Dans l'API de l'applet WeChat, drawImage est utilisé pour dessiner l'image et l'image conserve sa taille d'origine.
drawImage
Définition
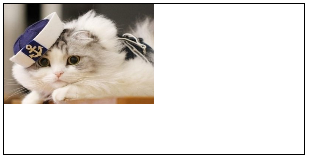
Dessinez une image, l'image conserve sa taille d'origine.
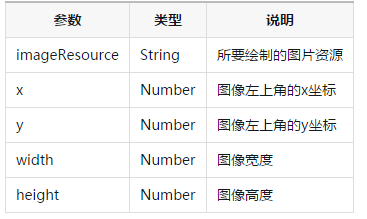
Paramètres
Exemple
const ctx = wx.createCanvasContext('myCanvas')
wx.chooseImage({
success: function(res){
ctx.drawImage(res.tempFilePaths[0], 0, 0, 150, 100)
ctx.draw()
}
})