Utilisez fillText dans l'API de dessin d'applet WeChat pour dessiner du texte rempli sur le canevas
fillText
Définition
Dessinez du texte rempli sur la toile.
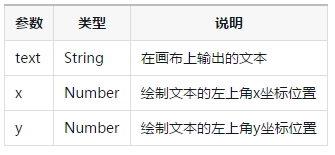
Paramètres
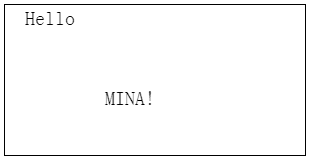
Exemple
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()