Procédure d'inscription
La fonction
App()
App() est utilisée pour enregistrer un petit programme. Accepte un paramètre d'objet, qui spécifie la fonction de cycle de vie de l'applet, etc. App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。
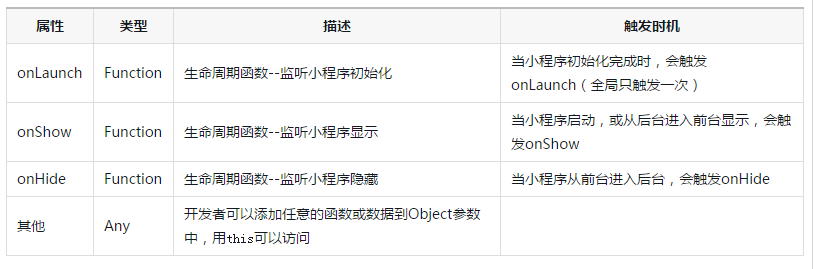
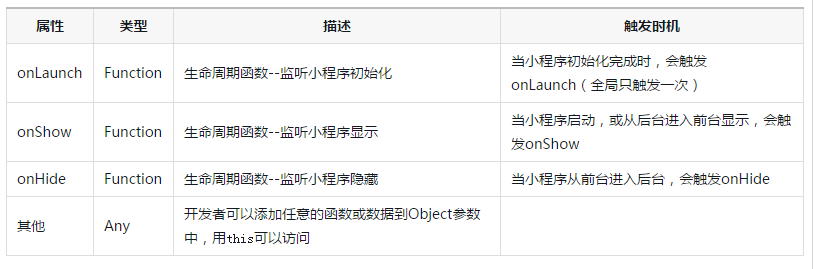
object参数说明:

前台、后台定义: 当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有正在的销毁,而是进入了后台;当再次启动微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
示例代码:
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})App.prototype.getCurrentPage()
getCurrentPage()函数用户获取当前页面的实例。
getApp()
我们提供了全局的getApp()函数,可以获取到小程序实例。
// other.js var appInstance = getApp() console.log(appInstance.globalData) // I am global data
注意:
App()必须在app.js中注册,且不能注册多个。
不要在定义于App()内的函数中调用getApp(),使用this就可以拿到app实例。
不要在onLaunch的时候调用getCurrentPage()
 🎜🎜Définition du premier plan et de l'arrière-plan : Lorsque l'utilisateur clique sur le coin supérieur gauche pour fermer ou appuie sur la touche Accueil de l'appareil. bouton pour quitter WeChat, le petit Le programme n'est pas détruit, mais entre en arrière-plan ; lorsque vous redémarrez WeChat ou ouvrez à nouveau le mini-programme, il entrera au premier plan depuis l'arrière-plan. 🎜🎜Ce n'est que lorsque le mini-programme passe en arrière-plan pendant un certain temps ou que les ressources système sont trop occupées qu'il sera véritablement détruit. 🎜🎜Exemple de code :🎜rrreee
🎜🎜Définition du premier plan et de l'arrière-plan : Lorsque l'utilisateur clique sur le coin supérieur gauche pour fermer ou appuie sur la touche Accueil de l'appareil. bouton pour quitter WeChat, le petit Le programme n'est pas détruit, mais entre en arrière-plan ; lorsque vous redémarrez WeChat ou ouvrez à nouveau le mini-programme, il entrera au premier plan depuis l'arrière-plan. 🎜🎜Ce n'est que lorsque le mini-programme passe en arrière-plan pendant un certain temps ou que les ressources système sont trop occupées qu'il sera véritablement détruit. 🎜🎜Exemple de code :🎜rrreeeApp.prototype.getCurrentPage()🎜🎜🎜getCurrentPage() l'utilisateur de la fonction obtient l'instance de l'actuel page. 🎜getApp()🎜🎜🎜Nous fournissons la fonction globale getApp() pour obtenir l'instance du mini programme. 🎜rrreee🎜Remarque : 🎜🎜App() doit être enregistré dans app.js et plusieurs inscriptions ne peuvent pas être effectuées. 🎜🎜N'appelez pas getApp() dans une fonction définie dans App(). Utilisez this pour obtenir l'instance d'application. 🎜🎜N'appelez pas getCurrentPage() pendant le lancement, lorsque la page n'a pas encore été générée. 🎜🎜Après avoir obtenu l'instance via getApp, n'appelez pas la fonction de cycle de vie en privé. 🎜
getApp() pour obtenir l'instance du mini programme. 🎜rrreee🎜Remarque : 🎜🎜App() doit être enregistré dans app.js et plusieurs inscriptions ne peuvent pas être effectuées. 🎜🎜N'appelez pas getApp() dans une fonction définie dans App(). Utilisez this pour obtenir l'instance d'application. 🎜🎜N'appelez pas getCurrentPage() pendant le lancement, lorsque la page n'a pas encore été générée. 🎜🎜Après avoir obtenu l'instance via getApp, n'appelez pas la fonction de cycle de vie en privé. 🎜







