<?php
include("pChart/pData.class");
include("pChart/pChart.class");
$DataSet = new pData;
$DataSet->AddPoint(array(1,4,-3,2,-3,3,2,1,0,7,4,-3,2,-3,3,5,1,0,7),"Serie1");
$DataSet->AddPoint(array(0,3,-4,1,-2,2,1,0,-1,6,3,-4,1,-4,2,4,0,-1,6),"Serie2");
$DataSet->AddAllSeries();
$DataSet->SetAbsciseLabelSerie();
$DataSet->SetSerieName("January","Serie1");
$DataSet->SetSerieName("February","Serie2");
$Test = new pChart(700,230);
$Test->setFontProperties("Fonts/tahoma.ttf",8);
$Test->setGraphArea(50,30,585,200);
$Test->drawFilledRoundedRectangle(7,7,693,223,5,240,240,240);
$Test->drawRoundedRectangle(5,5,695,225,5,230,230,230);
$Test->drawGraphArea(255,255,255,TRUE);
$Test->draw$graph->title->Set(iconv_arr("Phpwind Chart Test")); // Définissez le titre du graphique ici iconv_arr est ajouté par moi-même Afin de prendre en charge notre excellent chinois, vous devez convertir votre courant. encodage vers l'entité HTML
$graph->xaxis->title->Set(iconv_arr("C'est probablement le mois")); //Définissez le titre de l'axe X
$graph->yaxis- >title- >Set(iconv_arr("Ceci est l'axe Y")); //Définit le titre de l'axe Y
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); la police du titre. La police par défaut ici est FF_FONT1 , pour le chinois, remplacez-la par FF_SIMSUN
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD //Définissez la police du titre de l'axe X
); $graph->xaxis->title-> SetFont(FF_SIMSUN,FS_BOLD); //Définir la police du titre de l'axe Y
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Une autre bibliothèque pour créer des graphiques dans les projets react.js
Une autre bibliothèque pour créer des graphiques dans les projets react.js28Jan2025
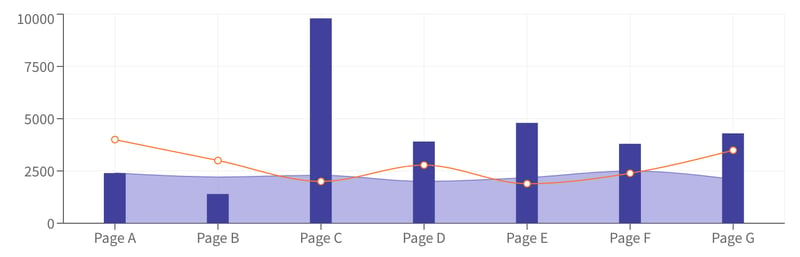
Lorsque les données visuelles peuvent être visualisées dans les applications React, il est important de choisir une bibliothèque de graphiques appropriée. Dans l'écosystème React, Nivo est l'un des meilleurs choix. La bibliothèque est connue pour sa capacité, sa facilité d'utilisation et son capable de créer des graphiques visuels attrayants et hautement personnalisés. Pourquoi choisir Nivo? 1. Intégration avec React et D3 Nivo est construit sur React et D3.JS, ce qui signifie qu'il combine les avantages des deux technologies. D3.js est célèbre pour ses puissantes capacités de fonctionnement de documents de données, tandis que React fournit un moyen efficace de créer une interface utilisateur. Cette combinaison permet à NIVO de fournir des graphiques interactifs et dynamiques qui s'intègrent parfaitement aux applications React. 2. Une variété de types de graphiques
 Quelle bibliothèque Java est idéale pour une exploration efficace des algorithmes graphiques ?
Quelle bibliothèque Java est idéale pour une exploration efficace des algorithmes graphiques ?19Nov2024
Trouver une bibliothèque Java fiable pour l'exploration d'algorithmes graphiques Vous recherchez une bibliothèque Java robuste pour améliorer vos efforts en matière d'algorithmes graphiques ? Ce...
 Quelle bibliothèque PHP est la meilleure pour envoyer des pièces jointes : PhpMailer ou SwiftMailer ?
Quelle bibliothèque PHP est la meilleure pour envoyer des pièces jointes : PhpMailer ou SwiftMailer ?18Oct2024
PhpMailer vs SwiftMailer : une comparaison de bibliothèques Choisir la bonne bibliothèque PHP pour envoyer des e-mails avec pièces jointes peut faire gagner un temps et des efforts précieux aux développeurs. Deux options populaires incluent PhpMailer et SwiftMailer. Choisir entre eux peut être un défi
 Présentation de KoiCom : une bibliothèque pour créer des interfaces frontales
Présentation de KoiCom : une bibliothèque pour créer des interfaces frontales11Jan2025
Je suis ravi d'annoncer la sortie de KoiCom, une bibliothèque conçue pour créer des interfaces frontales à l'aide de composants Web avec un cycle de vie standardisé. L'accent est mis sur la simplicité, la transparence et l'efficacité, parfait pour les applications ou les projets sans tête.
 Maîtriser les Recharts : un guide complet pour créer des graphiques dans ReactJS
Maîtriser les Recharts : un guide complet pour créer des graphiques dans ReactJS07Nov2024
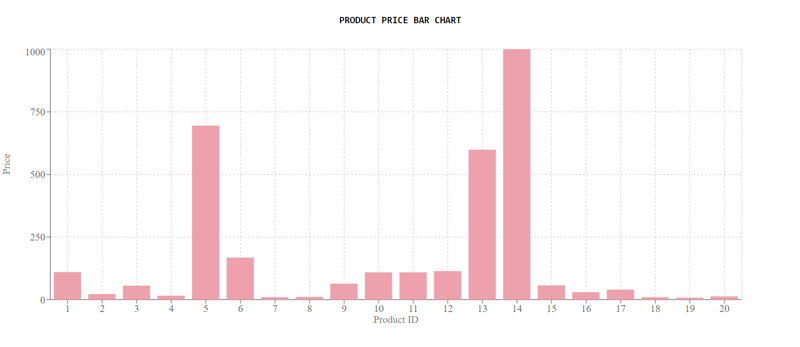
Si vous travaillez avec ReactJS et souhaitez donner vie aux données avec des graphiques, Recharts offre un excellent moyen de créer facilement des visualisations époustouflantes. Dans ce guide, nous utiliserons les API Recharts et Fakestore pour récupérer et afficher les données produit dans un graphique à barres.
 Comment créer des gradients CSS Conic pour les graphiques circulaires et plus
Comment créer des gradients CSS Conic pour les graphiques circulaires et plus16Feb2025
Plats clés à retenir Les gradients coniques, défendus par Lea verou, commencent à obtenir un support de navigateur et peuvent être utilisés pour créer des effets tels que des graphiques à secteurs et des roues de couleur. Ils diffèrent des gradients radiaux de cette couleur, les arrêts sont placés le long du circonfe


Hot Tools

Bibliothèque PHP pour les conteneurs d'injection de dépendances
Bibliothèque PHP pour les conteneurs d'injection de dépendances

Une collection de 50 excellents algorithmes PHP classiques
Algorithme PHP classique, apprenez d'excellentes idées et élargissez votre réflexion

Petite bibliothèque PHP pour optimiser les images
Petite bibliothèque PHP pour optimiser les images




