ブートストラップの特大スクリーン
この章では、Bootstrap でサポートされているもう 1 つの機能である Jumbotron について説明します。名前が示すように、このコンポーネントはタイトルのサイズを大きくし、ランディング ページのコンテンツに余白を追加できます。 Jumbotron を使用する手順は次のとおりです:
クラス .jumbotron を使用してコンテナー <div> を作成します。
大きくなった <h1> に加えて、フォントの太さ font-weight が 200px に減りました。
次の例はこれを示しています:
インスタンス
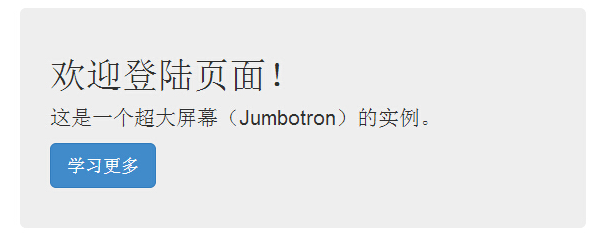
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
実行結果
次の例に示すように、角が丸くないすべての幅で、すべての .container クラスの外側の .jumbotron クラスを使用してください。 「インスタンスを実行」ボタンをクリックしてオンラインインスタンスを表示します








