Page d'inscription
La fonction
Page
Page() est utilisée pour enregistrer une page. Accepte un paramètre d'objet, qui spécifie les données initiales, la fonction de cycle de vie, la fonction de traitement des événements, etc. de la page.
Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object参数说明:

示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初始化数据
初始化数据将作为页面的第一次渲染。data将会以JSON的形式由逻辑层传至渲染层,所以其数据必须是可以转成JSON的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过WXML对数据进行绑定。
示例代码:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期函数
onLoad: 页面加载- 一个页面只会调用一次。
- 接收页面参数可以获取
wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示- 每次打开页面都会调用一次。
onReady: 页面初次渲染完成- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如
wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏- 当
navigateTo或底部tab切换时调用。
- 当
onUnload: 页面卸载- 当
redirectTo或navigateBack的时候调用。
- 当
页面相关事件处理函数
onPullDownRefresh: 下拉刷新- 监听用户下拉刷新事件。
- 需要在
config的window选项中开启enablePullDownRefresh。 - 当处理完数据刷新后,
wx.stopPullDownRefreshDescription du paramètre de l'objet :

<view bindtap="viewTap"> click me </view>
Données d'initialisation
Page({
viewTap: function() {
console.log('view tap')
}
})<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>Fonction de cycle de vie
- 🎜
onLoad: page Chargement- Une page ne sera appelée qu'une seule fois. 🎜
- Les paramètres de la page de réception peuvent obtenir la requête dans
wx.navigateTo,wx.redirectToet<navigator/>. 🎜🎜🎜 - 🎜
onShow: Affichage de la page- Appelé une fois à chaque ouverture de la page. 🎜🎜🎜
- 🎜
onReady: Le rendu initial de la page est terminé- Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue. 🎜
- Les paramètres d'interface tels que
wx.setNavigationBarTitledoivent être définis aprèsonReady. Voir le cycle de vie pour plus de détails 🎜🎜🎜 - 🎜
onHide: Page masquée- Lorsque
navigateToouonglet inférieur Appelé lors du changement. 🎜🎜🎜- 🎜
onUnload: Déchargement de la page- Appelé lorsque
redirectToounavigateBack. 🎜🎜🎜🎜Fonction de traitement des événements liés à la page
onPullDownRefresh: actualisation déroulante- Écoutez les événements d'actualisation déroulante de l'utilisateur. 🎜
- Vous devez activer
enablePullDownRefreshdans l'optionwindowdeconfig. 🎜 - Après avoir traité l'actualisation des données,
wx.stopPullDownRefreshpeut arrêter l'actualisation déroulante de la page actuelle. 🎜🎜🎜🎜🎜Fonctions de gestion d'événements
En plus des données d'initialisation et des fonctions de cycle de vie, Page peut également définir certaines fonctions spéciales : fonctions de gestion d'événements. Dans la couche de rendu, une liaison d'événement peut être ajoutée au composant. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement définie dans la page sera exécutée.
Exemple de code :
//index.js Page({ data: { text: 'init data', array: [{text: 'init data'}], object: { text: 'init data' } }, changeText: function() { // this.data.text = 'changed data' // bad, it can not work this.setData({ text: 'changed data' }) }, changeItemInArray: function() { // you can use this way to modify a danamic data path var changedData = {} var index = 0 changedData['array[' + index + '].text'] = 'changed data' this.setData(changedData) }, changeItemInObject: function(){ this.setData({ 'object.text': 'changed data' }); }, addNewField: function() { this.setData({ 'newField.text': 'new data' }) } })rrreeePage.prototype.setData()
