MVCアプリケーション
ASP.NET MVC - インターネット アプリケーション
ASP.NET MVC を学ぶために、インターネット アプリケーションを構築します。
パート 1: アプリの作成。
構築するもの
データベースに保存されている情報の追加、編集、削除、一覧表示をサポートするインターネット アプリケーションを構築します。
私たちがやること
Visual Web Developer は、Web アプリケーションを構築するためのさまざまなテンプレートを提供します。
Visual Web Developerを使用して、HTML5マークアップを備えた空のMVCインターネットアプリケーションを作成します。
この空のインターネット アプリケーションが作成されたら、完成するまでアプリケーションにコードを徐々に追加していきます。プログラミング言語としてC# を使用し、最新の Razor サーバー コード マークアップを使用します。
これに沿って、このアプリケーションのコンテンツ、コード、すべてのコンポーネントについて説明します。Web アプリケーションを作成する Visual Web Developer をインストールしている場合は、Visual Web Developer を起動し、
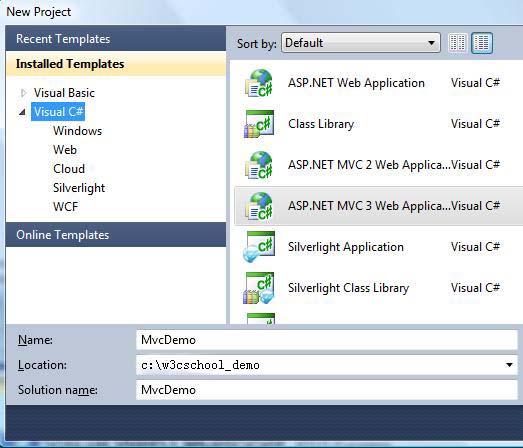
新しいプロジェクト を選択して新しいプロジェクトを作成してください。 それ以外の場合は、チュートリアルを読んで学ぶ必要があります。

- 開く
- Visual C#テンプレート テンプレートを選択する
- ASP.NET MVC 3 Web アプリケーション プロジェクト名を
- MvcDemoに設定します ディスクの場所を設定します(
- c:w3cschool_demoなど) [OK]をクリックします
- [新しいプロジェクト]ダイアログボックスが開いたら、
- テンプレート
- Razor Engine(Razor Engine)を選択します
- HTML5 Markup(HTML5マークアップ)を選択します
- クリックOK
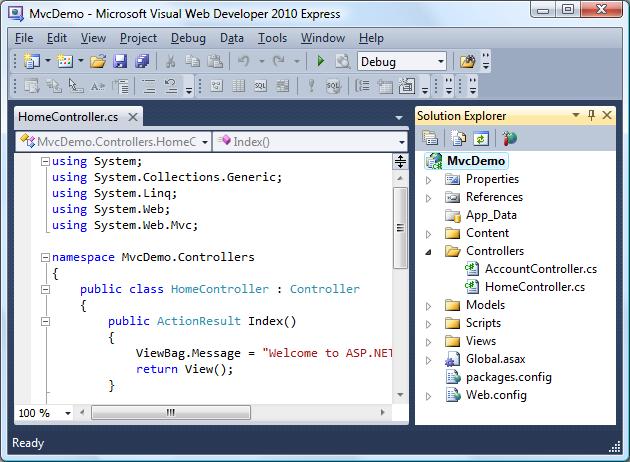
- Visual Studio Expressは、次のような同様のプロジェクトを作成します: