ブートストラップ環境のインストール
ブートストラップのインストールは非常に簡単です。この章では、Bootstrap をダウンロードしてインストールする方法を説明し、Bootstrap ファイル構造について説明し、例を通じてその使用法を示します。
Bootstrap をダウンロードする
Bootstrap の最新バージョンは http://getbootstrap.com/ からダウンロードできます。このリンクをクリックすると、次のような Web ページが表示されます:
2 つのボタンが表示されます:
Download Bootstrap: Download Bootstrap。このボタンをクリックすると、Bootstrap CSS、JavaScript、およびフォントのプリコンパイルされた圧縮バージョンをダウンロードできます。ドキュメントとオリジナルのソース コード ファイルは含まれません。
ソースをダウンロード: ソースコードをダウンロードします。このボタンをクリックすると、最新の Bootstrap LESS および JavaScript ソース コードを直接入手できます。
コンパイルされていないソース コードを使用している場合は、LESS ファイルをコンパイルして再利用可能な CSS ファイルを生成する必要があります。 LESS ファイルをコンパイルする場合、Bootstrap は正式には less.js に基づく Twitter の CSS プロンプトである Recess のみをサポートします。
理解を深め、使いやすくするために、このチュートリアルではプリコンパイルされたバージョンの Bootstrap を使用します。
ファイルはコンパイルされて圧縮されるため、独立した機能開発で毎回これらの独立したファイルを含める必要はありません。
このチュートリアルが書かれたとき、最新バージョン (Bootstrap 3) が使用されました。
ファイル構造
コンパイル済みの Bootstrap
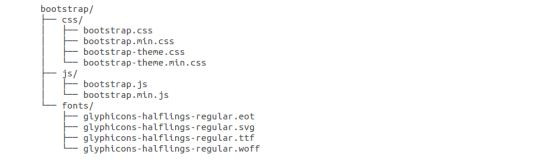
Bootstrap のコンパイル済みバージョンをダウンロードすると、ZIP ファイルを解凍すると、次のファイル/ディレクトリ構造が表示されます:

上の図に示すように、コンパイルされた CSS と JS (bootstrap.*)、およびコンパイルされ圧縮された CSS と JS (bootstrap.min.*) が表示されます。オプションの Bootstrap テーマである Glyphicons のフォントも含まれています。
Bootstrap ソース コード
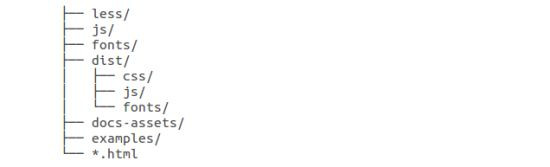
Bootstrap ソース コードをダウンロードした場合、ファイル構造は次のようになります:

less/、js/、および fonts/ 下のファイルは Bootstrap CSS、Source です。 JS とアイコン フォントのコード。
dist/ フォルダーには、上記のプリコンパイル済みダウンロードのセクションにリストされているファイルとフォルダーが含まれています。
docs-assets/、examples/、およびすべての *.html ファイルは、Bootstrap ドキュメントです。
HTML テンプレート
Bootstrap を使用した基本的な HTML テンプレートは次のようになります:
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
ここでは、jquery.js、bootstrap.min.js、bootstrap.min.css ファイルが含まれていることがわかります。これらのファイルは、Bootstrap を使用して通常の HTML ファイルをテンプレートに変換するために使用されます。
上記のコード スニペットの各要素の詳細については、「Bootstrap CSS の概要」の章で詳しく説明します。
インスタンス
次に、ブートストラップを使用して「Hello, world!」を出力してみましょう:
インスタンス
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
インスタンスを実行する»
オンラインインスタンスを表示するには、「インスタンスを実行」ボタンをクリックしてください
ブートストラップ CDN の推奨事項
このサイトの例では、Baidu の静的リソース ライブラリ (http://cdn.code.baidu.com/) のブートストラップ リソースを使用しています。
Baidu の静的リソース ライブラリ CDN サービスは、アクセス速度が速く、加速効果がより明らかで、速度と帯域幅の制限がなく、導入コードは次のとおりです:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>








