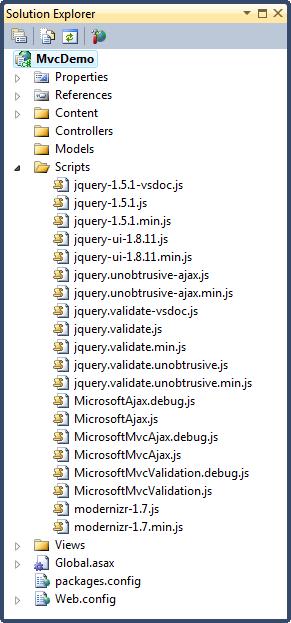
MVCフォルダー
ASP.NET MVC - アプリケーション フォルダー
ASP.NET MVC を学ぶために、インターネット アプリケーションを構築します。
パート 2: アプリケーション フォルダーを探索します。
MVC フォルダー
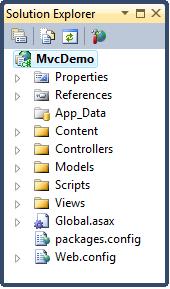
一般的な ASP.NET MVC Web アプリケーションのフォルダーの内容は次のようになります:

アプリケーションフォルダー
コンテンツフォルダー
コントローラーフォルダーモデルフォルダー
スクリプトフォルダー
設定ファイル
Global.asax
packages.config
Web.config
すべての MVC アプリケーションのフォルダー名は同じです。 MVC フレームワークは、デフォルトの名前付けに基づいています。コントローラーは Controllers フォルダーに書き込まれ、ビューは Views フォルダーに書き込まれ、モデルは Models フォルダーに書き込まれます。アプリケーション コードでフォルダー名を使用する必要はありません。
各フォルダーの内容の簡単な概要は次のとおりです:
App_Data
フォルダーはアプリケーション データを保存するために使用されます。 SQL データベースを App_Data フォルダーに追加する方法については、このチュートリアルの後半で説明します。Contentフォルダー
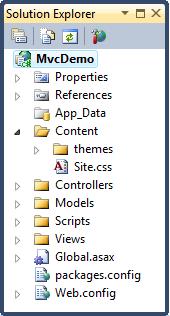
Content
フォルダーは、スタイルシート(CSSファイル)、アイコン、画像などの静的ファイルを保存するために使用されます。 Visual Web Developer は、主題
フォルダーを Content フォルダーに自動的に追加します。テーマ フォルダーには、jQuery スタイルと画像が保存されます。プロジェクトでは、このテーマ フォルダーを削除できます。
Visual Web Developer は、標準スタイル シート ファイル (コンテンツ フォルダー内の Site.css ファイル) もプロジェクトに追加します。このスタイル シート ファイルは、アプリケーションのスタイルを変更するときに編集するファイルです。
このチュートリアルの次の章では、このスタイルシート ファイル (Site.css) を編集します。
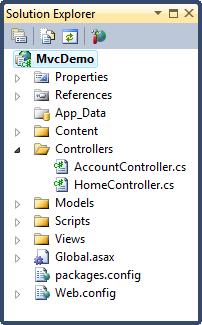
Controllers フォルダー
Controllers フォルダーには、ユーザー入力とそれに対応するものを処理するコントローラー クラスが含まれています。 

このチュートリアルの後の章でさらにコントローラーを作成します。
Models フォルダー
Models フォルダーには、アプリケーション モデルを表すクラスが含まれています。モデルはアプリケーションのデータを制御および操作します。
このチュートリアルの後半でモデル (クラス) を作成します。
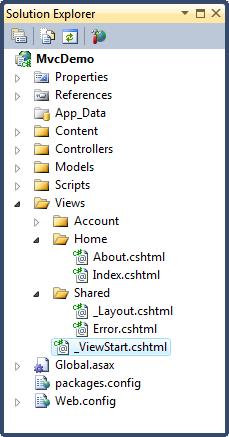
Views フォルダー
Views フォルダーは、アプリケーション (ユーザー インターフェイス) の表示に関連する HTML ファイルを保存するために使用されます。
Views フォルダーには、各コントローラーに対応するフォルダーが含まれています。
Visual Web Developer は、Views フォルダー内に、アカウント フォルダー、ホーム フォルダー、および共有フォルダーを作成しました。
アカウントフォルダーには、ユーザーアカウントの登録とログインのためのページが含まれています。
ホームフォルダーは、ホームページや概要ページなどのアプリケーションページを保存するために使用されます。
共有フォルダーは、コントローラー間で共有されるビュー (マスター ページとレイアウト ページ) を保存するために使用されます。

このチュートリアルの次の章でこれらのレイアウト ファイルを編集します。
Scripts フォルダー
Scripts フォルダーには、アプリケーションの JavaScript ファイルが保存されます。
デフォルトでは、Visual Web Developer は標準の MVC、Ajax、および jQuery ファイルを次のフォルダーに配置します:

注: 「modernizr」という名前のファイルは、HTML5 および CSS3 JavaScript ファイルをサポートするために使用されます。








