Commentaires interactifs sur l'API du mini programme WeChat
wx.showToast(OBJECT)
L'applet WeChat affiche la boîte d'invite de message
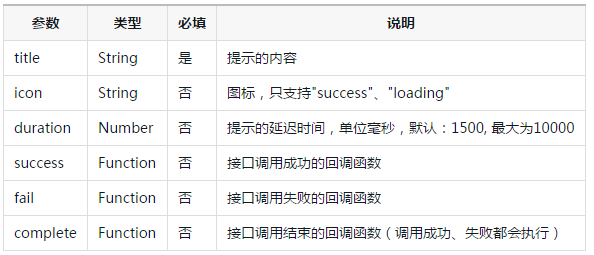
Description du paramètre OBJECT :

Exemple de code :
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
Masquer la boîte d'invite de message
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showMod al ( OBJECT)
L'applet WeChat affiche une fenêtre contextuelle modale
Description du paramètre OBJECT :

Exemple de code :
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
L'applet WeChat affiche le menu d'opération
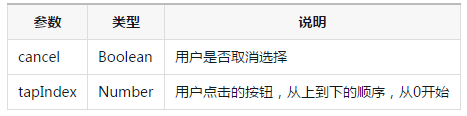
Description du paramètre OBJECT :


wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Bug & Tip- , la confirmation renvoyée par wx.showModal est toujours vraie ;








