Firebug ログ Javascript
Firebug を使用してログを生成できます。
これは、Web ページをデバッグし、ページのエラーを見つけるのに役立ちます。
Firefox ブラウザで次のコードを実行します:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict . dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html">
<title>Firefox テスト ページ- w3cschool</title>
</head>
<body>
<script type="text/javascript">
var a = "w3cschool";
var b = ".cc";
ドキュメント.write(a,b);
console.log(a + b);
</script>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html">
<title>Firefox テスト ページ- w3cschool</title>
</head>
<body>
<script type="text/javascript">
var a = "w3cschool";
var b = ".cc";
ドキュメント.write(a,b);
console.log(a + b);
</script>
</body>
</html>
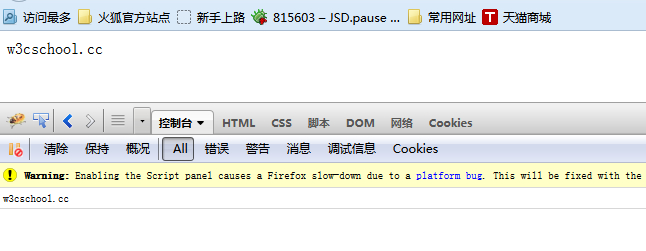
Firefoxブラウザを使用して上記のコードファイルを開きます。 test.html の実行結果とログ記録は以下の通りです: