Le dessin de l'API de l'applet WeChat fait pivoter l'axe des coordonnées dans le sens des aiguilles d'une montre
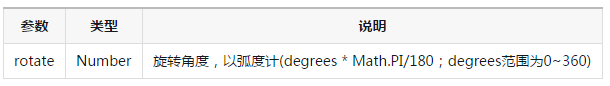
rotate
définit
avec l'origine comme centre, et l'origine peut être modifiée à l'aide de la méthode de traduction. Faites pivoter l’axe de coordonnées actuel dans le sens des aiguilles d’une montre. Si vous appelez rotate plusieurs fois, les angles de rotation se superposeront.
Paramètres

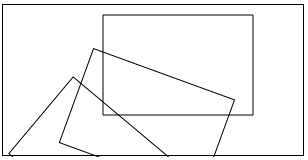
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(100, 10, 150, 100)
ctx.rotate(20 * Math.PI / 180)
ctx.strokeRect(100, 10, 150, 100)
ctx.rotate(20 * Math.PI / 180)
ctx.strokeRect(100, 10, 150, 100)
ctx.draw()