- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Télécharger > Ressources d'apprentissage > Réalisation de pages internet

<div style="font-family:Simsun;font-size:medium;"> Préface </div> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Les concepteurs PHP qui débutent dans les moteurs de modèles auront du mal à entendre Smarty. En fait, l'auteur ne fait pas exception et n'ose pas y toucher. Mais plus tard, lorsque j'ai analysé l'architecture du programme XOOPS, j'ai commencé à découvrir que Smarty n'était en réalité pas difficile. Tant que vous maîtrisez les compétences de base de Smarty, c’est tout à fait suffisant pour des applications générales. Bien sûr, si vous parvenez à bien poser les bases, vous n’aurez pas à vous soucier des applications avancées plus tard. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> L'objectif principal de cet article n'est pas d'approfondir l'utilisation de Smarty, qui est entièrement écrite dans le mode d'emploi officiel. L'auteur n'écrit qu'une partie de sa propre expérience d'utilisation, afin que les amis qui veulent comprendre Smarty mais qui ne peuvent pas y accéder puissent s'en inspirer. Juste parce que le contenu de cet article n'est pas très approfondi, les amis qui peuvent utiliser Smarty peuvent le trouver un peu simple. </p> <p class="content" style="font-size:medium;color:#666666;font-family:Simsun;"> Cet article a été révisé pour la troisième fois maintenant, et je voulais ajouter plus d'informations ; cependant, en raison de contraintes de temps, je n'ai pas étudié en profondeur la plupart des techniques avancées de Smarty, donc je n'ose pas vous les montrer, mais je le crois. article L'article devrait pouvoir satisfaire la plupart des débutants qui souhaitent apprendre Smarty. Bien sûr, vous êtes invités à nous faire savoir s’il y a des erreurs dans cet article, et l’auteur les corrigera lors de la prochaine révision. </p>
Réalisation de pages internet30344832017-12-30
"Conception et production Web : Flash Dreamweaver Firework (majeure en applications informatiques et technologie logicielle)" est compilé conformément au "Plan d'orientation pour la formation et la formation des talents qualifiés en pénurie dans les domaines professionnels des applications informatiques et des logiciels de l'enseignement professionnel supérieur" du ministère de l'Éducation. ". La compilation de « Conception et production Web : Flash Dreamweaver Firework (Majeure en applications informatiques et technologie logicielle) » brise le système de matières traditionnel. Elle est centrée sur le projet et n'insiste pas sur l'exhaustivité du système théorique. norme de praticité. L'ensemble du livre prend comme ligne principale la création d'un site Web complet d'une entreprise et intègre l'ensemble du processus de production, de la planification du site Web à la conception de la mise en page et à la gestion du site Web. Il intègre les méthodes et compétences de base de la production de pages Web dans des projets spécifiques, permettant ainsi. lecteurs pour accomplir la tâche dans le processus. Développer progressivement de petites capacités de développement et de conception de sites Web. L'ensemble du projet prend en compte globalement la conception de la formation pratique et est progressivement amélioré. Il se concentre sur le développement de la capacité des étudiants à penser de manière indépendante et à résoudre les problèmes de manière proactive, en mettant en évidence les caractéristiques de l'enseignement professionnel et technique. <br /> "Conception et production Web : Flash Dreamweaver Firework (majeure en applications informatiques et technologie logicielle)" convient comme matériel pédagogique pour les écoles professionnelles supérieures et peut également être utilisé comme livre pédagogique pour diverses classes de formation ou comme ouvrage de référence pour les concepteurs de sites Web.
Réalisation de pages internet30376882017-12-29
Ce document est un tutoriel AJAX ; <strong>AJAX </strong>= JavaScript et XML asynchrones (JavaScript et XML asynchrones). <br /> <strong>AJAX</strong> n'est pas un nouveau langage de programmation, mais une nouvelle façon d'utiliser les standards existants. <br /> <strong>AJAX</strong> est l'art d'échanger des données avec un serveur et de mettre à jour des parties d'une page Web sans recharger la page entière.
