MVC ビュー
ASP.NET MVC - ビュー
ASP.NET MVC を学ぶために、インターネット アプリケーションを構築します。
パート 5: アプリケーションを表示するビューを追加します。
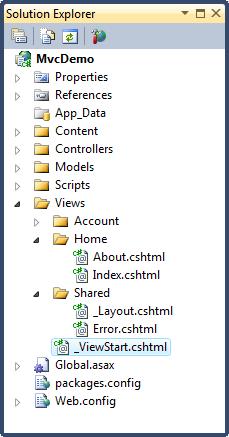
Viewsフォルダー
Views アプリケーションの表示(ユーザーインターフェース)に関わるファイル(HTMLファイル)が格納されるフォルダーです。言語コンテンツに応じて、これらのファイルの拡張子は html、asp、aspx、cshtml、および vbhtml になる場合があります。
Views フォルダーには、各コントローラーに対応するフォルダーが含まれています。
Visual Web Developer は、Views フォルダー内に、アカウント フォルダー、ホーム フォルダー、および共有フォルダーを作成しました。
アカウントフォルダーには、ユーザーアカウントの登録とログインのためのページが含まれています。
ホームフォルダーは、ホームページや概要ページなどのアプリケーションページを保存するために使用されます。
共有フォルダーは、コントローラー間で共有されるビュー (マスター ページとレイアウト ページ) を保存するために使用されます。

ASP.NET ファイルの種類
次の HTML ファイルの種類が Views フォルダーに表示されます:
| ファイルの種類 | 拡張子 |
|---|---|
| Pure HTML | .htm または.html |
| クラシック ASP | .asp |
| クラシック ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
インデックス ファイル
ファイル Index.cshtml は、アプリケーションのホームページを表します。これはアプリケーションのデフォルト ファイル (ホームページ ファイル) です。
次の内容をファイルに書き込みます:
<h1>へようこそ W3CSchool.cc</h1>
<p>ホーム ページのコンテンツをここに配置</p>
About ファイル
ファイル About.cshtml は、アプリケーションの About ページを表します。
次の内容をファイルに書き込みます:
<h1>会社概要</h1>
<p>ここに会社概要の内容を入力</p>
アプリケーションを実行します
Visual Web Developer メニューから [デバッグ] を選択し、デバッグを開始します。 デバッグを開始します (またはF5 を押します)。
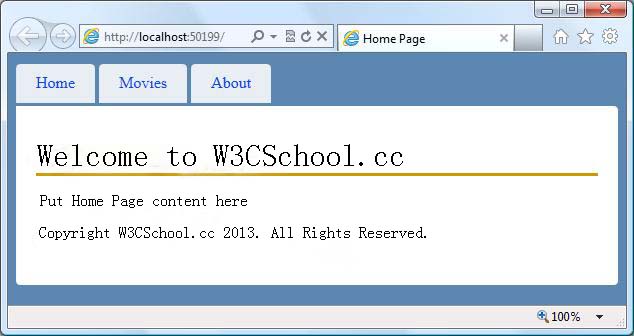
アプリは次のようになります:

[ホーム] タブと [概要] タブをクリックして、どのように機能するかを確認してください。
おめでとうございます
おめでとうございます。最初の MVC アプリケーションが作成されました。
注: まだ「映画」タブをクリックすることはできません。このチュートリアルの後半で「ムービー」タブのコードを追加します。








