ブートストラップモーダルボックス
Bootstrap Modal プラグイン
Modal は、親フォームをカバーする子フォームです。通常、その目的は、親フォームを離れることなく何らかの対話が可能な別のソースからのコンテンツを表示することです。サブフォームは情報や対話などを提供します。
このプラグインの機能を個別に参照したい場合は、modal.jsを参照する必要があります。あるいは、ブートストラップ プラグインの概要の章で説明したように、bootstrap.js または bootstrap.min.js の縮小バージョンを参照することもできます。
使用法
モーダル プラグインの非表示コンテンツを切り替えることができます:
data 属性経由: コントローラー要素 (ボタンやリンクなど) に属性を設定します data-toggle=" modal" を設定し、さらに data-target="#identifier" または href="#identifier" を設定して、切り替える特定のモーダル ボックス (id="identifier" を持つ) を指定します。
JavaScript 経由: この手法を使用すると、JavaScript の単純な行で id="identifier" を指定してモーダルを呼び出すことができます:
$('#identifier').modal(options)
Instance
例に示すように、静的なモーダル ウィンドウ インスタンス以下:
インスタンス
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 模态框(Modal)插件</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h2>创建模态框(Modal)</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框 </button> <!-- 模态框(Modal) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> 在这里添加一些文本 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
結果は次のとおりです:

コードの説明:
モーダルウィンドウを使用するには、何らかのトリガーが必要です。ボタンまたはリンクを使用できます。ここではボタンを使用しています。
上記のコードをよく見ると、<button> タグ内で、data-target="#myModal" がページにロードするモーダルのターゲットであることがわかります。ページ上に複数のモーダルを作成し、モーダルごとに異なるトリガーを作成できます。当然のことですが、複数のモジュールを同時に読み込むことはできませんが、異なる時間に読み込まれる複数のモジュールをページ上に作成することはできます。
モーダル ボックスでは 2 つの点に注意する必要があります。
1 つ目は .modal で、<div> のコンテンツをモーダル ボックスとして識別するために使用されます。
2つ目は.fadeクラスです。モーダルを切り替えると、コンテンツがフェードインまたはフェードアウトします。
aria-labelledby="myModalLabel"、この属性はモーダル ボックスのタイトルを参照します。
属性 aria-hidden="true" は、トリガーが起動される (関連するボタンをクリックするなど) までモーダル ウィンドウを非表示にしておくために使用されます。
<div class="modal-header">、modal-header は、モーダル ウィンドウのヘッダーのスタイルを定義するクラスです。
class="close"、close は、モーダル ウィンドウの閉じるボタンのスタイルを設定するために使用される CSS クラスです。
data-dismiss="modal"は、カスタム HTML5 データ属性です。ここではモーダルウィンドウを閉じるために使用されます。
class="modal-body" は、Bootstrap CSS の CSS クラスで、モーダル ウィンドウの本体のスタイルを設定するために使用されます。
class="modal-footer" は、Bootstrap CSS の CSS クラスで、モーダル ウィンドウの下部のスタイルを設定するために使用されます。
data-toggle="modal"、HTML5 カスタム データ属性 data-toggle は、モーダル ウィンドウを開くために使用されます。
オプション
モーダル ウィンドウ (モーダル ウィンドウ) の外観をカスタマイズするために使用できるオプションがいくつかあります。それらは data 属性または JavaScript を通じて渡されます。オプションは以下の表にリストされています:
+ 静的な背景を指定すると、ユーザーがモーダル ボックスの外側をクリックしてもモーダル ボックスは閉じません。| keyboard | boolean | デフォルト値: true | data-keyboard |
|---|---|---|---|
showboolean | デフォルト値: true | data-show | |
remotepath | デフォルト値: false | data-remote | |
| .load | メソッドを使用して、モーダル ボックスの本体にコンテンツを挿入します。有効な URL を含む href を追加すると、その中のコンテンツがロードされます。次の例に示すように:ここでは、modal() で使用できる便利なメソッドをいくつか紹介します。 | ||
| メソッド | 説明 インスタンス | オプション: .modal(options) | コンテンツをモーダルボックスとしてアクティブ化します。オプションの options オブジェクトを受け入れます。
| モーダルボックスを手動で開きます。 | ||
| モーダルを手動で非表示にします。 | $('#identifier').modal('hide') | |
| 以下の例は使用法を示しています: | 例||
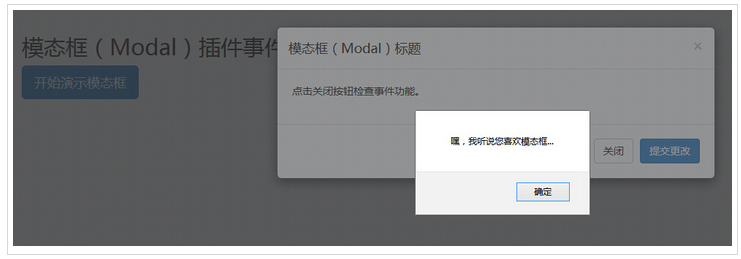
| [実行例] ボタンをクリックしてオンライン インスタンスを表示します。 | ESC キーをクリックするだけで、モーダル ウィンドウが終了します。 | イベント |
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})
$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})| Hide インスタンス メソッドが呼び出されたときに発生します。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
}) | |
|---|---|---|
| モーダルがユーザーから完全に非表示になったときに発生します。 | りー |