AngularJS ルーティング
この章では、AngularJS ルーティングについて紹介します。
AngularJS ルーティングを使用すると、さまざまな URL を介してさまざまなコンテンツにアクセスできます。
マルチビューのシングルページ Web アプリケーション (SPA) は、AngularJS を通じて実装できます。
通常、URL は http://php.cn/first/page の形式ですが、単一ページの Web アプリケーションでは、AngularJS は # + タグ によって実装されます。例:
http://php.cn/#/first http://php.cn/#/second http://php.cn/#/third
When we click上記のいずれかでリンクする場合、サーバーから要求されるアドレスは同じです (http://php.cn/)。 # 記号の後の内容は、サーバーにリクエストするときにブラウザーによって無視されるためです。 そのため、#以降のコンテンツの機能をクライアント側で実装する必要があります。 AngularJS ルーティングでは、# + マーク を使用して、異なる論理ページを区別し、異なるページを対応するコントローラーにバインドします。

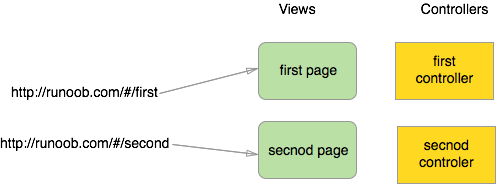
上の図では、/ShowOrders と /AddNewOrder という 2 つの URL が作成されていることがわかります。各 URL には、対応するビューとコントローラーがあります。
次に簡単な例を見てみましょう:
インスタンス
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="//cdn.bootcss.com/angular.js/1.4.6/angular-animate.min.js"></script>
<script src="//cdn.bootcss.com/angular.js/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>インスタンスを実行します »
「インスタンスを実行」ボタンをクリックしてオンラインインスタンスを表示します
分析例:
1. ルーティングを実装する js ファイル: angular-route.js を読み込みます。
2. メイン アプリケーション モジュールの依存モジュールとして ngRoute モジュールが含まれています。
angular.module('routingDemoApp',['ngRoute'])3. ngView コマンドを使用します。
<div ng-view></div>
この div 内の HTML コンテンツは、ルーティングの変更に基づいて変更されます。
$routeProvider を設定する、AngularJS $routeProvider はルーティング ルールを定義するために使用されます。
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);ルーティング ルールの設定には、AngularJS モジュールの config 関数が使用されます。 configAPI を使用することで、$routeProvider が設定関数に挿入されるように要求し、$routeProvider.whenAPI を使用してルーティング ルールを定義します。
$routeProvider は、すべてのルートを順番に定義する when(path,object) & else(object) 関数を提供します。この関数には 2 つのパラメーターが含まれます:
最初のパラメーターは URL または URL の通常のルールです。
2 番目のパラメータはルーティング設定オブジェクトです。
$routeProvider.when 関数の最初のパラメーターは URL または URL 通常ルールで、2 番目のパラメーターはルーティング設定オブジェクトです。
ルート設定オブジェクト
AngularJS ルーティングは、さまざまなテンプレートを通じて実装することもできます。
ルーティング設定オブジェクトの構文規則は次のとおりです:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});パラメータの説明:
template:
ng-view に単純な HTML コンテンツを挿入するだけの場合は、このパラメータを使用します。
.when('/computers',{template:'这是电脑分类页面'})templateUrl:
HTML テンプレート ファイルを ng-view に挿入するだけの場合は、次のパラメータを使用します:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });上記のコードは、views/computers.html を取得します。サーバーからのファイル コンテンツが ng-view に挿入されます。
controller:
関数、文字列または配列型、現在のテンプレートで実行されるコントローラー関数、新しいスコープを生成します。
controllerAs:
文字列型、コントローラーのエイリアスを指定します。
redirectTo:
リダイレクトされたアドレス。
resolve:
現在のコントローラーが依存する他のモジュールを指定します。
インスタンス
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> <script type="text/javascript"> angular.module('ngRouteExample', ['ngRoute']) .controller('HomeController', function ($scope) { $scope.$route = $route;}) .controller('AboutController', function ($scope) { $scope.$route = $route;}) .config(function ($routeProvider) { $routeProvider. when('/home', { templateUrl: 'embedded.home.html', controller: 'HomeController' }). when('/about', { templateUrl: 'embedded.about.html', controller: 'AboutController' }). otherwise({ redirectTo: '/home' }); }); </script> </head> <body ng-app="ngRouteExample" class="ng-scope"> <script type="text/ng-template" id="embedded.home.html"> <h1> Home </h1> </script> <script type="text/ng-template" id="embedded.about.html"> <h1> About </h1> </script> <div> <div id="navigation"> <a href="#/home">Home</a> <a href="#/about">About</a> </div> <div ng-view=""> </div> </div> </body> </html>
インスタンスの実行 »「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します








