Code source du site Web
Code source du site Web Modèle d'amorçage
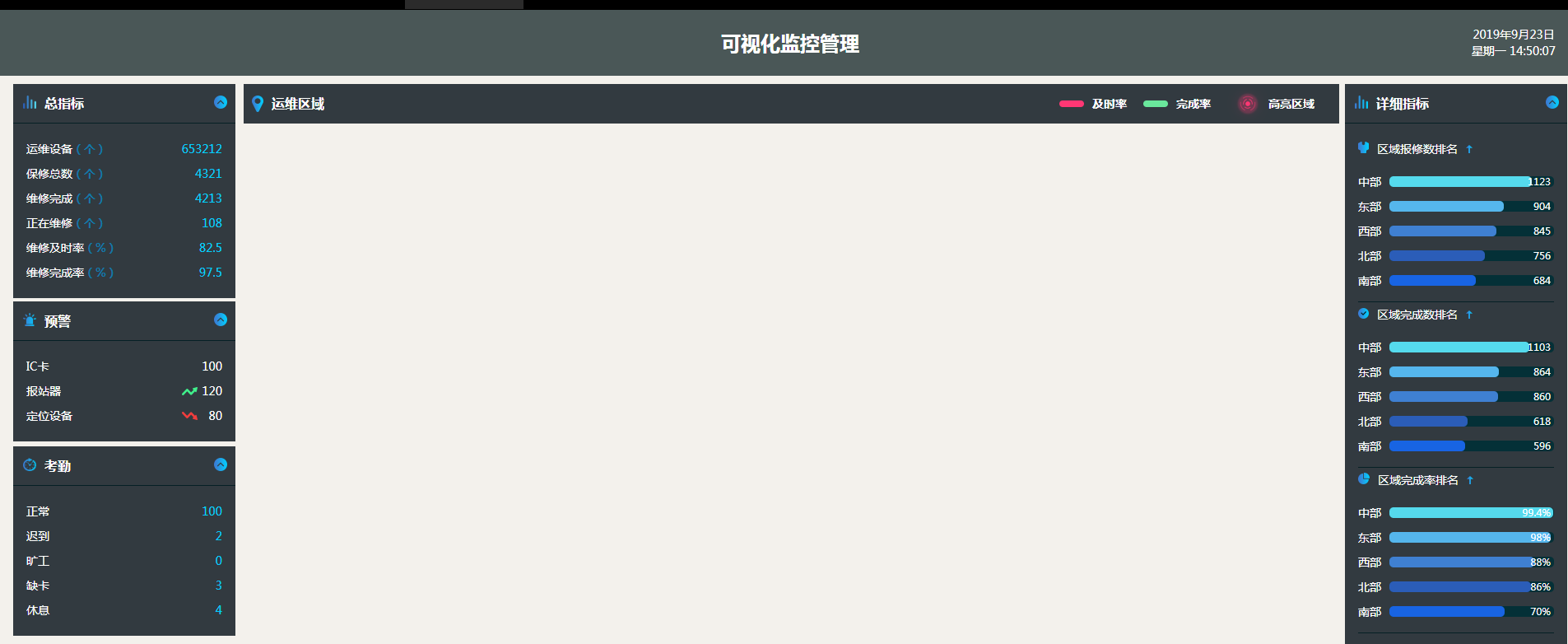
Modèle d'amorçage Interface de visualisation de données pour plusieurs plug-ins de graphiques
Interface de visualisation de données pour plusieurs plug-ins de graphiquesInterface de visualisation de données pour plusieurs plug-ins de graphiques
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?05Dec2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?12Nov2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?11Dec2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...
 Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?
Comment créer des colonnes à plusieurs lignes dans Bootstrap 3 et Bootstrap 4 ?30Nov2024
Colonnes d'amorçage à plusieurs lignesProblème : création d'une grille d'amorçage dans laquelle une colonne spécifique s'étend sur plusieurs lignes, en particulier lorsque des boîtes sont générées...
 Comment combler les lacunes dans les lignes d'amorçage trop remplies ?
Comment combler les lacunes dans les lignes d'amorçage trop remplies ?06Nov2024
Réduire les lacunes dans les lignes d'amorçage trop rempliesAnalyse des problèmes : lors de la conception d'un système de grille d'amorçage pour un portefeuille, les utilisateurs peuvent rencontrer des situations...
 Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)
Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version de base)04Jan2017
Cet article présente principalement la table d'amorçage d'artefact de composant de table JS. L'interface de la table d'amorçage adopte un style plat, qui offre une meilleure expérience utilisateur et est mieux compatible avec divers clients. Les amis qui ont besoin d'en savoir plus sur la table d'amorçage peuvent se référer à ce qui suit.
 Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version améliorée)
Explication détaillée de la table d'amorçage des artefacts des composants de la table JS (version améliorée)04Jan2017
Cet article présente principalement à tout le monde la table d'amorçage des artefacts du composant de table JS à l'aide d'exemples. L'interface de la table d'amorçage adopte un style plat, qui offre une meilleure expérience utilisateur et est mieux compatible avec divers clients qui ont besoin d'en savoir plus sur la table d'amorçage. Vous pouvez vous y référer
 Comment puis-je générer de manière fiable mt19937 en C pour une génération de nombres aléatoires de haute qualité ?
Comment puis-je générer de manière fiable mt19937 en C pour une génération de nombres aléatoires de haute qualité ?29Nov2024
Résoudre les problèmes d'amorçage PRNG en C Malgré l'utilisation généralisée de pour la génération de nombres aléatoires, l'approche repose souvent sur...


Outils chauds