Polygone SVG
SVG Polygon - <polygon>
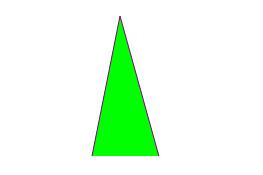
Exemple 1
<polygon> est utilisé pour créer des graphiques avec pas moins de trois côtés.
Un polygone est composé de lignes droites, et sa forme est "fermée" (toutes les lignes connecté).
 Le polygone vient de Grèce. "Poly"
Un peu "beaucoup", "gon" signifie "angle".
Le polygone vient de Grèce. "Poly"
Un peu "beaucoup", "gon" signifie "angle".

Ce qui suit est le code SVG :
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Pour les utilisateurs d'Opera : affichez le fichier SVG (clic droit sur la source d'aperçu graphique SVG). Analyse du code :
l'attribut points définit les coordonnées x et y de chaque coin du polygone
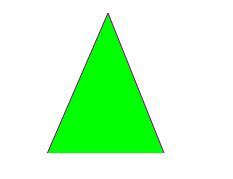
Exemple 2
L'exemple suivant crée un polygone à quatre côtés :
Voici le code SVG :
 Exemple
Exemple
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
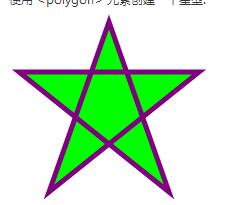
Pour les utilisateurs d'Opera : Affichez le fichier SVG (clic droit sur la source d'aperçu graphique SVG). Exemple 3
Utilisez l'élément <polygon> pour créer une étoile :
Ce qui suit est le code SVG :
 Instance
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
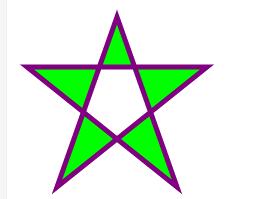
Pour les utilisateurs d'Opera : Visualisez le fichier SVG (clic droit sur la source d'aperçu graphique SVG). Exemple 4
Changez l'attribut fill-rule en "evenodd":
Ce qui suit est le code SVG :
 Instance
Instance
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Pour les utilisateurs d'Opera : Visualisez le fichier SVG (clic droit sur la source d'aperçu graphique SVG).








