Carte du mini-programme WeChat
Carte du programme WeChat Mini
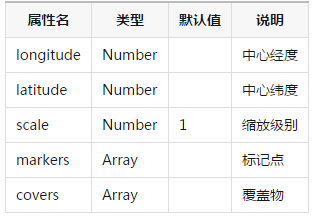
Map
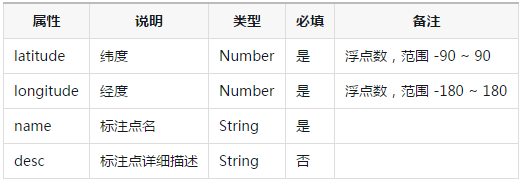
Marker Point
Marker Point est utilisé pour afficher l'emplacement du marqueur sur la carte. L'icône et le style ne peuvent pas être personnalisés
Overlay
Overlay est utilisé. pour afficher l'emplacement du marqueur sur la carte Des icônes personnalisées sont affichées sur la carte. Les icônes et les styles peuvent être personnalisés

La longitude et la latitude du composant cartographique sont requises si la longitude et la latitude ne sont pas renseignées. , la valeur par défaut est la longitude et la latitude de Pékin.
Les marqueurs ne peuvent être définis que lors de l'initialisation et ne prennent pas en charge les mises à jour dynamiques.
Exemple :
<!-- map.wxml -->
<map longitude="23.099994" latitude="113.324520" markers="{{markers}}" covers="{{covers}}" style="width: 375px; height: 200px;"></map>// map.js
Page({
data: {
markers: [{
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园',
desc: '我现在的位置'
}],
covers: [{
latitude: 23.099794,
longitude: 113.324520,
icaonPath: '../images/car.png',
rotate: 10
}, {
latitude: 23.099298,
longitude: 113.324129,
iconPath: '../images/car.png',
rotate: 90
}]
}
})Bug et astuce
tip: 请勿在scroll-view中使用mapComposant