Ombre SVG
Remarque : Internet Explorer et Safari ne prennent pas en charge les filtres SVG !
<defs> et <filter>
Tous les filtres SVG Internet sont définis dans l'élément <defs> La définition de l'élément <defs> est courte et contient des définitions pour des éléments spéciaux (tels que des filtres). La balise
<filter> est utilisée pour définir les filtres SVG. La balise <filter> utilise l'attribut id requis pour définir quel filtre appliquer au graphique ?
SVG <feOffset>
Exemple 1 L'élément
<feOffset> L'idée est de prendre un graphique SVG (image ou élément) et de le déplacer un peu sur le plan xy.
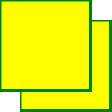
Le premier exemple décale un rectangle (avec <feOffset>), puis le mélange décale le haut de l'image (avec <feBlend>) :

Voici le code SVG :
Instance
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <feBlend in="SourceGraphic" in2="offOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Pour les utilisateurs d'Opera : affichez le fichier SVG (clic droit sur la source d'aperçu graphique SVG).
Analyse du code :
<filter>L'attribut id de l'élément définit le nom unique d'un filtre
- L'attribut filter de l'élément
<rect> est utilisé pour lier l'élément au filtre "f1"
Exemple 2
Maintenant , offset L'image peut être floue (y compris <feGaussianBlur>) :

Voici le code SVG :
Pour les utilisateurs d'Opera : Afficher Fichier SVG (clic droit sur la source d'aperçu graphique SVG).
Analyse du code :
<feGaussianBlur> L'attribut stdDeviation de l'élément définit la quantité de flou
Exemple 3
Maintenant, créez une ombre noire :

Voici le code SVG :
Exemple
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Pour les utilisateurs d'Opera : affichez le fichier SVG (clic droit sur la source d'aperçu graphique SVG).
Analyse du code :
<feOffset> L'attribut de l'élément est modifié en "SourceAlpha" pour utiliser à la place l'image rémanente dans le canal Alpha. de la totalité des pixels RGBA.
Exemple 4
Appliquez maintenant une couleur à l'ombre :

Voici le code SVG :
Instance
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <feColorMatrix result = "matrixOut" in = "offOut" type = "matrix" values = "0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0"/> <feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Pour les utilisateurs d'Opera : affichez les fichiers SVG (cliquez avec le bouton droit sur la source d'aperçu graphique SVG).
Analyse du code :
<feColorMatrix> Les trois valeurs de la matrice '0,2' sont obtenues en multipliant les canaux rouge, vert et bleu. Baisser sa valeur amène la couleur au noir (le noir vaut 0)