Réalisation de pages internet30375322017-12-29
« Apprentissage DIV+CSS (Web Standards) en dix jours » est une série de didacticiels produits par Standard Road, qui se compose de dix didacticiels. <br /> Pour apprendre cette série de didacticiels, vous devez avoir certaines connaissances de base en HTML et CSS, ce qui signifie que vous avez déjà créé des pages Web et que vous pouvez utiliser la mise en page de tableaux. Si vous venez de commencer à apprendre la production de pages web et que vous ne savez pas ce que sont la disposition des tableaux, le html et le css, il est recommandé de recharger vos batteries d'abord, sinon vous aurez du mal à apprendre ce tutoriel ou vous ne le comprendrez pas. tous. <br /> En raison de contraintes de temps, ce didacticiel n'explique que quelques connaissances pratiques, vous permettant de passer de la mise en page originale du tableau à la mise en page standard du Web (div+css), et d'utiliser les standards du Web pour créer des pages communes, ce qui atteint également l'objectif de ce didacticiel. . <br /> Ce tutoriel est principalement expliqué étape par étape sous forme d'exemples. Les points clés ou difficultés impliqués dans les exemples seront expliqués, et les concepts seront moins expliqués. Parce que les concepts sont difficiles à expliquer clairement, ou même si vous les expliquez clairement, vous ne pourrez peut-être pas les comprendre, et même si vous les comprenez, vous ne pourrez peut-être pas les comprendre. Je vous laisse donc le concept à étudier en profondeur plus tard.
Réalisation de pages internet30375142017-12-29
Table des matières <br /> Positionnement des opérations du site Web. Cinq fonctions et étapes majeures 2 <br /> 1. Positionnement du fonctionnement du site internet 2 <br /> 2. Fonctions de fonctionnement du site Web 2 <br /> 3. Étapes de fonctionnement du site Web 3 <br /> Nouveau concept d'exploitation de site Web 1 : stratégie d'exploitation de site Web 4 <br />. 1. Quelle est la stratégie de fonctionnement du site Web ? 4 <br /> 2. Stratégie d'exploitation du site Web représentatif . 3. Comment mettre en pratique la stratégie d'exploitation du site Web établie et la bien exécuter 6 <br /> Nouveau concept d'exploitation du site 2 : une parfaite coopération en exploitation 6 <br />. 1. Coopération avec les développeurs de sites Web 6 <br /> 2. Coopération avec le personnel du service client du site Web. 3. Coopération parfaite entre les opérations et les autres départements 7 <br />. Nouveau concept d'exploitation de site Web trois : promotion de site Web 8 <br />. 1. Qu'est-ce que la promotion d'un site Web ? 8 <br /> 2. Tâches de promotion du site Web 8 <br /> 3. Méthodes et méthodes de promotion du site Web . 4. Comment évaluer l'efficacité de la promotion d'un site Web ? 9 <br /> 5. Points à prendre en compte lors de la promotion d'un site Web 9 <br />. Nouveau concept d'exploitation de site Web quatre : optimisation de site Web 10 <br /> 1. Qu'est-ce que l'optimisation d'un site Web ? . 2. Une des fonctions de l'optimisation d'un site web : optimiser l'expérience utilisateur 10 <br />. 3. Fonction d'optimisation de site Web 2 : optimisation des moteurs de recherche seo 11 <br />. Nouveau concept d'exploitation du site Web cinq : maintenance du site Web 12 <br /> 1. Fonctions de maintenance du site Web 12 <br /> 2. Exécution de la maintenance du site Web 13 <br /> Nouvelle idée pour l'exploitation du site internet 1 : La magie du bundling 14 <br /> 1. Identification des stratégies de regroupement 14 <br /> 2. Choix de la stratégie de regroupement 15
Réalisation de pages internet30377792017-12-29
Combinant le développement PHP avec les applications MySQL, il fournit respectivement une analyse approfondie et simple de PHP et MySQL. Il présente non seulement les concepts généraux de PHP et MySQL, mais donne également une explication plus complète des applications Web de PHP et MySQL. comprenant plusieurs exemples classiques et pratiques.
Réalisation de pages internet30376722017-12-29
Pendant le processus de développement de PHP, j'étais confus et j'ai jugé que je n'étais pas apte à apprendre PHP car je ne savais pas à qui demander de l'aide. En fait, tout le monde sera confronté à des erreurs dans le processus d’apprentissage, alors ne vous sous-estimez pas. De nombreuses erreurs nous ont été signalées dans les invites de code d'erreur. Ce livre est votre livre d'éclairage PHP et MORE6.
