Chatty Tutor - Configurable AI Language Tutor
今すぐ使用




導入:追加日:月間訪問者数:
対話シャドーイングと AI ベースの語彙と発音学習を提供する、英語学習者向けの GPT 講師です。Dec-16,2024 0
0
 0
0WebsiteAIチュートリアル

製品情報
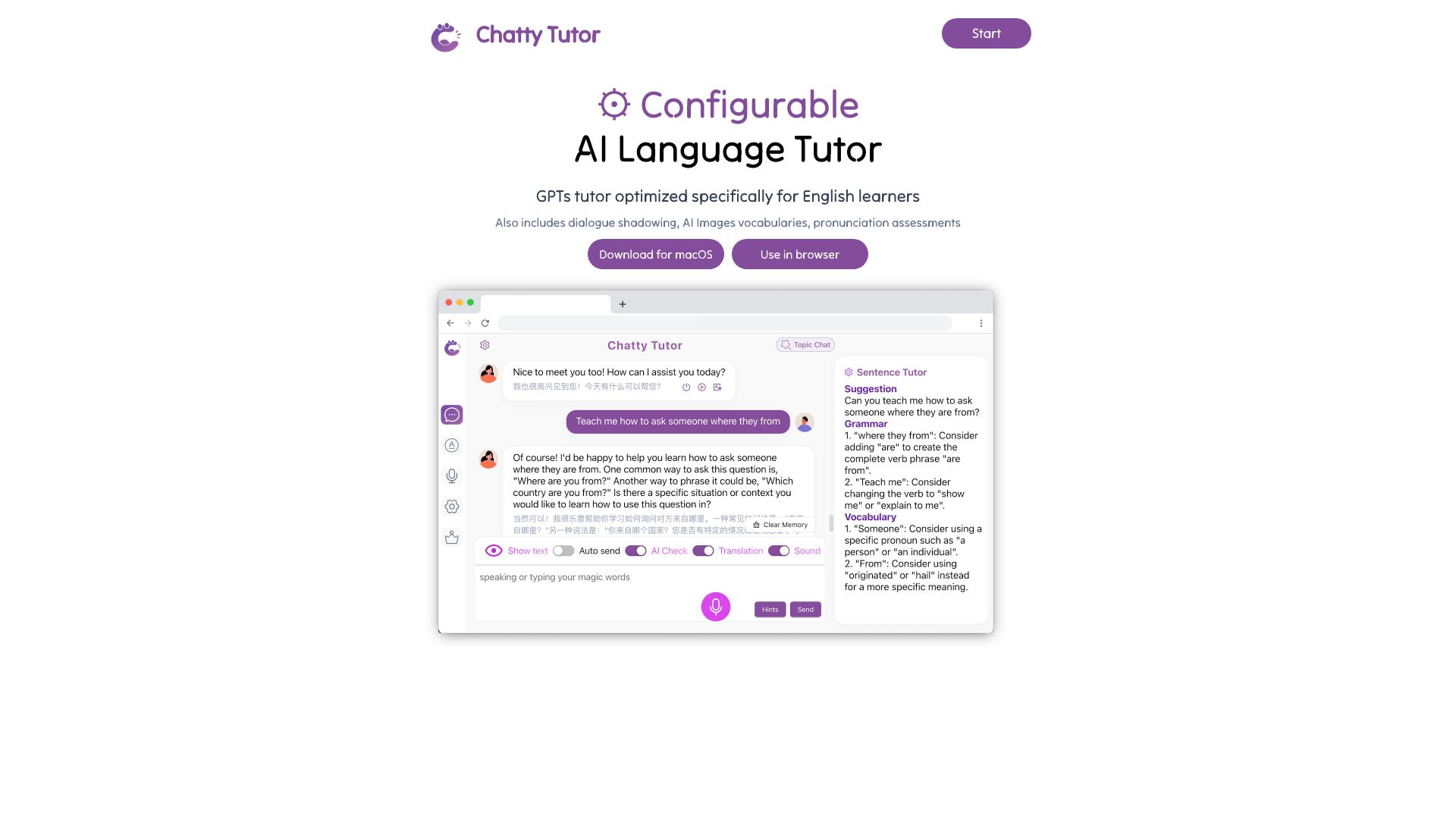
Chatty Tutor - Configurable AI Language Tutorとは何ですか?
英語学習者向けに特別に最適化された GPT 講師である構成可能な AI 言語講師には、対話シャドーイング、AI 画像による語彙の記憶、発音評価も含まれています。
Chatty Tutor - Configurable AI Language Tutorの使い方は?
macOS 用の Chatty Tutor アプリをダウンロードするか、ブラウザーで使用します。カスタムダイアログを使用してダイアログシャドウイングを練習します。 AI のプロンプト、音声キャラクター、音声速度などをカスタマイズします。発音評価や AI 画像による語彙の記憶などの革新的な機能を活用できます。
Chatty Tutor - Configurable AI Language Tutor のコア機能
英語学習者向けに最適化
対話シャドーイング
AI 画像による語彙の記憶
発音評価
Chatty Tutor - Configurable AI Language Tutor サポート メール、カスタマー サービスの連絡先、返金連絡先など
カスタマー サービスの Chatty Tutor - Configurable AI Language Tutor サポート メールは次のとおりです: [email protected] 。詳細な連絡先は、お問い合わせページにアクセスしてください(https://chattytutor.com/support)
Chatty Tutor - Configurable AI Language Tutor 会社
Chatty Tutor - Configurable AI Language Tutor 会社名: Chatty Tutor Limited .
Chatty Tutor - Configurable AI Language Tutor 価格
Chatty Tutor - Configurable AI Language Tutor 価格リンク: https://chattytutor.com/pricing
関連リソース

人気の記事
大規模な言語モデルのトレーニング:TRPOからGRPOまで
1 か月前By王林
AI搭載の情報抽出とマッチメイキング
1 か月前By王林
Verifaiを使用してローカル生成検索エンジンを簡単に展開する方法
1 か月前ByPHPz
2024年のコーディングのためのLLMS:価格、パフォーマンス、そして最高の戦い
1 か月前ByWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
LLMSの仕組み:トレーニング後、ニューラルネットワーク、幻覚、推論への事前トレーニング
1 か月前ByWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB