Mini-programme WeChat WXSS
WXSS
WXSS (WeiXin Style Sheets) est un langage de style conçu par le framework MINA, utilisé pour décrire les styles de composants WXML.
WXSS est utilisé pour déterminer comment les composants WXML doivent être affichés.
Afin de s'adapter à la majorité des développeurs front-end, notre WXSS possède la plupart des fonctionnalités du CSS. Dans le même temps, afin d'être plus adapté au développement d'applets WeChat, nous avons étendu et modifié le CSS.
Par rapport au CSS, nos fonctionnalités étendues sont :
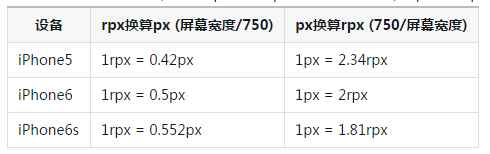
- Unité de taille
- Unité de taille
 rem (root em) : La largeur d'écran spécifiée est de 20rem = (750/20)rpx.
rem (root em) : La largeur d'écran spécifiée est de 20rem = (750/20)rpx.
- Suggestion :
Remarque :
Il y aura inévitablement quelques problèmes sur les écrans plus petits, veuillez essayer d'éviter cela lors du développement.Import de style
@import pour importer la feuille de style externe, @import suivi du chemin relatif de la feuille de style externe qui doit être importée , utilisez ; indique la fin de l'instruction. Exemple de code : @import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p{
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p:{
padding:15px;
}内联样式
MINA组件上支持使用style、class属性来控制组件的样式。
- style:静态的样式统一写到class中。style接收动态的样式,在运行时会进行解析,所以不要将静态的样式写进style中,以免影响渲染速度。
<view style="color:{{color}};" />- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.
<view class="normal_view" />rrreee
Style en ligneLes composants MINA prennent en charge l'utilisation des attributs de style et de classe pour contrôler le style du composant.
style : les styles statiques sont écrits uniformément dans les classes. style reçoit des styles dynamiques et les analysera au moment de l'exécution, n'écrivez donc pas de styles statiques dans style pour éviter d'affecter la vitesse de rendu.  rrreee
rrreee
class : utilisé pour spécifier des règles de style. Sa valeur d'attribut est une collection de noms de sélecteur de classe (noms de classe de style) dans les règles de style. Le nom de la classe de style n'a pas besoin d'inclure ., classe de style Séparez les noms par des espaces.
rrreee
Selector
Les sélecteurs actuellement pris en charge sont :








