HTML DOM node
In the HTML DOM, everything is a node. DOM is HTML viewed as a tree of nodes.
DOM Nodes
DOM Nodes
According to the W3C’s HTML DOM standard, all content in an HTML document is a node:
The entire document is a document node
Each HTML element is an element node
The text within the HTML element is a text node
Each HTML attribute is an attribute node
Comments are comment nodes
HTML DOM node tree
HTML DOM treats HTML documents as a tree structure. This structure is called a node tree:
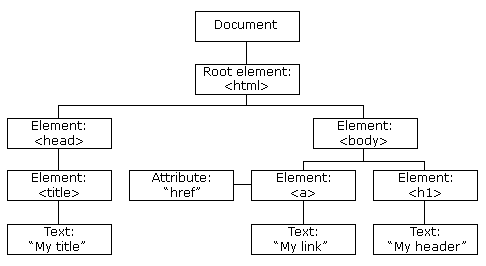
HTML DOM tree instance
![]()

Node parent, child and sibling
Nodes in the node tree have a hierarchical relationship with each other.
The terms parent, child, and sibling are used to describe these relationships. Parent nodes have child nodes. Children of the same level are called siblings (brothers or sisters).
In the node tree, the top node is called the root (root)
Every node has a parent node, except the root (it No parent node)
A node can have any number of children
Siblings are nodes with the same parent node
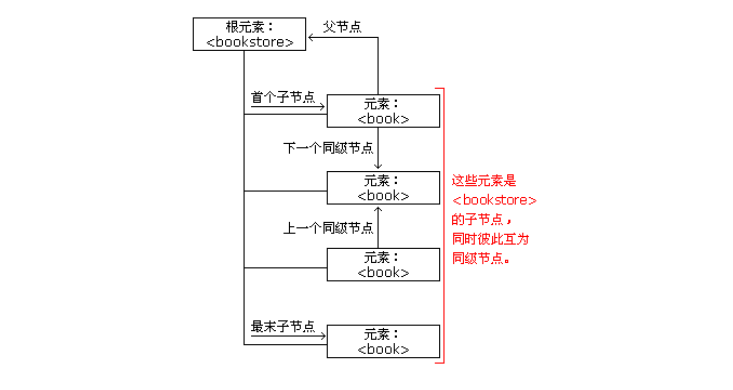
The picture below shows a part of the node tree, and the relationship between nodes:

Please see below HTML fragment:
<head>
<title>DOM Tutorial</title>
</head>
< body>
;
From the HTML above:
<html> node has no parent; it is the root node
<head> The parent node of <body> is the <html> node
The parent node of the text node "Hello world!" is the <p> node
And:
<html> node has two child nodes: <head> and <body>
- ##< The ;head> node has one child node: <title> node
- <title> The node also has one child node: text node "DOM Tutorial"
- <h1> and <p> nodes are sibling nodes and are also child nodes of <body>
- The<head> element is the first child node of the <html> element
- The<body> element is the last child node of the <html> element
- <h1> element is the first child node of the <body> element ##<p> element is the last child node of the <body> element Child node
A common mistake in DOM processing is expecting element nodes to contain text.
In this example: <title>DOM Tutorial</title>, the element node <title> contains a text node with the value "DOM Tutorial".
The value of a text node can be accessed through the node's innerHTML property.
You will learn more about the innerHTML property in later chapters.








