Web ページフォルダー
ASP.NET Web ページ - フォルダー
この章では、フォルダーとフォルダー パスに関する知識を紹介します。
この章では、次の内容を学習します:
論理フォルダー構造と物理フォルダー構造
仮想名と物理名
Web URL と Web パス
論理ファイルフォルダー構造
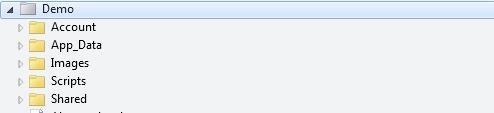
以下は一般的な ASP.NET Web サイトのフォルダー構造:

"Account" フォルダーにはログイン ファイルとセキュリティ ファイルが含まれます
"App_Data" フォルダーにはデータベースとデータ ファイルが含まれます
"Images" フォルダーには画像が含まれます
「Scripts」フォルダーにはブラウザースクリプトが含まれます
「Shared」フォルダーにはパブリックファイル(レイアウトファイルやスタイルファイルなど)が含まれます
物理フォルダー構造
上記Webサイトの「Images」フォルダーの物理フォルダー構造コンピューター上のファイル名は次のようになります。
C:DocumentsMyWebSitesDemoImages
仮想名と物理名
上記の例を例として挙げます。
仮想 Web サイト画像 名前は「Images/pic31.jpg」などです。
対応する物理名は「C:DocumentsMyWebSitesDemoImagespic31.jpg」です。
URL とパス
URL は、Web サイト内のファイルにアクセスするために使用されます: http://www.w3cschool.cc/html/html-tutorial.html
URL は、サーバー上の物理ファイルに対応します: C:MyWebSitesw3cschoolhtmlhtml -tutorial.html
仮想パスとは物理パスの略称です。仮想パスを使用すると、ドメイン名を変更したり、Web ページを他のサーバーに移動したりするときにパスを更新する必要がありません。
| URL | http://www.w3cschool.cc/html/html-tutorial.html |
| サーバー名 | w3cschool |
| 仮想パス | /html/html-tutorial.html |
| 物理パス | C:MyWebSitesw3cschoolhtmlhtml-tutorial.html |
ディスクドライブのルートディレクトリは C: と書かれますが、Web サイトのルートディレクトリは / (スラッシュ) です。
Web フォルダーの仮想パスは、通常、物理フォルダーとは異なります。
コードでは、コーディングのニーズに基づいて物理パスと仮想パスを使用することを決定します。
ASP.NET フォルダー パスには、~ 演算子、Server.MapPath メソッド、Href メソッドの 3 つのツールがあります。
~ 演算子
~ 演算子を使用して、プログラミング コードで仮想パスを指定します。
~ 演算子を使用すると、コードを変更せずにサイトを別のフォルダーまたは場所に移動できます:
var myStyleSheet = " ~/styles/StyleSheet。 css";
Server.MapPath メソッド
Server.MapPath メソッドは、仮想パス (/) をサーバーが理解できる物理パス (C:DocumentsMyWebSitesDemodedefault.html) に変換します。
サーバー上のデータ ファイルを開く必要がある場合は、次の方法を使用できます (データ ファイルには完全な物理パスを指定することによってのみアクセスできます):
var fileName = Server.MapPath(pathName);
このチュートリアルの次の章では、サーバーの知識の読み取り (および書き込み) について詳しく学習します。データファイル。
Hrefメソッド
Hrefメソッドは、コード内で使用されているパスをブラウザが理解できるパスに変換します(ブラウザは~演算子を理解できません)。
Href メソッドを使用して、リソース (画像ファイルや CSS ファイルなど) へのパスを作成できます。
このメソッドは、HTML の <a>、<img>、<link> 要素で使用されます:
< !-- これによりリンクが作成されます -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- と同じ: -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
HrefメソッドはWebPageオブジェクトのメソッドです。