Réalisation de pages internet30377492017-12-29
Pour mettre en pratique vos connaissances PHP, le didacticiel PHP avancé plonge directement dans la dernière crackée de PHP, PHP 6, tout en mettant en évidence les différences entre PHP 6 et les crackées précédentes. "PHP Advanced Tutorial" présente d'abord les bases du développement professionnel PHP, passe en revue les concepts de base de la programmation orientée objet (oop), puis présente des techniques de développement plus avancées. Enfin, vous mettrez en pratique ce que vous avez appris et créerez une application à partir de zéro à l’aide de l’architecture modèle-vue-contrôleur (mvc). En fin de compte, vous découvrirez comment tirer le meilleur parti de PHP 6 et en tirer le meilleur parti. <br />
Réalisation de pages internet30378382017-12-29
<p> Ce livre est basé sur la crackée Laravel 5.1, présente les principes de construction de Laravel du point de vue de la technologie du framework et présente l'application des fonctions Laravel à partir du niveau du code source. En étudiant ce livre, les lecteurs peuvent comprendre tous les aspects de la mise en œuvre du framework Laravel et achever le développement d'applications personnalisées basées sur le framework. </p> <p> Les chapitres 1 à 4 de ce livre présentent principalement les parties de base liées à l'apprentissage du framework Laravel. Les lecteurs peuvent avoir une compréhension approfondie des idées de conception du framework, créer un environnement d'apprentissage et comprendre les connaissances sur la syntaxe PHP et le protocole HTTP ; 5 au chapitre 14 Il présente comment le framework Laravel est construit et utilisé sous un certain aspect, y compris le cycle de vie du programme, les conteneurs de services et les bases de données, etc., et sépare également certaines technologies de construction afin que les lecteurs puissent apprendre les technologies de construction et idées du cadre. Tels que le contenu des modèles de conception ; le chapitre 15 est un exemple simple qui relie le contenu d'apprentissage précédent et l'applique dans la pratique, afin que les lecteurs puissent apprendre à utiliser ce cadre pour personnaliser les applications. Ce livre convient aux lecteurs qui souhaitent comprendre la technologie de construction du framework Laravel, ainsi qu'aux lecteurs qui souhaitent comprendre le framework Laravel en profondeur. </p> <p> <strong><span>Table des matières de l'analyse des technologies clés du framework Laravel</span></strong> </p> <p> Chapitre 1 Développement de composants et utilisation du compositeur 1 <br /> Chapitre 2 Installation du framework Laravel et établissement de l'environnement de débogage... 21 <br /> Chapitre 3 Syntaxe PHP couramment utilisée dans le framework Laravel... 39 <br /> Chapitre 4 Bases du protocole HTTP utilisé dans le framework Laravel... 64 <br /> Chapitre 5 Introduction au framework Laravel 77 <br /> Chapitre 6 Modèles de conception dans le framework Laravel... 92 <br /> Chapitre 7 Cycle de vie de la demande à la réponse... 114 <br /> Chapitre 8 Conteneur de services et fournisseur de services... 150 <br /> Chapitre 9 Opérations de requête et de réponse... 160 <br /> Chapitre 10 Base de données et fonctionnement... 174 <br /> Chapitre 11 base de données redis… 214 <br /> Chapitre 12 Conversation… 239 <br /> Chapitre 13 File d'attente des messages… 256 </p>
Réalisation de pages internet30380622017-12-29
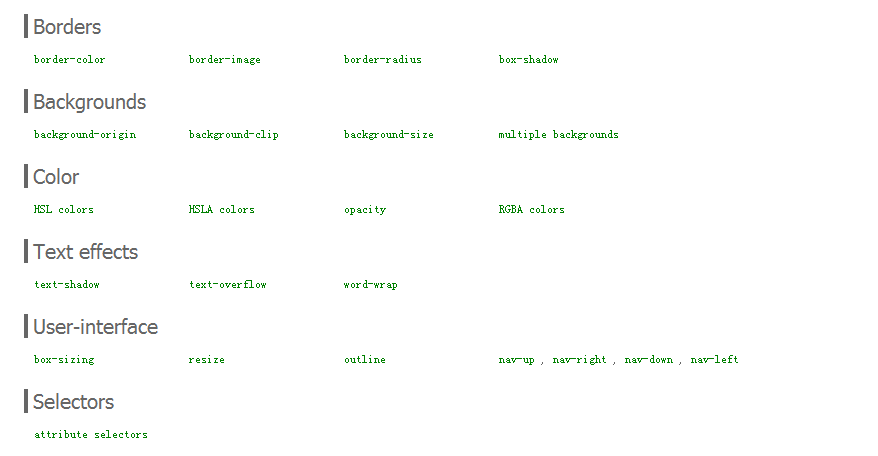
HTML5+CSS3 Spécification W3C <<Version chinoise>> Le manuel de référence (disponible en téléchargement) contient deux livres électroniques chm, l'un est le manuel de référence chinois pour HTML5 et l'autre est le manuel de référence chinois pour CSS3, classique, doit être téléchargé<br /> Beaucoup de gens disent que le navigateur IE ne le prend pas en charge actuellement. Mais je pense que même si IE9 sort, IE6, 7 et 8 ne le prennent toujours pas en charge. L'effet est donc le même maintenant et à l'avenir. Tout doit être amélioré.