La fonction
setDataest utilisée pour envoyer des données de la couche logique à la couche de vue, tout en modifiant le this correspondant de. La valeur des données.setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。注意:
- 直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
setData()参数格式
接受一个对象,以key,value的形式表示将this.data中的key对应的值改变成value。
其中key可以非常灵活,以数据路径的形式给出,如
array[2].message,a.b.c.d,并且不需要在this.data中预先定义。示例代码:
rrreeerrreeegetCurrentPages()
getCurrentPages()Remarque :
- La modification directe de this.data n'est pas valide et ne peut pas changer l'état de la page. Cela entraînera également une incohérence des données.
- Les données définies à la fois ne peuvent pas dépasser 1 024 Ko. Veuillez essayer d'éviter de définir trop de données à la fois
.
Le format du paramètre setData()
accepte un objet, sous forme de clé et de valeur, pour changer la valeur correspondant à la clé dans this.data valoriser.
 La clé peut être très flexible et donnée sous la forme d'un chemin de données, tel que
La clé peut être très flexible et donnée sous la forme d'un chemin de données, tel que array[2].message,a.b.c.d, et n'a pas besoin d'être prédéfinie dans this.data .Exemple de code :
rrreeerrreeegetCurrentPages()
getCurrentPages()La fonction est utilisée pour obtenir l'instance de la pile de pages actuelle, qui est donnée sous la forme d'un tableau dans l'ordre de la pile. Le premier Le premier élément est la page d'accueil et le dernier élément est la page actuelle.
Remarque : N'essayez pas de modifier la pile de pages, car cela entraînerait des erreurs de routage et d'état de la page.
Pile de pages
Le framework maintient toutes les pages actuelles sous la forme d'une pile. Lorsqu'un changement d'itinéraire se produit, la pile de pages se comporte comme ceci :
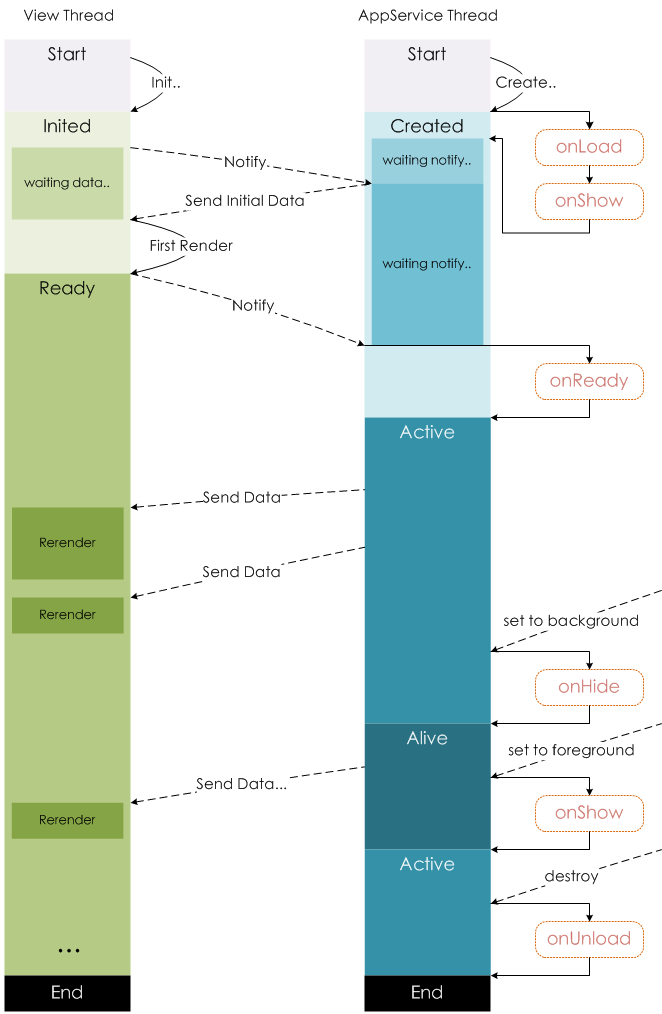
🎜🎜Vous n'avez pas besoin de bien comprendre ce qui suit tout de suite, mais cela vous aidera plus tard. 🎜🎜🎜Fonction cycle de vie🎜🎜🎜La figure suivante illustre le cycle de vie de l'instance Page🎜🎜🎜🎜🎜Routage de la page🎜🎜Dans le mini programme, le routage de toutes les pages est géré par le framework La méthode de déclenchement. du routage et de la durée de vie de la page La fonction périodique est la suivante : 🎜🎜🎜🎜🎜🎜🎜🎜Changement d'onglet cycle de vie correspondant (prendre les pages A et B comme pages Tabbar, C est la page ouverte à partir de la page A, et la page D est la page ouverte à partir de la page C à titre d'exemple) : 🎜

Bug & Astuce
bug:iOS/Android6.3.30, lors de la première connexion à la page, si la page n'est pas pleine d'un écran onReachBottom sera déclenché, il ne devrait être déclenché que lorsque l'utilisateur s'affiche activementbug:iOS/Android6.3.30, 首次进入页面,如果页面不满一屏时会触发 onReachBottom ,应为只有用户主动上拉才触发;bug:iOS/Android6.3.30bug:iOS/Android6.3 ; .30, le doigt tire vers le haut, onReachBottom sera déclenché plusieurs fois, il devrait s'agir d'un pull-up et il ne sera déclenché qu'une seule fois ;
- 🎜
- Lorsque








