能な限り簡単に Bootstrap 対応の CSS、HTML、JavaScript を編集できるようにする優れた Bootstrap UI 編集ツールです。また、Bootstrap フレームワークの設計、プロトタイピング、テストを行うためのドラッグ アンド ドロップのビジュアル エディターでもあります。 Bootply には、Bootstrap コード スニペット、サンプル、テンプレートを含むコード リポジトリがあります。上記に加えて、さらに魅力的なのは、ユーザーが関連するコードやスニペットを簡単に発見、共有、表示できる、非常に活発な Bootply コミュニティがあることです。

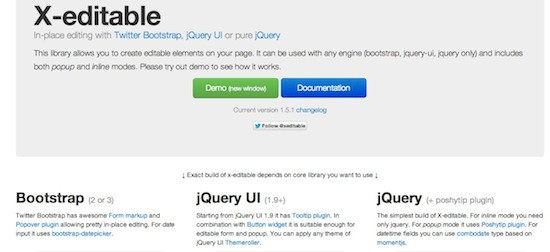
12. X-editable
X-Editable は、ユーザーがページ ポップアップやインライン モードなどの編集可能な要素を作成できるようにする拡張ライブラリです。ネイティブのブートストラップ、jQuery UI、または純粋な jQuery 編集機能を提供します。このブートストラップ UI エディターには、クライアント側とサーバー側の検証、キーボード サポート、ライブ イベント、カスタマイズ可能なコンテナー スペースなどを含む多くの強力な機能が備わっています。全体として、非常に高速な開発機能、フィールドの簡単な削除、データ更新のためのシンプルなバックグラウンド スクリプトを提供します。 
13. Jetstrap
Jetstrap は単なるモックアップ ツールであると考えないでください。これは 100% Web インターフェイスに基づいた Twitter Bootstrap 構築ツールです。 Jetstrap を使用するために、ユーザーはいかなる種類のソフトウェアもダウンロードする必要はありません。ユーザーはログインするだけで独自のプロジェクトを構築でき、いつでもどこでもプロジェクトにアクセスできます。構築機能は主に開発者とデザイナーに提供されており、ユーザーは Jetstrap を通じて美しい Web サイトを簡単に生成でき、実行速度も非常に速いです
14. DivShot
DivShot は、モックアップ ツールと同じくらいシンプルで洗練された、高速でビジュアルなフロントエンド開発テキスト エディターです。さまざまなフレームワークに必要なさまざまなカスタマイズされたコンポーネント ライブラリを含む、これは提供される最高のツールの 1 つです。さらに、テーマチェンジャーが含まれており、ユーザーはテーマを変更できます。試用版は無料です。試用期間後は、元のサービスを維持するには料金を支払う必要があります。

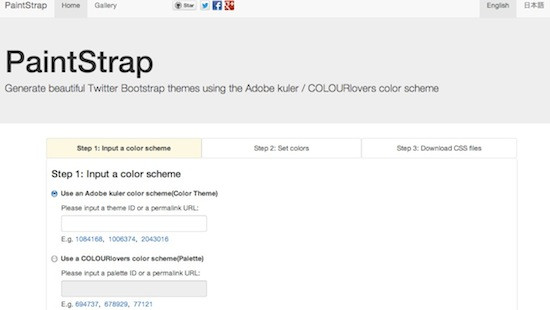
15. PaintStrap
PaintStrapは、Adobe kuler/COLOURloversの色の組み合わせを使用して、美しいTwitter Bootstrapテーマを生成します。このツールはインストールが非常に簡単で、CSS ファイルをダウンロードして別の標準ファイルに置き換えるのも簡単です。