Événement du mini-programme WeChat
Que sont les événements
- Les événements sont la méthode de communication de la couche de vue à la couche logique.
- Les événements peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement.
- Les événements peuvent être liés aux composants. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
- Les objets événement peuvent contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
Comment utiliser les événements
- Lier une fonction de gestionnaire d'événements dans le composant.
Comme bindtap, lorsque l'utilisateur clique sur le composant, la fonction de traitement d'événement correspondante se retrouvera dans la page correspondante de la page. bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
- 在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) { console.log(event)
}
})- 可以看到log出来的信息大致如下
{ "type": "tap", "timeStamp": 1252, "target": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "currentTarget": { "id": "tapTest", "offsetLeft": 0, "offsetTop": 0, "dataset": { "hi": "MINA" } }, "touches": [{ "pageX": 30, "pageY": 12, "clientX": 30, "clientY": 12, "screenX": 112, "screenY": 151 }], "detail": { "x": 30, "y": 12 } }
事件详解
事件分类
事件分为冒泡事件和非冒泡事件
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:

注:除上表之外的其他组件自定义事件都是非冒泡事件,如<form/>的submit事件,<input/>的input事件,<scroll-view/>的scroll事件,(详见各个组件)
事件绑定
事件绑定的写法同组件的属性,以key、value的形式。
- key以
bind或catch开头,然后跟上事件的类型,如bindtap,catchtouchstart - value是一个字符串,需要在对应的Page中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如在下边这个例子中,点击inner view会先后触发handleTap3和handleTap2(因为tap事件会冒泡到middle view,而middle view阻止了tap事件冒泡,不再向父节点传递),点击middle view会触发handleTap2,点击outter view会触发handleTap1
<view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
Écrivez la fonction de traitement d'événement correspondante dans la définition de page correspondante, et le paramètre est event.
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>Vous pouvez voir que les informations du journal sont à peu près les suivantes :
Page({ bindViewTap:function(event){
event.target.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.target.dataset.alphabeta === 2 // 大写会转为小写
}
})Détails de l'événement
Classification de l'événement
Les événements sont divisés en événements bouillonnants et événements sans bulle🎜- 🎜Événements bulles : lorsqu'un événement sur un composant est déclenché, l'événement sera transmis au nœud parent. 🎜🎜Événements sans bulle : lorsqu'un événement sur un composant est déclenché, l'événement ne sera pas transmis au nœud parent. 🎜
 🎜🎜🎜🎜Remarque : à l'exception du tableau ci-dessus, les autres événements personnalisés de composants sont des événements sans bulle, tels que
🎜🎜🎜🎜Remarque : à l'exception du tableau ci-dessus, les autres événements personnalisés de composants sont des événements sans bulle, tels que <form/> submit, événement input de <input/>, <scroll-view/> scroll, (voir chaque composant pour plus de détails)🎜🎜Liaison d'événement🎜🎜🎜La liaison d'événement est écrite de la même manière que les attributs du composant, avec une forme de clé et de valeur. 🎜🎜🎜key commence par bind ou catch, suivi du type d'événement, tel que bindtap, catchtouchstart 🎜 🎜value est une chaîne et une fonction du même nom doit être définie dans la page correspondante. Sinon, une erreur sera signalée lors du déclenchement de l'événement. 🎜🎜🎜La liaison d'événements bind n'empêchera pas les événements bouillonnants de bouillonner vers le haut, et la liaison d'événements catch peut empêcher les événements bouillonnants de bouillonner vers le haut. 🎜🎜Dans l'exemple ci-dessous, cliquer sur la vue intérieure déclenchera handleTap3 et handleTap2 (car l'événement tap remontera jusqu'à la vue centrale et la vue centrale bloquera le robinet). bulles d'événement, qui ne sont plus transmises au nœud parent), cliquer sur la vue du milieu déclenchera handleTap2, et cliquer sur la vue externe déclenchera handleTap1. 🎜rrreee🎜Objet événement🎜🎜🎜 Sauf indication contraire, lorsqu'un composant déclenche un événement, la fonction de gestionnaire liée à l'événement par la couche logique recevra un objet événement. 🎜🎜🎜Liste des propriétés de l'objet événement :🎜🎜
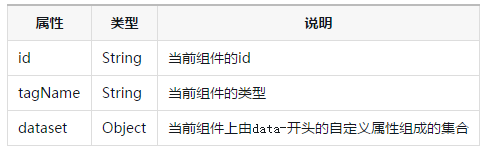
CustomEvent Liste de propriétés d'objet d'événement personnalisé (hérite de BaseEvent) :