Réalisation de pages internet30378622017-12-29
Tout d’abord, je vais vous donner une introduction détaillée à la relation entre HTML5 et l’animation de jeux. <br /> <p> Processus d'annonce flottante </p> <p> Animation de cadre avec Dom CSS-Sprite </p> <p> Limites de Dom + CSS </p> <p> Jeux sur toile et HTML5 </p>
Réalisation de pages internet30376532017-12-29
<p> Ce livre est une référence reconnue dans le domaine de HTML 5 et CSS 3. Il est salué par les lecteurs comme « un livre pour apprendre systématiquement HTML 5 et CSS 3 » et « l'un des livres essentiels pour les ingénieurs Web front-end ». Non seulement c'est un leader bien mérité dans le domaine des livres HTML 5 et CSS 3, mais c'est également un leader dans tout le domaine des livres informatiques originaux. </p> <p> La première édition a d'abord été mise à jour et complétée d'un point de vue technique sur la base des normes HTML 5 et CSS 3. Deuxièmement, la structure de l'organisation du contenu et la méthode d'écriture ont été encore optimisées en fonction des retours des lecteurs. Le contenu est plus classique et l'expérience de lecture est plus classique. mieux. . </p> <p> <br /> </p>
Réalisation de pages internet30374122017-12-29
<p> Ce livre est une référence reconnue dans le domaine de HTML 5 et CSS 3. Il est salué par les lecteurs comme « un livre pour apprendre systématiquement HTML 5 et CSS 3 » et « l'un des livres essentiels pour les ingénieurs Web front-end ». Non seulement c'est un leader bien mérité dans le domaine des livres HTML 5 et CSS 3, mais c'est également un leader dans tout le domaine des livres informatiques originaux. </p> <p> La troisième édition est d'abord mise à jour et complétée d'un point de vue technique basé sur les standards HTML 5 et CSS 3. Deuxièmement, la structure d'organisation du contenu et la méthode d'écriture sont encore optimisées en fonction des retours des lecteurs. Le contenu est plus classique et l'expérience de lecture est plus classique. mieux. . </p> <p> <br /> </p>
Réalisation de pages internet30375062017-12-29
<p> Ce livre est une référence reconnue dans le domaine de HTML 5 et CSS 3. Il est salué par les lecteurs comme « un livre pour apprendre systématiquement HTML 5 et CSS 3 » et « l'un des livres essentiels pour les ingénieurs Web front-end ». Non seulement c'est un leader bien mérité dans le domaine des livres HTML 5 et CSS 3, mais c'est également un leader dans tout le domaine des livres informatiques originaux. </p> <p> La deuxième édition est d'abord mise à jour et complétée d'un point de vue technique basé sur les normes HTML 5 et CSS 3. Deuxièmement, la structure de l'organisation du contenu et le style d'écriture sont encore optimisés en fonction des retours des lecteurs. Le contenu est plus classique et l'expérience de lecture est meilleure. . </p>
Réalisation de pages internet30374912017-12-29- Réalisation de pages internet30377772017-12-29

