Navigation dans le DOM
XML DOM - Nœud de navigation
Les nœuds peuvent être parcourus en utilisant les relations entre les nœuds.
Navigation dans les nœuds DOM
Accédez aux nœuds dans l'arborescence des nœuds via les relations entre les nœuds, généralement appelés « nœuds de navigation ».
Dans XML DOM, les relations entre nœuds sont définies comme des attributs de nœud :
parentNode
childNodes
premierEnfant
dernierEnfant
suivantSibling
précédentFrère
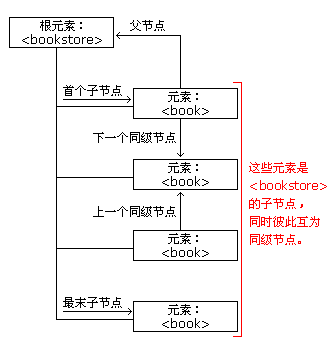
L'image suivante montre une section de l'arborescence des nœuds dans books.xml et illustre les relations entre les nœuds :

DOM - Nœud parent
Tous les nœuds n'ont qu'un seul nœud parent. Le code suivant accède au nœud parent de <book> :
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=xmlDoc.getElementsByTagName("book")[0];
document.write(x.parentNode.nodeName);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur Bouton "Exécuter l'exemple" pour afficher l'exemple en ligne
Explication de l'exemple :
Utilisez loadXMLDoc() pour charger "books.xml" dans xmlDoc
Obtenir le premier élément <book>
Sortir le nom du nœud parent de "x"
Évitez les nœuds de texte vides
Firefox et certains autres navigateurs traitent les espaces vides ou les nouvelles lignes comme des nœuds de texte, contrairement à Internet Explorer.
Cela crée un problème lors de l'utilisation des propriétés suivantes : firstChild, lastChild, nextSibling, previousSibling.
Pour éviter de naviguer vers des nœuds de texte vides (espaces et nouvelles lignes entre les nœuds d'éléments), nous utilisons une fonction pour vérifier le type de nœud :
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
>
return y;
}
La fonction ci-dessus vous permet d'utiliser get_nextSibling(node) au lieu de la propriété node.nextSibling .
Explication du code :
Le type de nœud d'élément est 1. Si le nœud frère n'est pas un nœud d'élément, passez au nœud suivant jusqu'à ce que le nœud d'élément soit trouvé. De cette façon, vous pouvez obtenir les mêmes résultats dans Internet Explorer et Firefox.
Obtenir le premier élément enfant
Le code suivant affiche le premier élément du premier <book> :
Exemple
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_firstChild(n)
{
y=n.firstChild;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Explication des exemples :
Utilisez loadXMLDoc() pour charger "books.xml" dans xmlDoc
Dans le premier < la fonction get_firstChild sur l'élément book> pour obtenir le premier nœud enfant (appartenant au nœud élément)
Sortez le nom du nœud du premier nœud enfant (appartenant au nœud élément)
 Plus d'exemples
Plus d'exemples
lastChild()
Cet exemple utilise lastChild() méthode et une Personnaliser la fonction pour obtenir le dernier nœud enfant du nœud
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_lastChild(n)
{
y=n.lastChild;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_lastChild(xmlDoc.getElementsByTagName("book")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" " pour afficher l'instance en ligne
nextSibling()
Cet exemple utilise la méthode nextSibling() et une fonction personnalisée pour obtenir le nœud frère suivant du nœud
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_nextSibling(n)
{
y=n.nextSibling;
while (y.nodeType!=1)
{
y=y.nextSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_nextSibling(xmlDoc.getElementsByTagName("title")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
previousSibling()
Cet exemple utilise la méthode previousSibling() et une fonction personnalisée pour obtenir le nœud frère précédent du nœud
Instance
<!DOCTYPE html>
<html>
<head>
<script src="loadxmldoc.js">
</script>
<script>
//check if the first node is an element node
function get_previousSibling(n)
{
y=n.previousSibling;
while (y.nodeType!=1)
{
y=y.previousSibling;
}
return y;
}
</script>
</head>
<body>
<script>
xmlDoc=loadXMLDoc("books.xml");
x=get_previousSibling(xmlDoc.getElementsByTagName("price")[0]);
document.write(x.nodeName);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








