Dégradé de l'API de l'applet WeChat (comment dessiner un effet de dégradé)
Gradient
Gradient peut être utilisé pour remplir un rectangle, un cercle, une ligne, un texte, etc. La couleur de remplissage peut être une couleur fixe.
Nous proposons deux méthodes de dégradé de couleurs :
createLinearGradient(x, y, x1, y1)- Créer un dégradé linéairecreateCircularGradient(x, y, r)- 创建一个从圆心开始的渐变
createLinearGradient(x, y, x1, y1) - 创建一个线性的渐变一旦我们创建了一个渐变对象,我们必须添加两个颜色渐变点。
addColorStop(position, color) 方法用于指定颜色渐变点的位置和颜色,位置必须位于0到1之间。
可以用setFillStyle() 和 setStrokeStyle()createCircularGradient(x, y, r) - Crée un dégradé à partir du centre du cercle
addColorStop(position, color) est utilisée pour spécifier la position et la couleur du point de dégradé de couleur. La position doit être comprise entre 0 et 1. Vous pouvez utiliser les méthodes setFillStyle() et setStrokeStyle() pour définir le dégradé, puis le dessiner et le décrire.  Utilisez createLinearGradient()
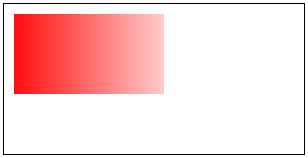
Utilisez createLinearGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create linear gradient
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw() Utilisez createCircularGradient()
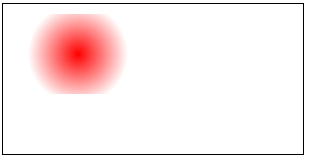
Utilisez createCircularGradient()
const ctx = wx.createCanvasContext('myCanvas')
// Create circular gradient
const grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()🎜🎜🎜