TouchEvent Liste de propriétés d'objet d'événement tactile (hérite de BaseEvent) :

Événements spéciaux : Touchez <canvas/> Les événements ne peuvent pas bulle, donc il n’y a pas de currentTarget.
type
Type d'événement universel
timeStamp


TouchEvent Liste de propriétés d'objet d'événement tactile (hérite de BaseEvent) :

Événements spéciaux : Touchez <canvas/> Les événements ne peuvent pas bulle, donc il n’y a pas de currentTarget.
Le nombre de millisecondes écoulées depuis l'ouverture de la page jusqu'au déclenchement de l'événement.
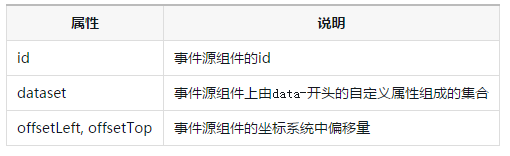
target
Le composant source qui déclenche l'événement.
currentTarget
Le composant actuel auquel l'événement est lié.

Explication : target et currentTarget peuvent faire référence à l'exemple ci-dessus lorsque vous cliquez sur la vue interne, les objets d'événement target et currentTarget reçus par handleTap3 sont tous deux internes, tandis que handleTap2. code> La cible de l'objet événement reçu est interne et currentTarget est au milieu. handleTap3 收到的事件对象 target 和 currentTarget 都是 inner,而 handleTap2 收到的事件对象 target 就是 inner,currentTarget 就是 middle。
dataset
在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type,最终在 event.target.dataset 中会将连字符转成驼峰elementType
< /h5>dataset
Les données peuvent être définies dans le composant, et ces données seront transmises au SERVICE via des événements. Méthode d'écriture : commencez par data-, plusieurs mots sont liés par des traits d'union - et ne peuvent pas contenir de lettres majuscules (les lettres majuscules seront automatiquement converties en minuscules), comme data-element-type, le trait d'union sera éventuellement converti en cas de chameau elementType dans event.target.dataset.
Exemple :
rrreeerrreeetouches
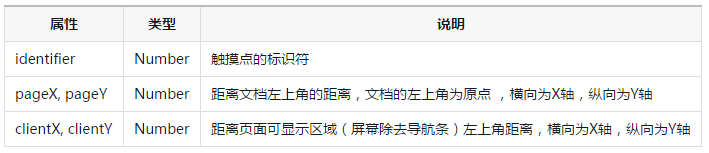
touches est un tableau, chaque élément est un objet Touch (les touches portées dans l'événement Canvas Touch sont des tableaux CanvasTouch). Indique le point tactile actuellement sur l’écran. 
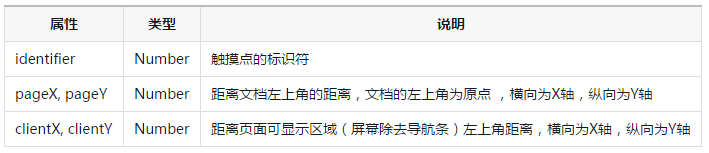
Objet tactile
Objet CanvasTouchchangedTouches
Le format de données changedTouches est le même que celui des touches. Indique un point de contact modifié, par exemple passer de rien à quelque chose (touchstart), changer de position (touchmove) et passer de quelque chose à rien (touchend, touchcancel).
détail
Les données transportées par les événements personnalisés. Par exemple, l'événement de soumission du composant de formulaire transportera l'entrée de l'utilisateur et l'événement d'erreur du média transportera les informations d'erreur. Pour plus de détails, voir la définition de chaque événement dans. la définition du composant. 🎜🎜🎜🎜
data-, plusieurs mots sont liés par des traits d'union - et ne peuvent pas contenir de lettres majuscules (les lettres majuscules seront automatiquement converties en minuscules), comme data-element-type, le trait d'union sera éventuellement converti en cas de chameau elementType dans event.target.dataset.