1. Présentation de GOOGLE <br /> Google (www.google.com) est un moteur de recherche inventé par deux doctorants de l'Université de Stanford, Larry Page et Sergey Brin, en septembre 1998. Google Inc. a été fondée en 1999. En juillet 2000, Google a remplacé Inktomi comme moteur de recherche de Yahoo. En septembre de la même année, Google est devenu le moteur de recherche du chinois NetEase. Depuis 1998, GOOGLE a remporté plus de 30 prix industriels. <br /> 2. Caractéristiques de GOOGLE <br /> GOOGLE prend en charge jusqu'à 132 langues, dont le chinois simplifié et le chinois traditionnel <br /> ; Le site Web GOOGLE fournit uniquement des fonctions de moteur de recherche, sans fonctionnalités <br /> ; GOOGLE est extrêmement rapide. On dit qu'il possède plus de 8 000 serveurs et plus de 200 haut débit de niveau T3 ; La technologie brevetée de GOOGLE au niveau des pages Web, PageRank, peut fournir des résultats de recherche à taux de réussite élevé ; Les résultats de recherche de GOOGLE extraient une partie du contenu spécifique de la page Web de la requête, et pas seulement l'introduction du site Web <br /> ; La fonction intelligente « J'ai de la chance » de GOOGLE vous propose le site Web qui répond le mieux à vos besoins <br /> ; La fonction « instantané de page Web » de GOOGLE peut récupérer directement les pages Web mises en cache à partir du serveur GOOGLE. <br /> 3. Recherche de base : +, -, OU <br /> GOOGLE n'a pas besoin d'utiliser le texte brut "+" pour représenter l'opération logique "ET", seuls les espaces sont requis. <br /> Exemple : recherchez toutes les pages Web chinoises contenant les mots-clés "Yi Jin Jing" et "Suixing**" <br /> Rechercher : "Yi Jin Jing Suixing**" <br /> Résultat : des pages Web en chinois (simplifié) liées à Yi Jin Jing Sui Xing** ont été recherchées. Il y a environ 726 résultats de requête au total, il s'agit des éléments 1 à 10. La recherche a duré 0,13 seconde. <br /> Remarque : Les guillemets en dehors de la syntaxe de recherche dans l'article sont uniquement à titre de référence et ne peuvent pas être insérés dans la barre de recherche. <br /> GOOGLE utilise le signe moins "-" pour représenter l'opération logique "non". <br /> Exemple : recherchez toutes les pages Web chinoises contenant "Yi Jin Jing" mais ne contenant pas "苏星**" <br /> Recherche : "Yi Jin Jing - Suixing**" <br /> Résultat : des pages Web en chinois (simplifié) liées à Yi Jin Jing - Suixing** ont été recherchées. Il y a environ 5 440 résultats de requête au total, il s’agit des éléments 1 à 10. La recherche a duré 0,13 seconde. <br /> Remarque : Les signes "+" et "-" ici sont des caractères anglais et non les caractères chinois "+" et "-". De plus, il ne peut y avoir d’espaces entre l’opérateur et le mot-clé sur lequel il agit. Par exemple, "Yi Jin Jing - Suixing**" sera considéré par les moteurs de recherche comme une opération logique "ET", et le "-" au milieu sera ignoré. <br /> GOOGLE utilise un « OU » majuscule pour représenter une opération « OU » logique. Cependant, les mots-clés sont en chinois ou la requête semble contenir des bugs et les résultats de requête corrects ne peuvent pas être obtenus.
Réalisation de pages internet30380012017-12-29
Ce livre électronique présente une collection de problèmes courants dans le processus de production de pages Web. Les amis qui en ont besoin peuvent le télécharger pour référence.
