iOS Storyboards
IOS Storyboards
Introduction
Storyboards were only introduced in iOS 5. When we use Storyboards, the deployment target should be iOS5.0 or higher.
Storyboards help us understand the visual flow of the screen, creating all application screens under the interface
MainStoryboard.storyboard.Instance steps
1. Create a single view application and select the storyboard checkbox when creating the application.
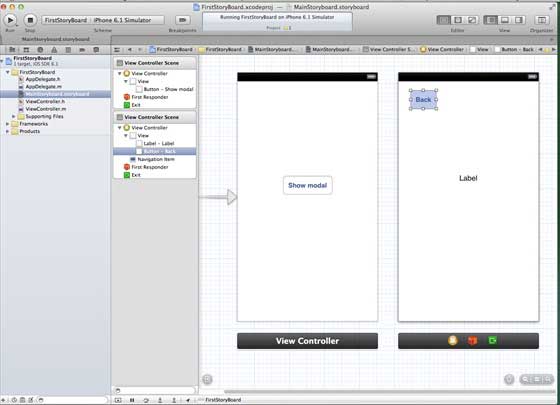
2. Select MainStoryboard.storyboard, where you can find the single view controller. Add a view controller and update the view controller as shown below

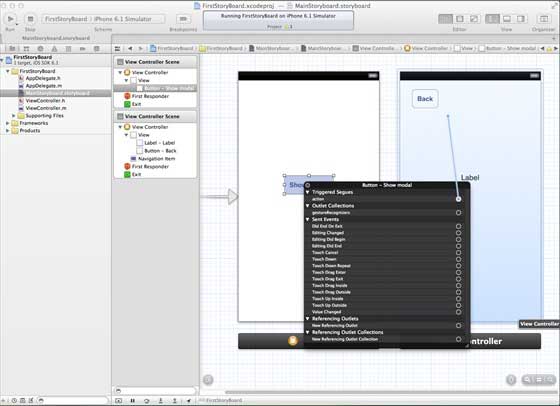
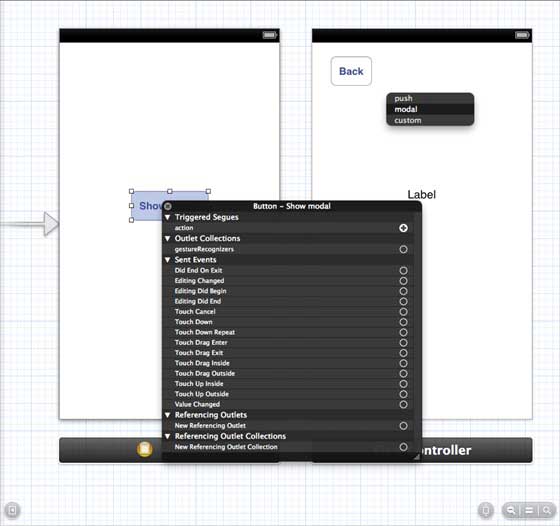
3. Connect the two view controllers. Right-click the "show modal (display mode)" button and drag it from the left view controller to the right view controller, as shown below:

4. Now select modal from the three display options as shown below

5. Update ViewController.h as shown below
#import <UIKit/UIKit.h>@interface ViewController : UIViewController-(IBAction)done:(UIStoryboardSegue *)seque;@end
6. Update ViewController.m as shown below
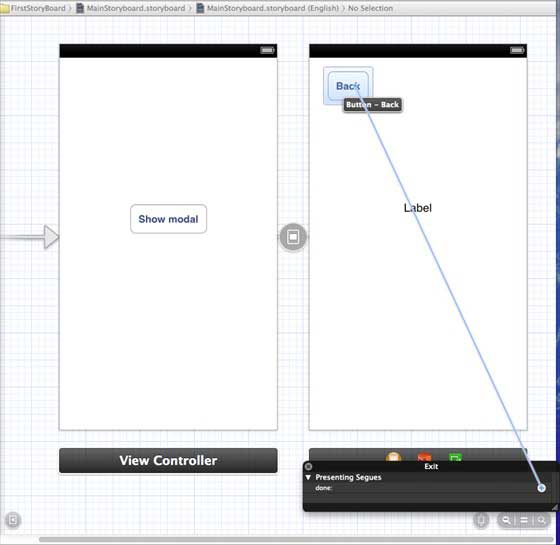
#import "ViewController.h"@interface ViewController ()@end@implementation ViewController- (void)viewDidLoad{ [super viewDidLoad];}- (void)didReceiveMemoryWarning{ [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated.}-(IBAction)done:(UIStoryboardSegue *)seque{ [self.navigationController popViewControllerAnimated:YES];}@end7. Select "MainStoryboard.storyboard", and right-click the "Exit" button, select and connect the back button in the right view controller, as shown below Display

Output
Run the application on the iPhone device and get the following output