Websocket de l'API du mini programme WeChat
wx.connectSocket(OBJECT)
Créez une connexion WebSocket ; une applet WeChat ne peut avoir qu'une seule connexion WebSocket à la fois. Si une connexion WebSocket existe actuellement, la connexion sera automatiquement fermée et une nouvelle connexion WebSocket sera créée. .
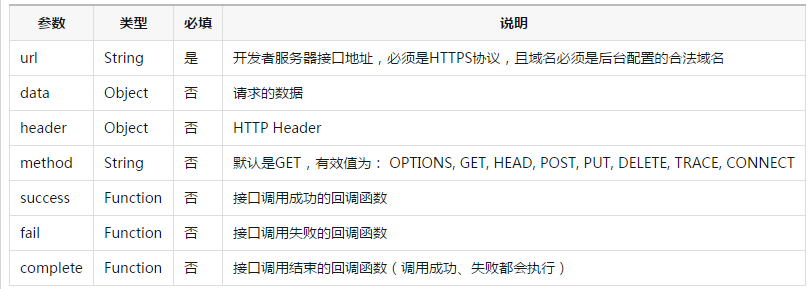
Description du paramètre OBJECT :

Exemple de code :
wx.connectSocket({
url:"test.php",
data:{
x:"",
y:""
},
header:{
'content-type': 'application/json'
},
method:"GET"
})wx.onSocketOpen(CALLBACK)
Écoutez l'événement d'ouverture de connexion WebSocket
Exemple de code :
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})wx .onSocketError (CALLBACK)
Écoutez les erreurs WebSocket
Exemple de code :
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})
wx.onSocketError(function(res){
console.log("WebSocket连接打开失败,请检查!")
})wx.sendSocketMessage(OBJECT)
Pour envoyer des données via une connexion WebSocket, vous devez d'abord wx.connectSocket et ne pouvez être envoyé après le rappel wx.onSocketOpen.
Description du paramètre OBJECT :
| parameter | type | required | description |
|---|---|---|---|
| data | String | est | Contenu à envoyer |
Exemple de code :
var socketOpen = false;
var socketMsgQueue = []
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
socketOpen = true;
for(var i = 0 ; i < socketMsgQueue.length; i++){
sendSocketMessage(socketMsgQueue[i])
}
socketMsgQueue = [];
})
function sendSocketMessage(msg){
if(socketOpen){
wx.sendSocketMessage({
data:msg
});
}else{
socketMsgQueue.push(msg)
}
}wx.onSocketMessage(CALLBACK)
Écoutez l'événement message reçu par WebSocket depuis le serveur
CALLBACK Paramètres de retour :
| Parameters | Type | Description |
|---|---|---|
| data | String | Message renvoyé par le serveur |
Exemple de code :
wx.connectSocket({
url:"test.php"
});
wx.onSocketMessage(function(res){
console.log("收到服务器内容:" + res.data)
})wx.closeSocket()
Fermer la connexion WebSocket
wx.onSocketClose( RAPPEL)
Écoutez WebSocket fermeture
wx.connectSocket({
url:"test.php"
});
//注意这里有时序问题,
//如果wx.connectSocket还没回调wx.onSocketOpen,而先调用wx.closeSocket,那么就做不到关闭WebSocket的目的
//必须在WebSocket打开期间调用wx.closeSocket才能关闭
wx.onSocketOpen(function(){
wx.closeSocket()
})
wx.onSocketClose(function(res){
console.log("WebSocket 已关闭!")
})