Réalisation de pages internet30461912017-12-27
<p> <strong>Présentation</strong> </p> <p> "L'art d'une conception Web parfaite" s'adresse aux concepteurs Web. Il explique les concepts et les règles de base de la conception artistique Web dans un langage que les concepteurs Web peuvent comprendre. Il incite également les techniciens à prendre en compte non seulement la conception du code, mais également les considérations artistiques lors de la création. pages Web. Comment créer des pages Web avec de plus beaux effets visuels. Le livre utilise une méthode de description vivante et pratique combinée à de riches illustrations en couleur pour montrer aux lecteurs l'ensemble du processus de création de belles pages Web. Il utilise également un cas pratique comme exemple pour expliquer ce qu'est un bon design et ce qui se passe souvent dans la conception Web. Il couvre des questions telles que la conception de la mise en page et les éléments de composition, les couleurs, les matériaux, la mise en page et la décoration des pages Web, et guide les lecteurs dans l'expérience du processus de conception consistant à transformer les idées initiales en pages Web exquises. <br /> "L'art du design Web parfait" convient aux concepteurs de sites Web, aux développeurs de sites Web qui souhaitent améliorer leurs compétences esthétiques et aux passionnés de conception de sites Web qui souhaitent créer des sites Web personnels. </p>
Réalisation de pages internet30463392017-12-27
Face à ces obscurs livres HTML, vous ne pouvez vous empêcher de vous demander : « Faut-il devenir un expert pour les comprendre ? » Ensuite, vous devez choisir « <strong>Head First HTML, CSS, XHTML (crackée chinoise)</strong> » pour vraiment apprendre. HTML. Ce livre sera une expérience d'apprentissage systématique pour vous permettre de créer des pages Web conformes aux normes de l'industrie, pas seulement une simple lecture : vous jouerez à des jeux, résoudrez des énigmes, découvrirez des secrets et créerez des pages Web d'une manière à laquelle vous n'auriez jamais pensé. Vous pouvez également apprendre comment HTML fonctionne avec CSS. Bien sûr, même si vous n'avez pas entendu parler de CSS, ce n'est pas grave – nous ne dirons pas aux gens que vos connaissances en CSS sont bloquées en 1999 – si vous voulez créer des pages Web au 21ème siècle, vous devez savoir et comprendre CSS. <br /> "<strong>Head First HTML et CSS, XHTML (crackée chinoise)</strong>" vous permet de ne plus vous soucier des problèmes de navigateur grâce à la prise en charge des couleurs sécurisées pour le Web, et de ne plus ajouter imprudemment de balises aux pages Web pour contrôler les caractères. Mieux encore, vous apprendrez le HTML, le XHTML et le CSS avec enthousiasme plutôt que somnolence. Si vous avez déjà lu l'un des livres Head First, vous connaîtrez le secret : des designs riches et vivants qui engagent votre esprit et rendent votre réflexion active. S'appuyant sur les dernières recherches en neurobiologie, en psychologie cognitive et en théorie de l'apprentissage, ce livre vous incitera à apprendre le HTML et le CSS. <br /> Apprenez les vrais secrets de la création de pages Web et comprenez les idées fausses que votre patron a sur les tableaux HTML. De plus, lors du cocktail, lorsque votre collègue remarque à quel point son code HTML est serré et à quel point son CSS est une feuille de style externe, vous devez rester sur vos positions et lever le pouce, ce qui impressionnera les invités du cocktail. .
Réalisation de pages internet30461892017-12-27
Magie du navigateur <br /> 1. Usurpation de la barre d'adresse URL <br /> Déplacez la souris sur l'URL - la barre d'état affiche l'URL <br /> Cliquez avec la souris/glissez-déposez l'URL : chargez la barre d'adresse et la page <br /> Usurpation de la barre d'adresse URL <br /> Cliquez sur Usurpation d'URL <br /> Accessibilité du navigateur <br /> Onclick(), Onmouseup(), Onmousedown() <br /> Différences de navigateur <br /> HTML5 pushState(), 20 %, long 20 %, espace ? <br /> Fonctionnalités propres au navigateur… <br /> Usurpation d'URL par glisser-déposer <br /> Chrome, Firefox, IE, Safari <br /> ondragstart <br /> event.dataTransfer.setData('type d'url','url') <br /> DÉMO <br /> 2. Usurpation de la barre d'état de l'URL <br /> Usurpation de la barre d'état d'URL <br /> Principe de l'attaque par usurpation de tag <br /> Comment fonctionne le Tabnabbing <br /> Site Web du navigateur normal de l'utilisateur <br /> Détectez si la page perd le focus pendant une longue période <br /> Trafiquer les icônes de balises, les titres et le contenu des pages <br /> Les utilisateurs voient à nouveau de nombreux onglets ouverts et les faux onglets créent une tromperie visuelle. <br /> L'utilisateur ouvre la fausse page, se connecte... et accède à la vraie page. <br /> Concernés : Chrome, Firefox
Réalisation de pages internet30810662017-12-27