HTML DOM Tutorial
HTML DOM defines standard methods for accessing and manipulating HTML documents.
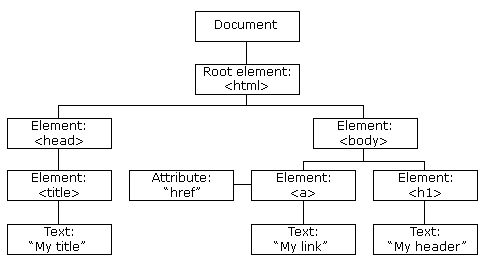
DOM expresses HTML documents in a tree structure.
Start learning HTML DOM now!
HTML DOM tree structure:

HTML DOM Example
Learn 100 examples! Using our editor, you can edit an HTML document and click the "Try it" button to see the results.
Online instance!
Instance
function changeImage() { element=document.getElementById('myimage') if (element.src.match("bulbon")) { element.src="/upload/course/000/000/009/580432b53cb5d221.gif"; } else { element.src="/upload/course/000/000/009/5804353cb2562758.gif"; } }点击灯泡 开/关 灯Run instance»
Click the "Run instance" button View online examples
HTML DOM Reference Manual
In W3CSchool, we provide a complete HTML DOM reference manual with online examples.
HTML DOM Reference Manual








